"Одного размера" - когда элемент оформления, в разных читалках выглядит по разному.
Автор: Erik BauerО, сегодня полезный "горячий" пост.
Многие из вас уже гарцуют в нетерпении и хотят вставлять всякие штучки в свои электронные книги...
"ein Gestaltungselement" (элемент оформления)
Какой именно.. завитушки, линии, точки, звёздочки итд. - это по теме произведения и на ваш вкус и выбор.

Ой, конечно, начнутся злоупотребления злоупотребляться!!! (Падает в обморок)
Ну и ничего. А будет повод бегать и ругацца! 

О!
Стихи! ️
️

напоминаю - такие штуки нужны, чтоб сделать чтение более удобным и понятным. Оптимировать!
А не просто "рюшечки", и не замусорить и не оттянуть внимание на себя и утомить читателя.
это тонкая материя. Чуть сместить, чуть не тот вид и ...и всё наоборот.
а помните первые самодельные веб-сайты. Какой был цирк с бабочками. Вот - так не надо 
Хотя, уверен, история повторится, сделав следующий виток.

Китайское предупреждение сделал - пошли дальше.
...
Во первых: браузеры, сайты, встроенные и внешние читалки имеют свои настройки и параметры. Так, фон может быть не обязательно белым. В таком случае наш объект на цветном фоне будет белым квадратом с символом в нем. Не идеально.
Для наших штучек нам следует изготовить файл с прозрачным фоном. Современный формат, в том числе в котором охотно и уж автоматически такой файл "без фона" (он есть но прозрачный, это важно) сохраняют мобильные приложения, такой формат файла - это PNG.
Будем делать PNG
это несложно.
В смартфоне
так, в PNG оно само и сохранит, если фон прозрачный. JPG с прозрачным фоном невозможен.
На ПК
в Фотошопе:
1) берём картинку с объектом, слой должен быть не фон, а отдельная плоскость. Иначе ничего не получится. (Это делается двойным кликом по слою в меню слоёв...но если, вы не умеете, просто в верхнем меню слои копируете слой и стираете предыдущий)
2) затем стираем наш белый фон. Выбрав его волшебной палочкой. ( В меню выбор, на всякий случай кликните "выбрать такое же" - мало ли у вас сложный объект и какая нибудь "дырка" в нем не выбрана, если вы кликнул на фон снаружи)
3) стираем фон кнопкой "Delete" и сохраняем файл а формате .png
(Подразумевается, что у вас есть готовый и подходящий рисунок с вашим элементом оформления)
....
в векторном редакторе:
1) Лучше всего - выбрать предварительно наш символ. Никаких объектов под ним и выбранных с ним быть не должно.
2) И применить команду "Экспорт" в настройках выбрать "только выбранное", формат .PNG , "прозрачный фон", и разрешение сто́ит проконтролировать, что там.
Эти настройки могут отличаться в разных программах. Эти самые нужные. Ищите их.
....
такой файл мы вставляем потом в нашу книжку под текстом...
не надо выбирать функцию "обтекание текстом" - будет красиво, например, на ПК, а в смартфоне будет фигня. Разные ж экраны. Строго "разрыв текста" ( текст, картинка, текст, картинка)
Такой файл будет выглядеть на любом фоне красиво, без белого прямоугольника.

Часть вторая - и главная тема поста!
Вот смотрите:
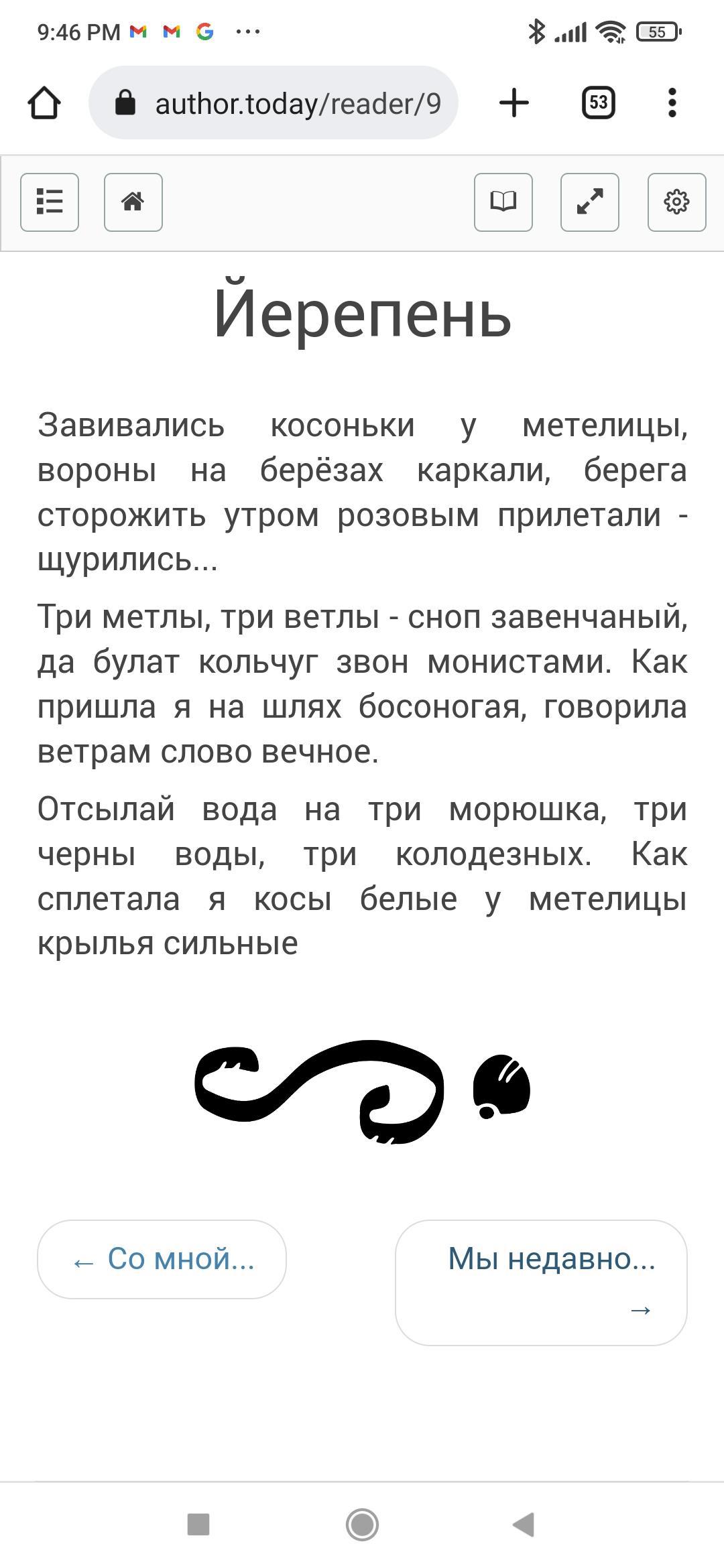
Я вставил завитушку в одну главу. Делал это в конструкторе на АТ.
И я хотел такую, не очень большую, чтоб только остановить взгляд. И не отвлекать от текста, как объяснял выше.
Так она в читалке на сайте и выглядит. Какая радость!

Открываем в читалке, в приложении от АТ:

Во какая блямба здоровенная, на всю ширину.
Уже мешает. И я так не планировал.
Та же история в другой читалке

...
Вот и как быть?
Я спросил совета у Екатерины Ефимовой
А она программист и вебдизайнер.
И она дала умный и профессиональный совет.
Это опыт и мастерство. Подсказать именно нужное, и элементарное. А я то уже там стал пугацца, что "всякие скрипты" надаааа...
Но Екатерина дала шикарный совет, как без всяких там примочек с программированием, простым и доступным обычному юзеру способом, решить проблему...
Смотрите:
А если мы сделаем наш PNG - с широкими полями. Ну это будет прозрачный фон.
Но...
В Фотошопе:
мы не будем обрезать его впритык. Или увеличим плоскость.
В векторном редакторе:
Положим под наш объект нужного размера прямоугольник. И сделаем его без цвета и контура. Он будет, но невидимый. Выберем вместе с объектом. Далее - см. выше.
Это я прямо сейчас придумал. Надо протестировать.
....
Или расположим объект на странице нужного формата и экспортируем всю страницу, а не выбранный объект. (Опция " экспорт всей страницы" в параметрах экспорта)
Это классический способ для такого. Но тоже ещё раз попробую.
...
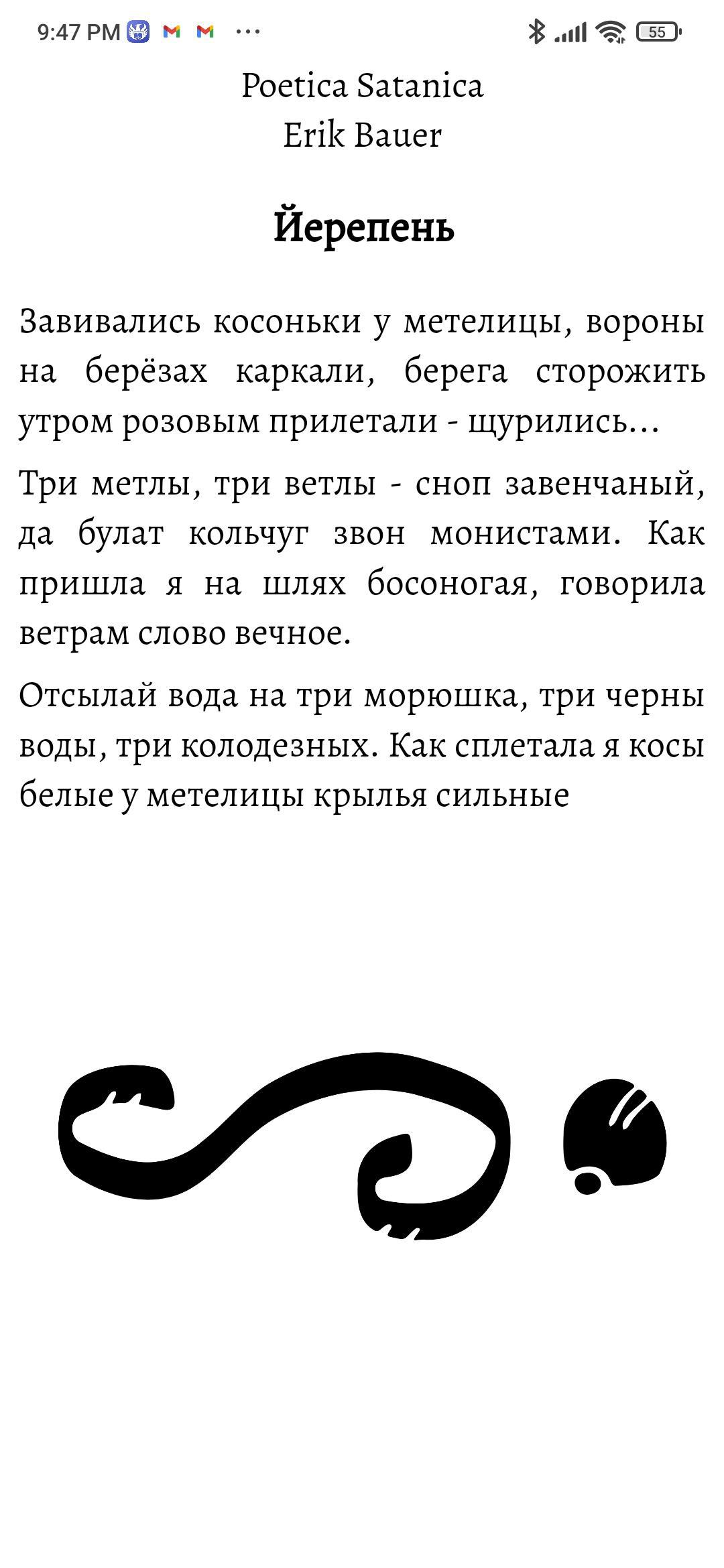
и такой теперь уже объект мы вставляем в нашу книжку:
смотрите:
это в браузере:
 это в АТ читалке:
это в АТ читалке:


....
Как видно с расстоянием от текста ещё есть разница. Это не совсем страшно в высоту.
Я ещё поиграю..
С шириной разобрались. Наш объект одного размера. Я в этот раз его не утягивал в размере. Как есть так в полную ширину и поставил. Нужный эффект достигается за счёт полей. Тут все жёстко. Читалка не может больше игнорировать то, что мы, как в первом случае, вручную уменьшили объект.
....
Во такие вот сегодня полезные ноу-хау для вас.
Огромное спасибо Екатерине, и всем кто помогает.
Я оформляю печатную продукцию, а в сфере электронных документов мне требуется поддержка. И я рад, что мы сегодня с Екатериной так успешно вам рассказали полезные для вашего творчества секретики :-)
....
А также: перечитайте мой предыдущий пост, про то, как распечатать файлы из eBook. Общими усилиями мы все вместе нашли решение. И тоже я был глупо растерян. А мне помогли друзья. Я вам так благодарен и рад!
А то - раскраски. В eBook... А как делать? Надо же распечатать ️
️
И мне надавали много разных советов и решений.
Читайте пост и комментарии! Они на вес золота!
Ура! Мы продвигаемся.
....
Этот пост - тоже из цикла "как я готовлю иллюстрации к публикациям"
Ещё один предварительный пост, перед тем, как я продолжу рассказ про работу над раскрасками для книги о балтийской мифологии...
....
Я знаю, вы все давно этого материала от меня ждали, мне много раз напоминали про тему "как украсить eBook"
Вот и рассказал.
...
Но повторяю - смотрите, не переборщите. В конце концов это книга а не Эрмитаж. Вам же надо, чтоб вас читали. И читали охотно. Для этого весь сыр-бор.
...
Да, и вдогонку:
Ваши картинки должны хорошо смотреться и на цветном и на чёрно-белом экране. Есть разные читалки. Следите за этим. Хорошо подходят именно такие явно графичные Чб-изображения. Графика, скетч.
Но если в картинках есть цвета, то они должны быть такими, чтоб не сливались в ЧБ с черными/белыми областями и друг с другом. А то будет просто пятно, Особенно в этом E-Ink.
...

А тут мой интересный стиль удобен. Между сегментами пробел. Да и по яркости немного разные. Я предполагаю, что графика не очень испортится на чёрно-белой читалке. Специально я туда не делал, сегодня выбрал для демонстрации. Но думаю - это удачный пример.
***
Полупрозрачный объект, рисунок в редакторе, кисти.

....
Кстати - ЧБ скетч тоже интересно подготовить именно таким способом, как и наши завитушки...
С шириной там проблемы не будет, как правило иллюстрации вставляют во всю ширину страницы. Что и я вам советую. Эти иллюстрации меньше поля чтения выглядят неряшливо.
....
Вот. Надеюсь вас прокачало особенно эффективно сегодня.
Думаю я тему раскрыл и неплохо так кругло определенный ареал завершил.
В случае, если надо сюда добавки, или корректировки - напишите.
У меня сейчас "с пылу-с жару" и скорее выложу.
....
Салют! Я сегодня рад.