Улитка. + "как делаль.." Сделано в PicsArt
Я расскажу как нарисовал такую улитку
В общем то ничего нового, уже рассказывал
Ну, повторим. Делаем в PicsArt
Пригодится вам, если вам надо несложную обложечку. Вот нарисовать фигуру или что то для надписи...буквицу,..
Видите я сделал довольно такой небрежный скетч. Это для наглядности.

Вы, если надо можете найти что то ..фотку ..или любой мотив для ориентира. И нарисовать ваш скетч на новом слое поверх подложки. Её потом удалить.
Я начертал скетч в другом приложении. Но можно и в PicsArt.
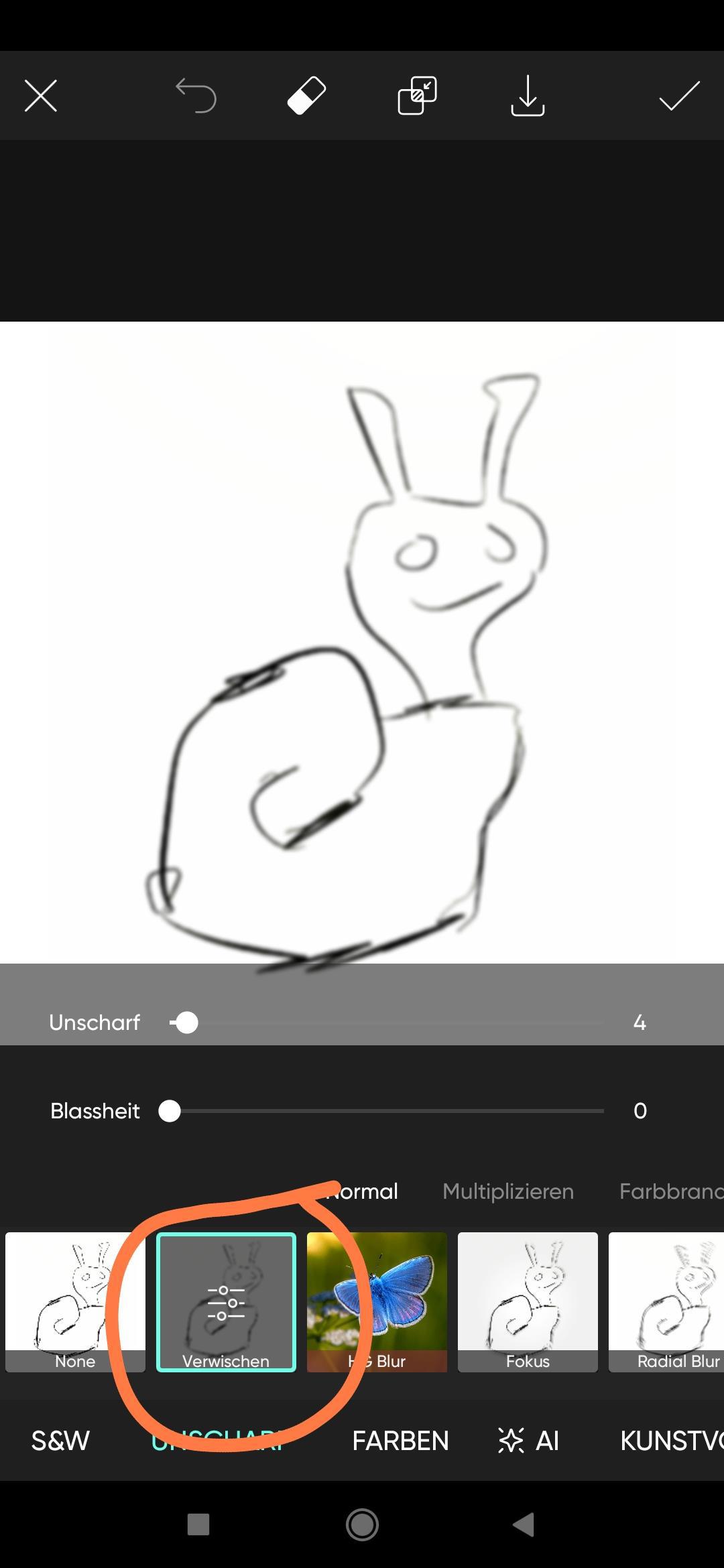
Размоем в PicsArt но чуток только. Не всегда эту опцию применяю. Но тут решил.

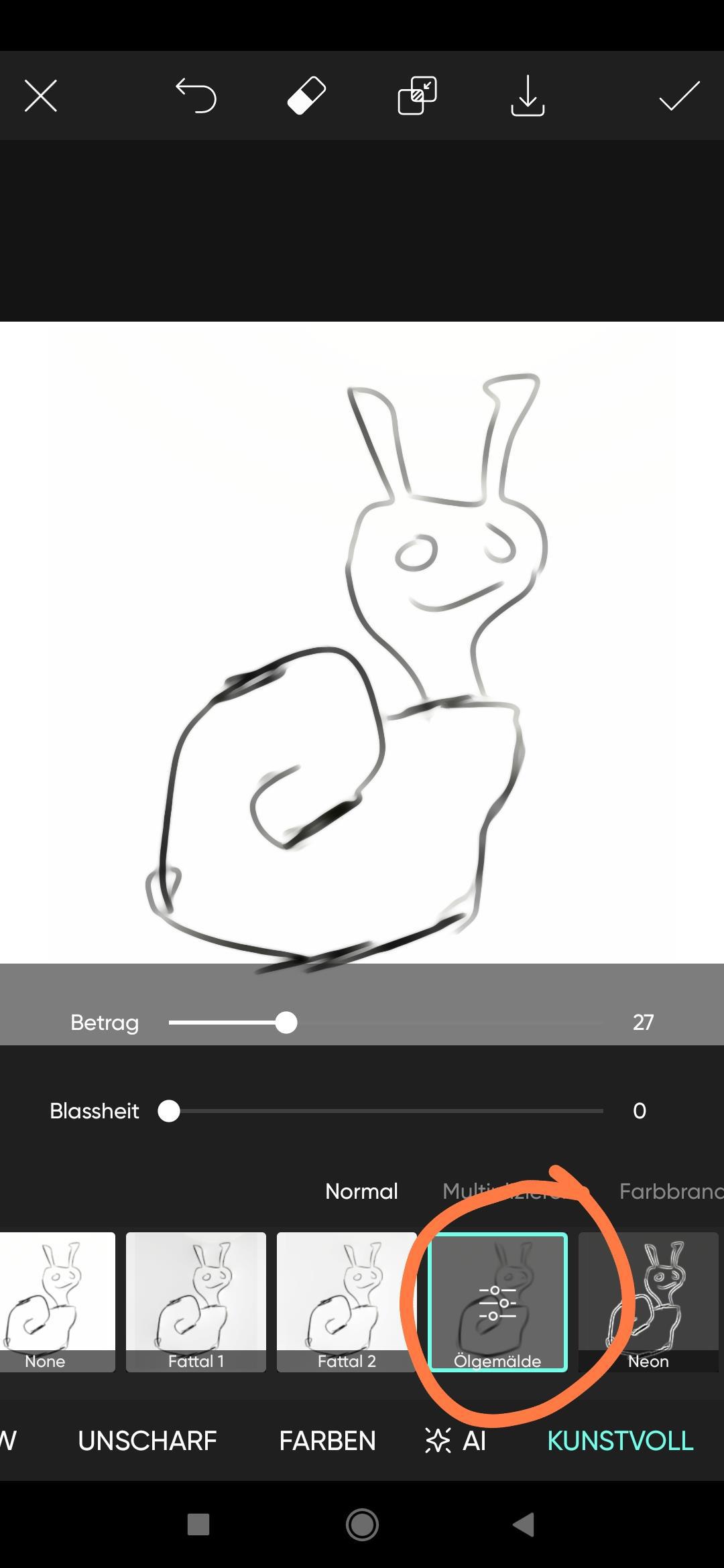
Я размываю лучше с опцией "oil" , тут я это сделал после "размыть"

Есть приложения , там есть "размазывающий палец" ️тож круто.
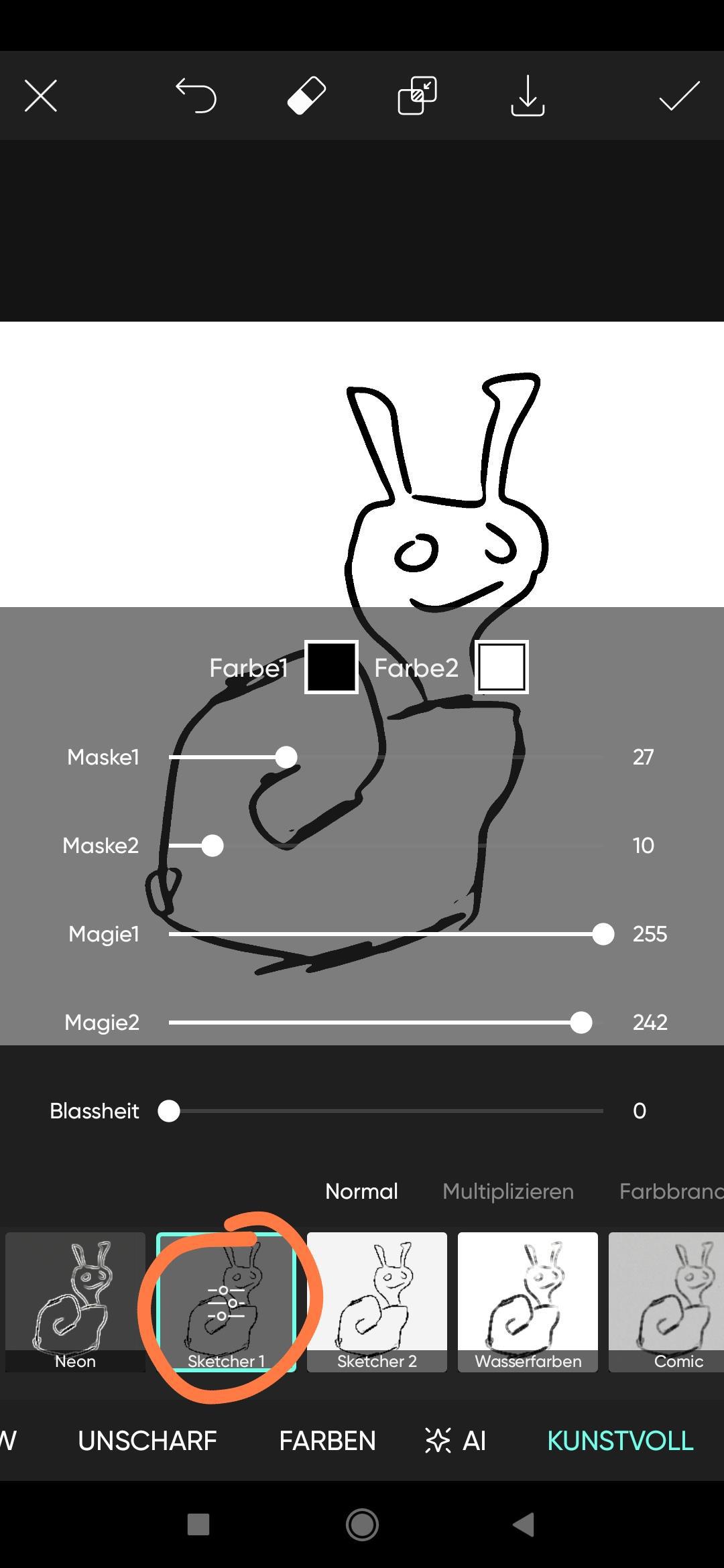
Потом sketcher1... примерно такие позиции бегунков, но играем.


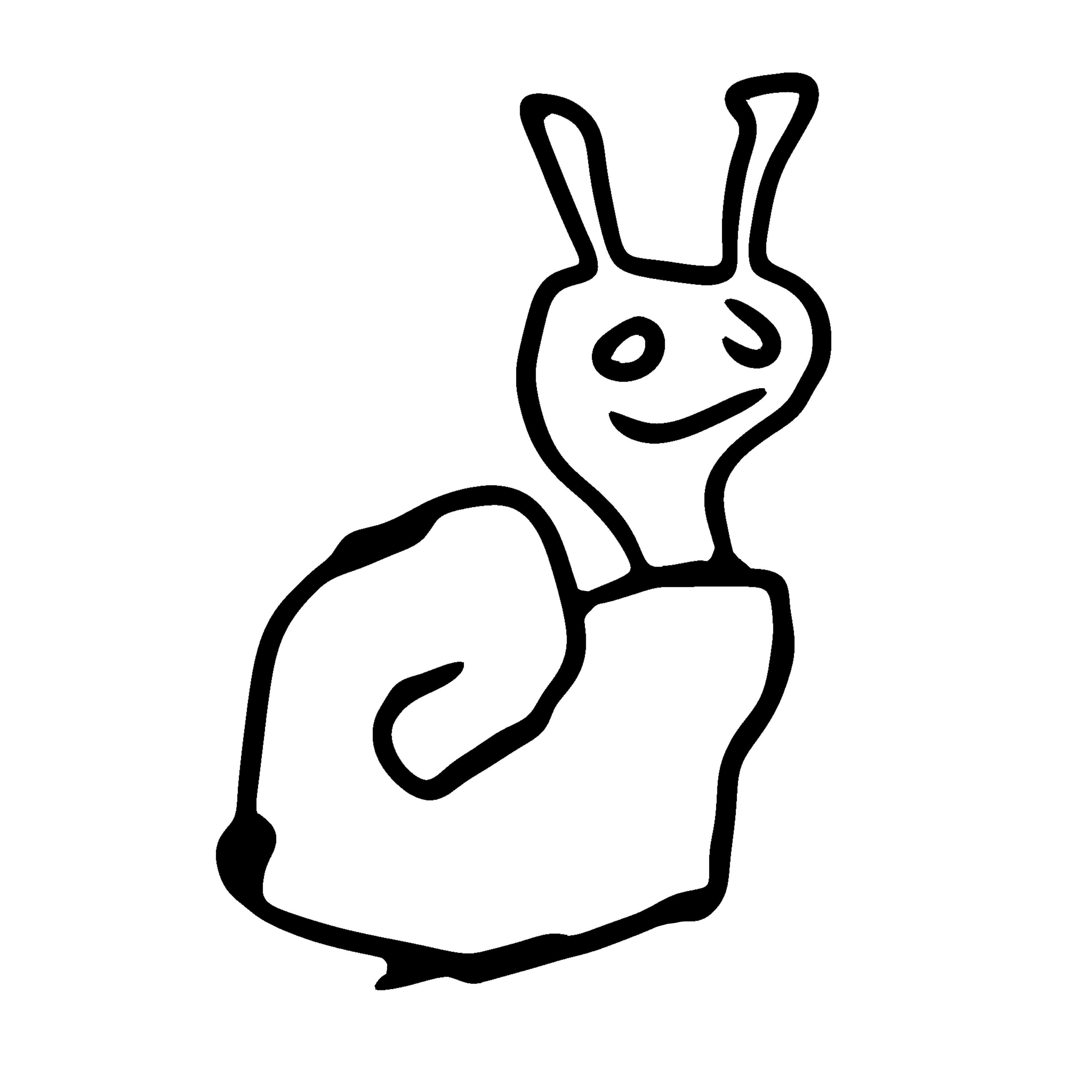
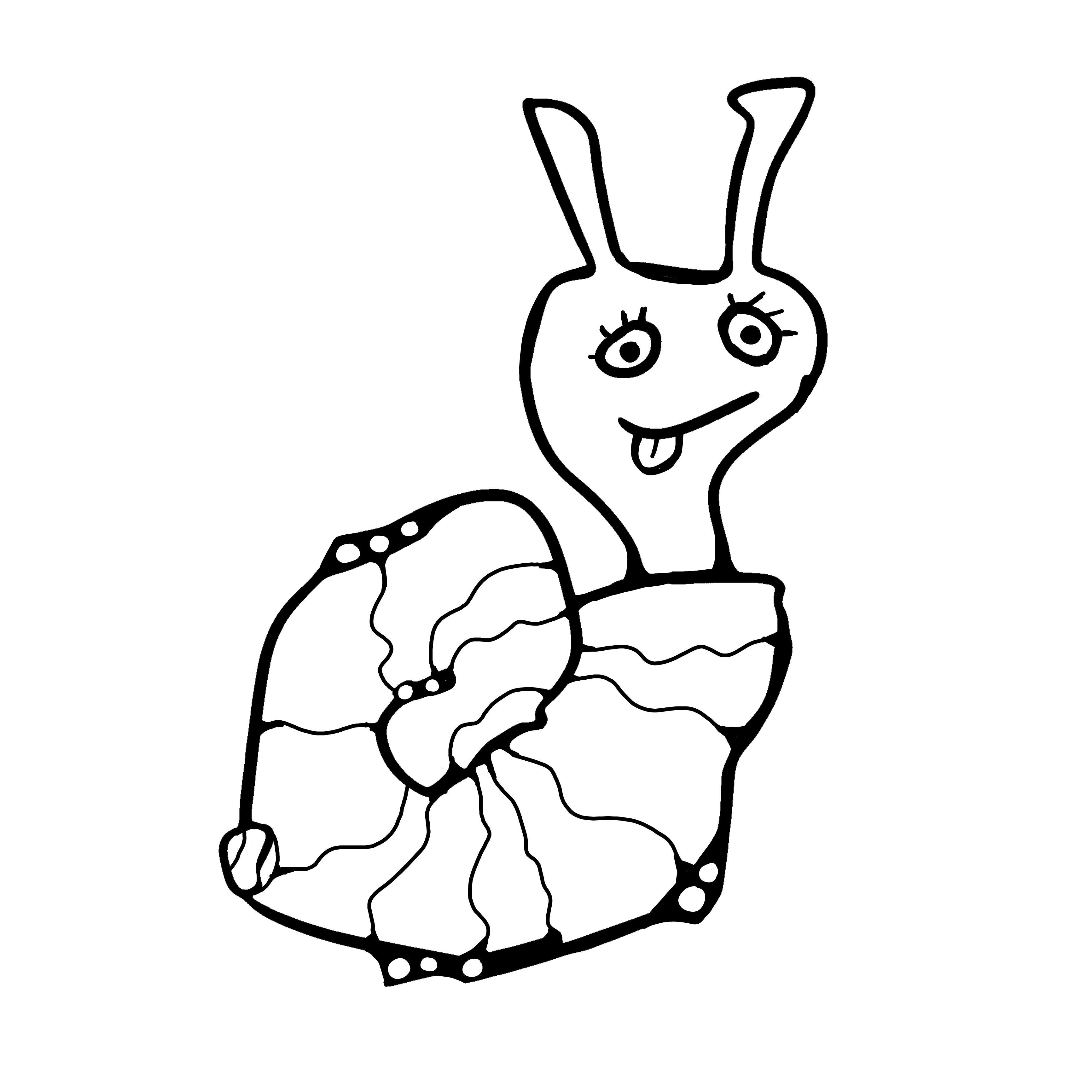
Получилось так.
Эту операцию рассказанную выше, можно повторять часто. В том числе если вы чего то подрисовали и хотите подровнять. Тогда очень осторожно понемногу так применяем oil, и очень бережно sketcher1.
Я бы мог докрутить до такого потихоньку:

Но я решил порисовать уже на предыдущей
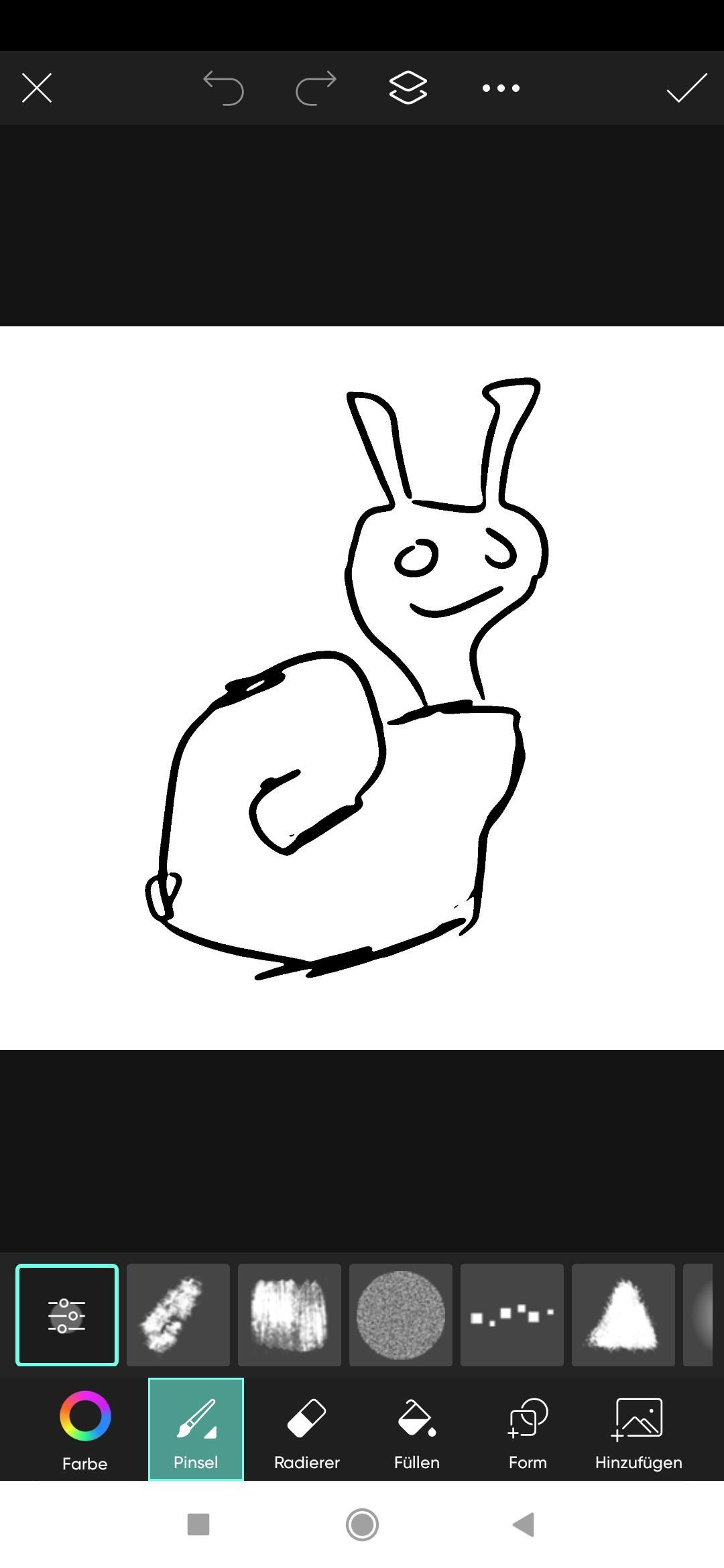
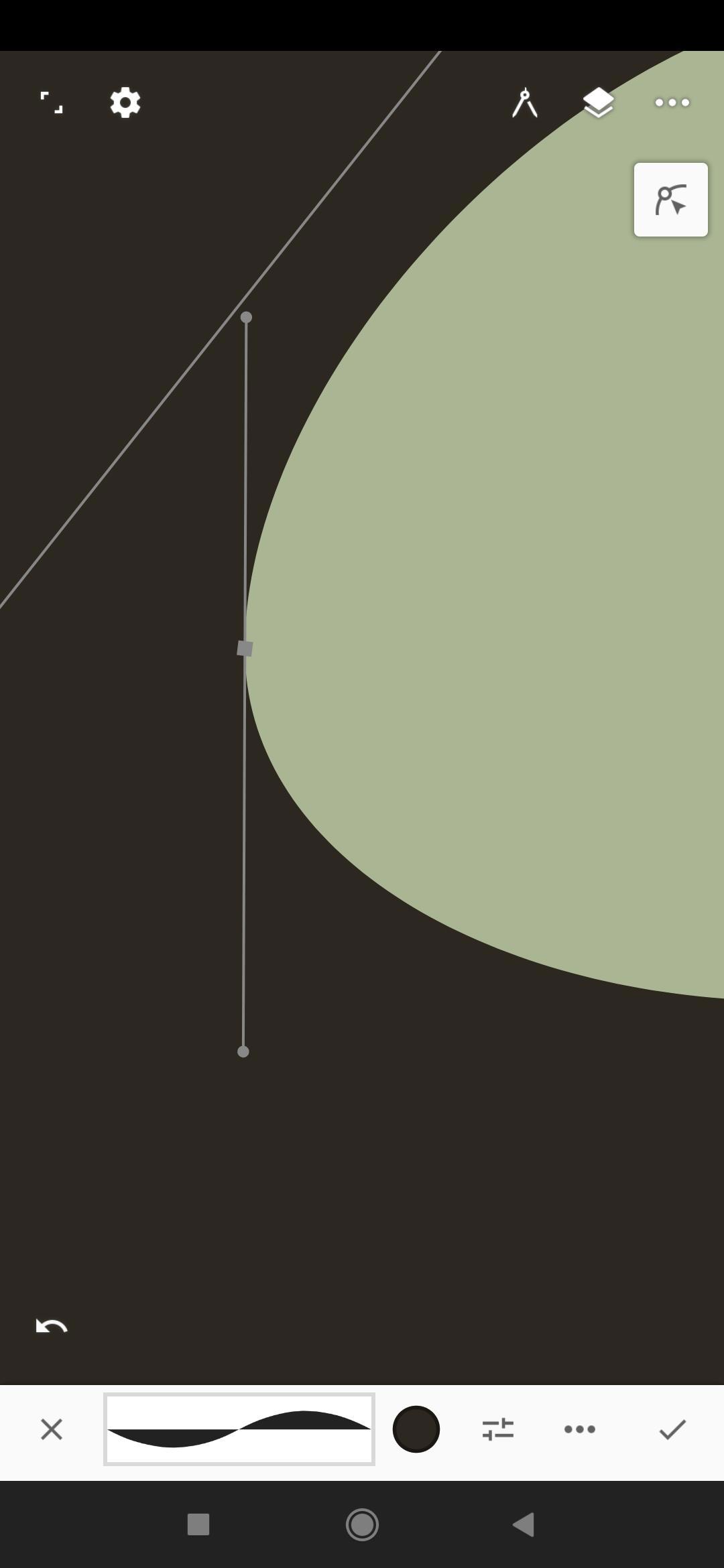
Начинаем:
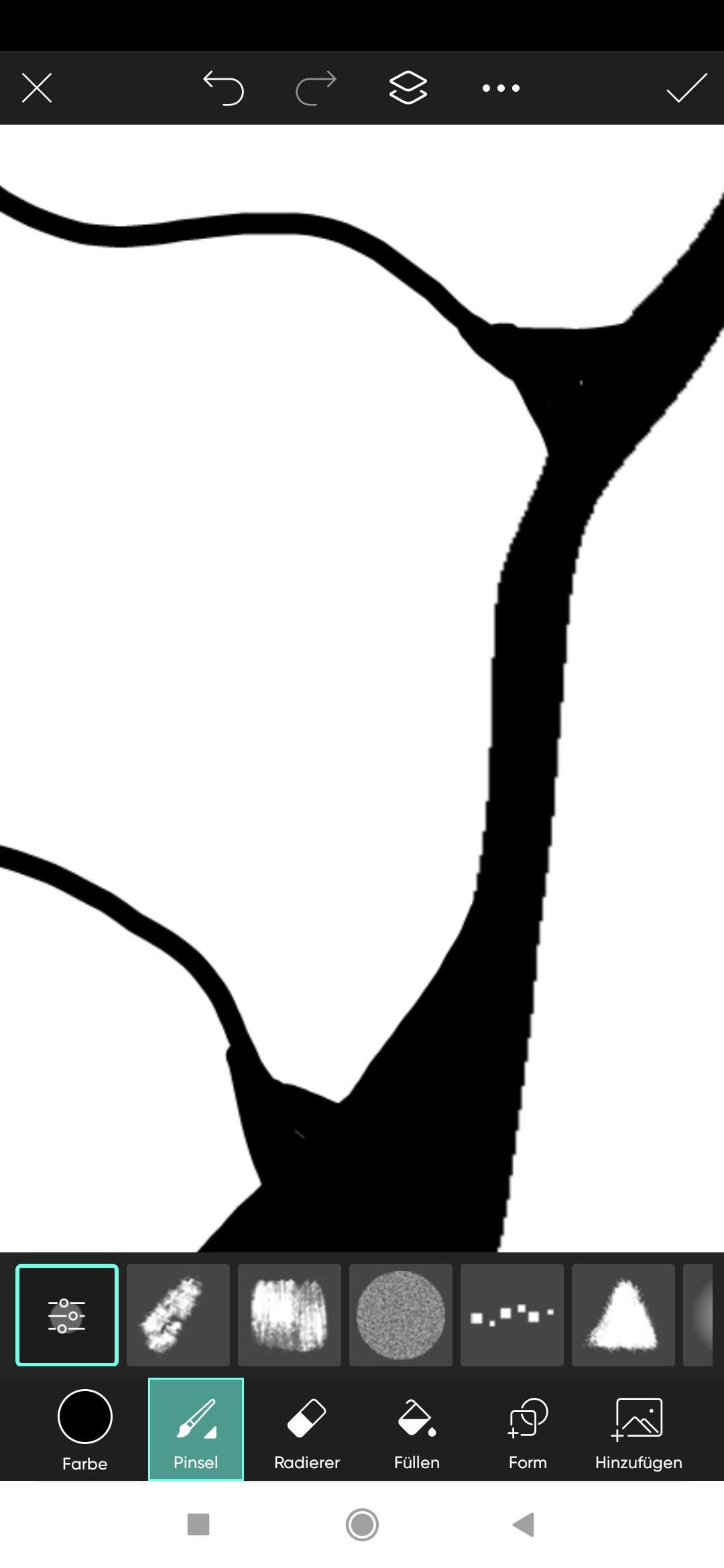
Это рисовальный модус в PicsArt



Вот сначала так. Как уже говорил - можно ещё раз разгладить контуры.

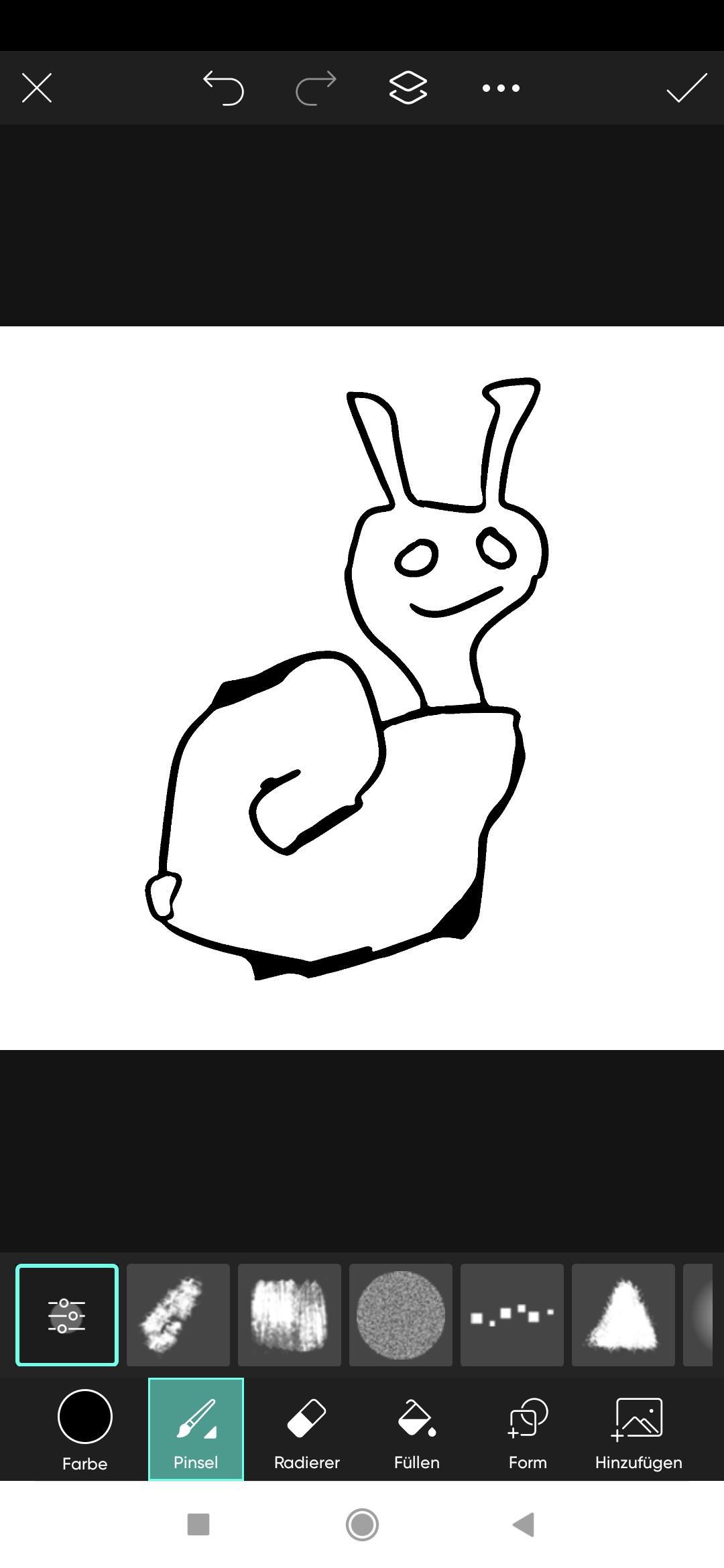
Рисуем дальше
Тоже не особо ровно, я потом разглаживаю.


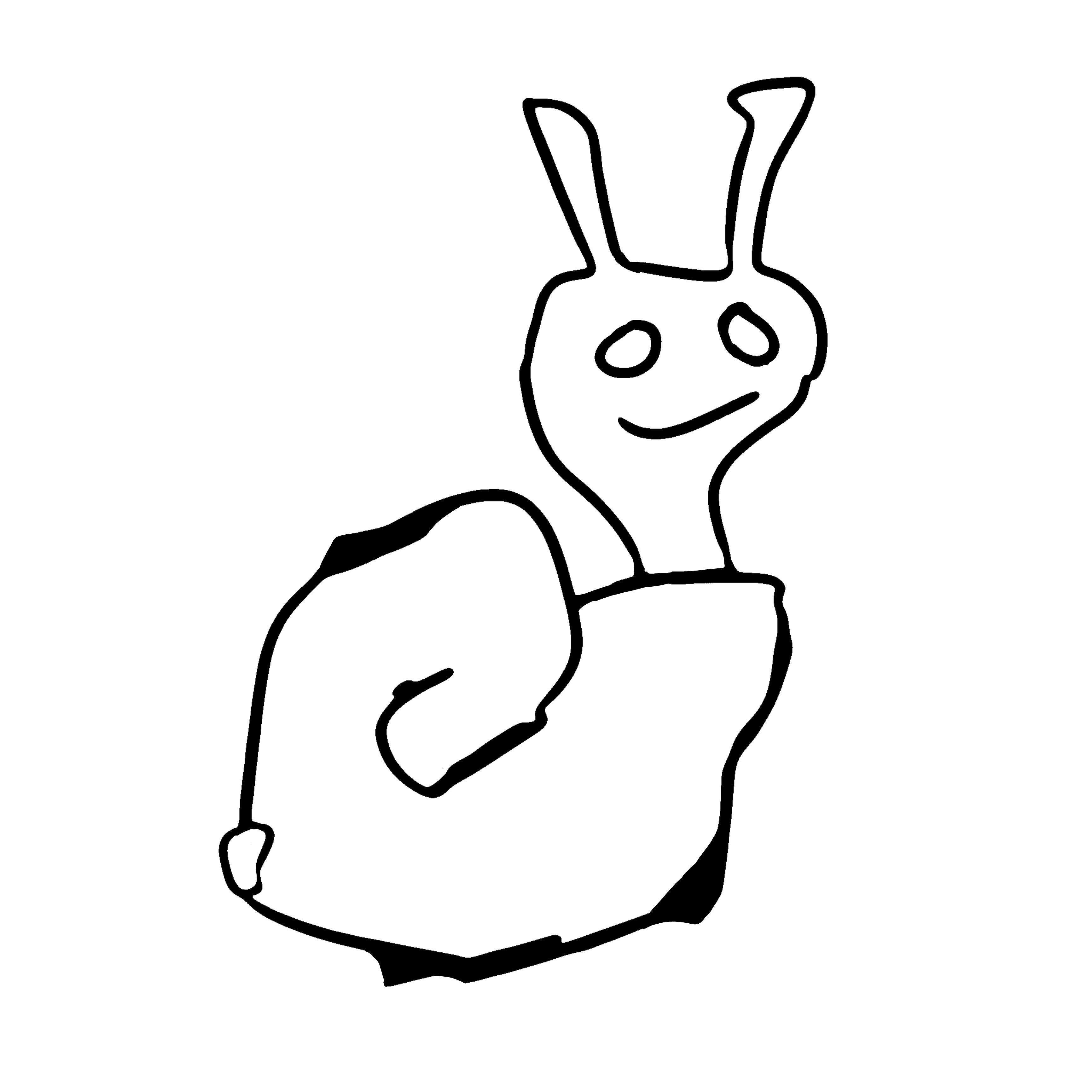
А так я ещё позаполировал в Adobe Capture

Можно сделать снова PNG оттуда и снова открыть в PicsArt.. только разрешение поднять. Дальше играть. Бывает я так туда сюда прыгаю.
Однако в этот раз:
Там я ещё сделал векторный файл и открою его в Infinite Design - раскрасить.
Раскрасить можно и в PicsArt. Но в векторе чище. И сделаю без фона на майку. Из Infinite можно крупные PNG экспортировать в печать заказать...

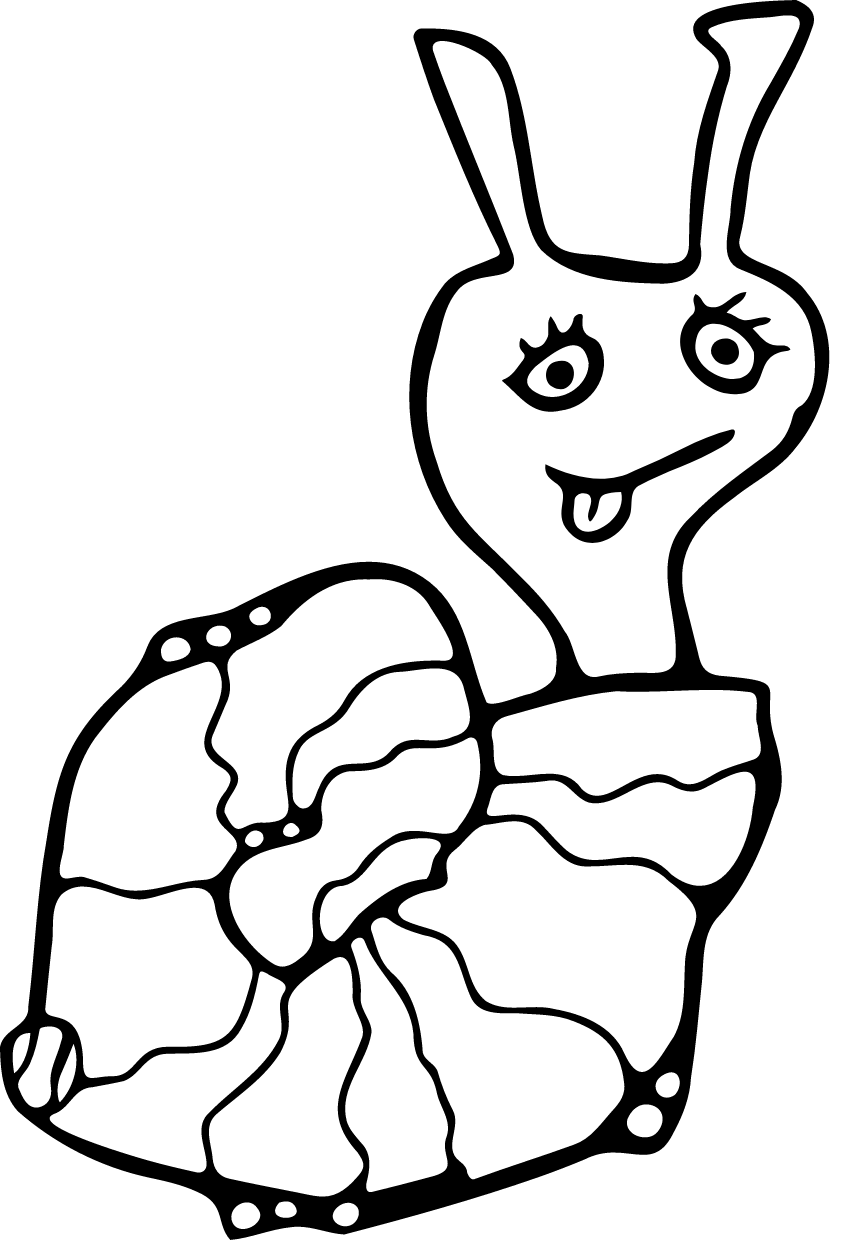
Вот раскрасил.

...
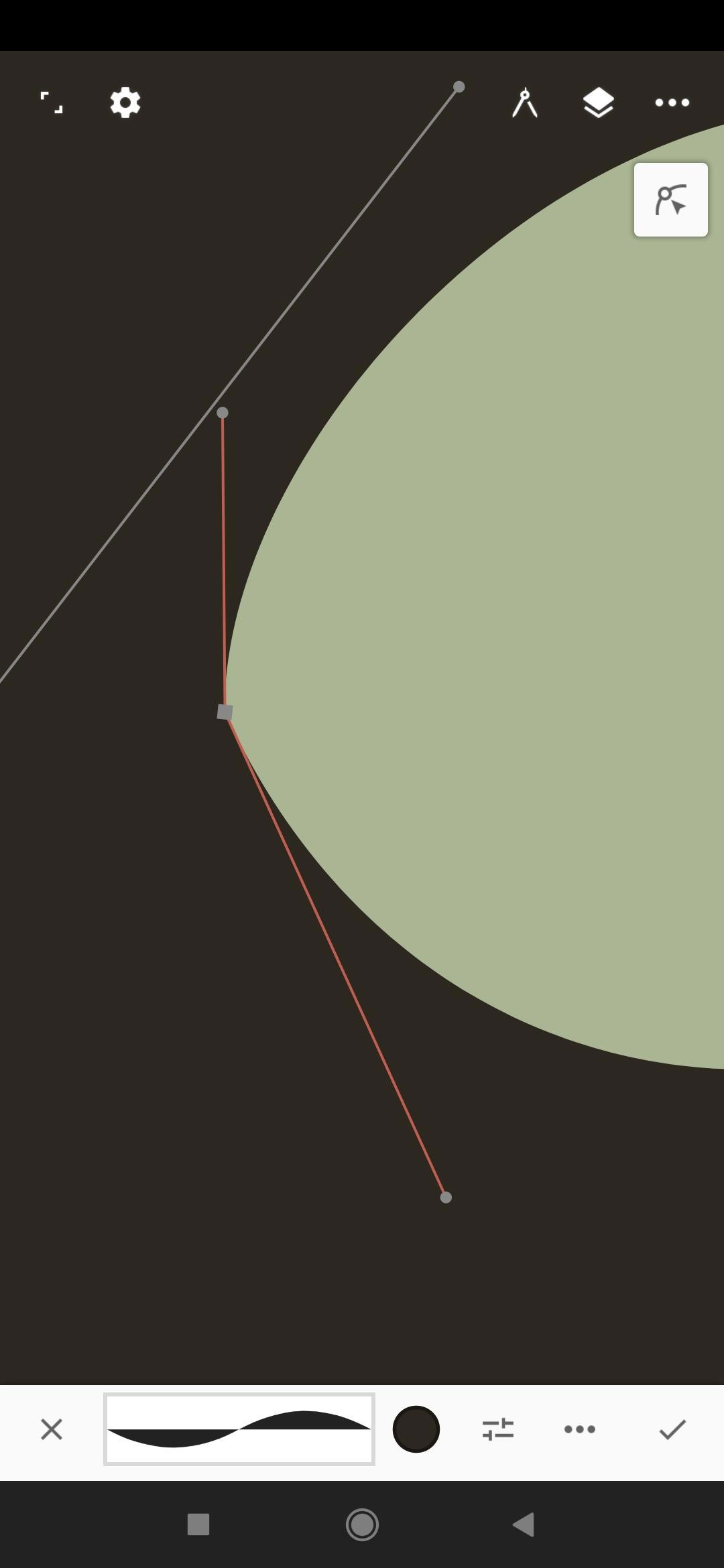
Вектор полезен тем, что можно очень файно править рисунок:
Вот косячок, острый уголок


Поправили.
И тут я выпрямил, были углы косячные.

...
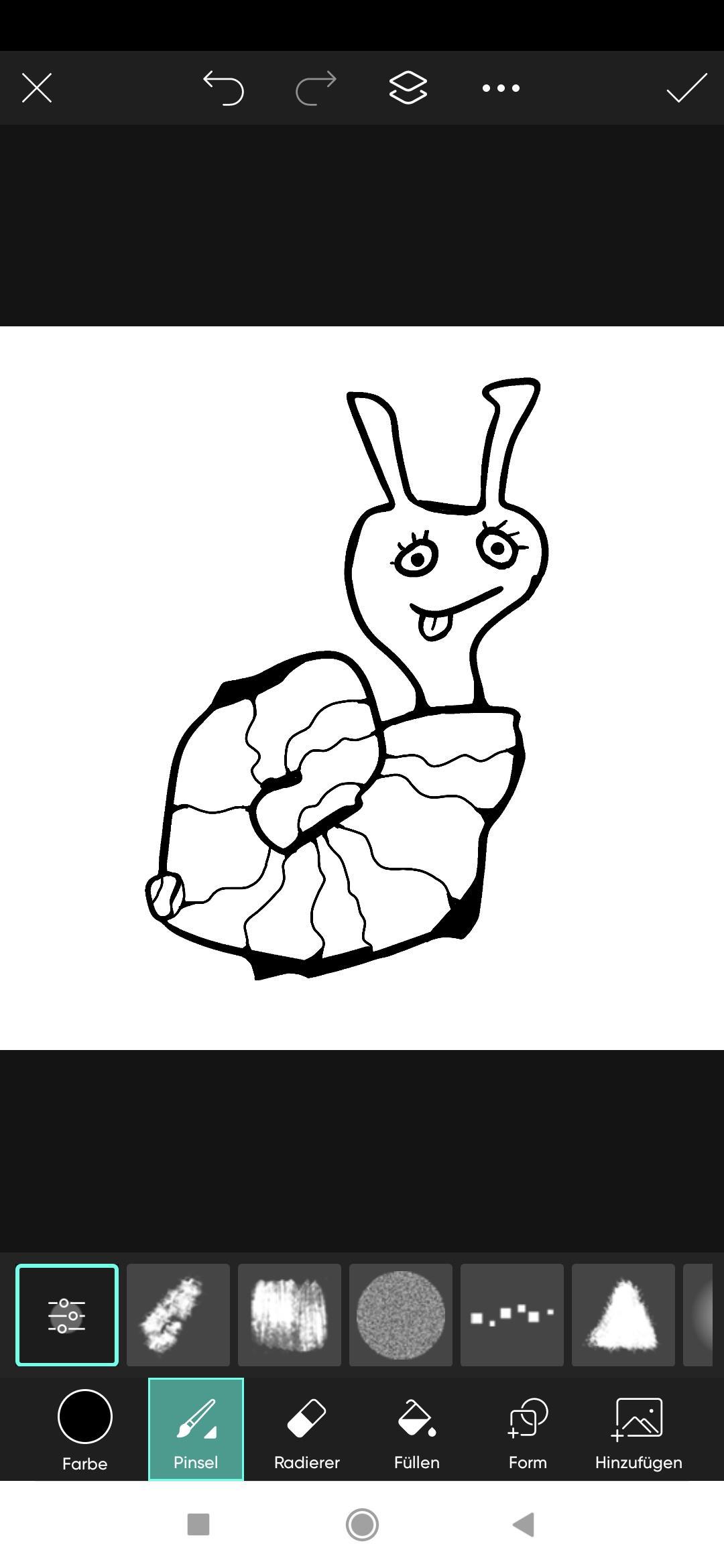
А тут уже я стал видоизменять мой арт. Это тоже очень увлекательно:



Вот как стало. Тут уж ваша фантазия как подскажет. Это очень полезное свойство векторных приложений.
Вот к примеру текст. Шрифтовые файлы тож векторные...и их можно так крутить-тянуть!
Итак - вот какой стал принт раскраска из того первого скетча.
Как и раньше - рассказываю, особенно уметь рисовать не надо - тут это разглаживание контуров работает на вас.
Всем удачно развлечься. И слепить обложку.
Щас я попробую...
Пакааа.... Эрик
...
P.S.
Обложечка вот:
Все тексты условные. Воспринимайте как слепой текст похожий на настоящий.

А я снова записал видео как делал и выложил в контакте.
https://vk.com/wall700675974_489
Я сделал такую сетку:

И расположил объекты по ней...
И вышло очень быстро и ровно.

