Гадалка для телефона
Автор: Lixta Crack (Λιξτα Κρεκ)Для рассказа "Дорога" мы с нейросетью рисовали карты. Сюда все их копировать не буду, но выглядят они как-то так:

Все остальные можно посмотреть в доп.материалах. Теоретически их можно было бы распечатать на плотной бумаге и гадать. Но принтера у меня нет, потому я решила сделать программку для гадания. А программы я делала так давно, что уже всё нафиг забыла. Да и тот язык, который знала, уже давно не используется. Но программка-то простая - генератор случайных чисел, по сути, ничего более. Потому решила всё-таки вспомнить, как это делается и слепить из говна и палок приложение для телефона.
По сути, это просто html-ка, запакованная в .apk.
И она работает!
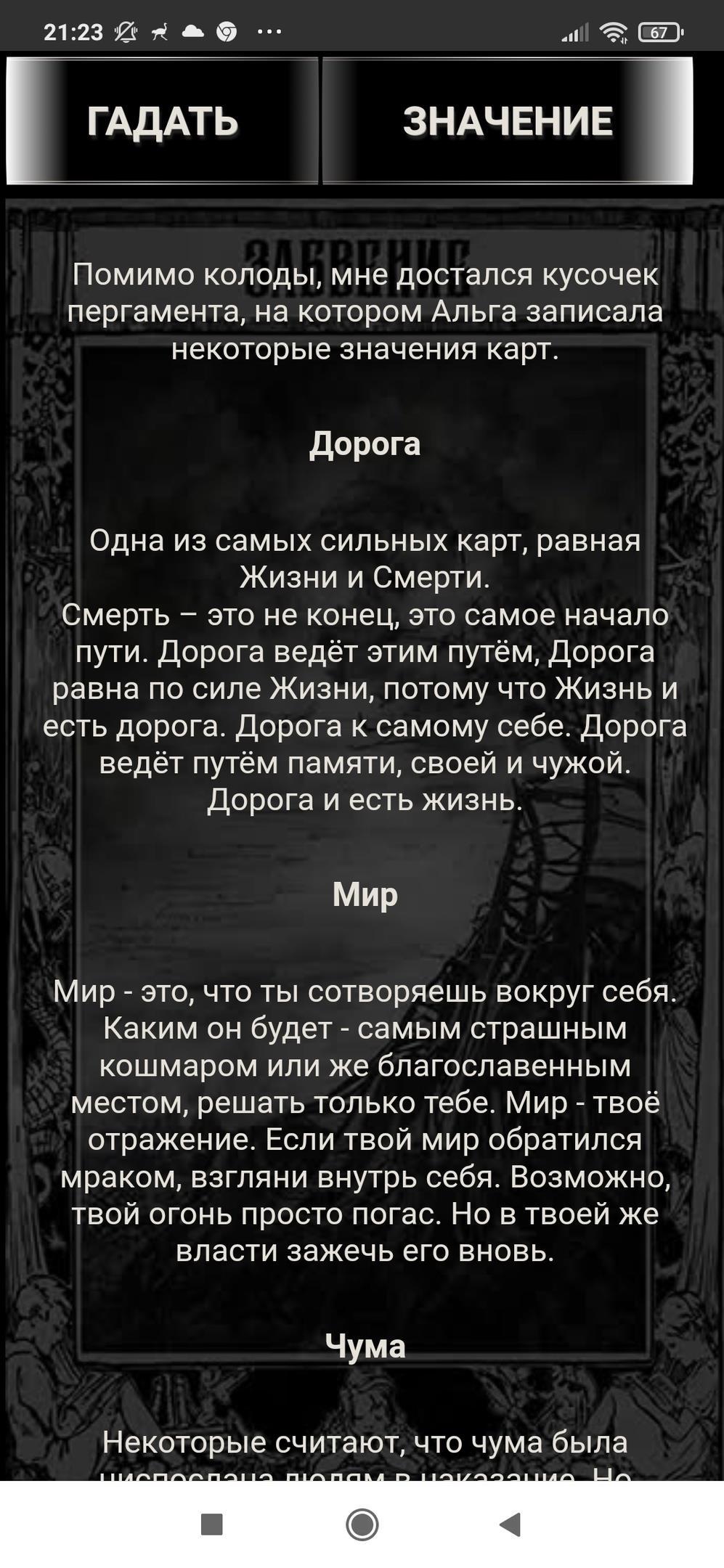
Вот так выглядит скрин с телефона. Не уверена, что на других отобразится так же, так как у меня в наличии был один телефон. Для apple, понятное дело, оно не работает, потому что у меня нет ничего из apple, а на андроиде запустилась.
Если кому интересно, скачать можно здесь: https://disk.yandex.ru/d/N6Ght-lRdUNh4Q
При установке, конечно, телефон заругается, скажет, что вы качаете какую-то хрень, которой даже в Play Market нет, и вообще, это может быть опасно, нефиг пихать в меня незнамо что! Ну, в Play Market меня, и вправду, нет, потому что там за акк разраба платить надо, а меня жабка душит.
А вот гадать на этих картах оказалось немного жутковато.
Вот так выглядят скрины с телефона:


А вот сам код:
<html><head>
<script>
var mas=["1.jpg","2.jpg","3.jpg","4.jpg","5.jpg","6.jpg","7.jpg","8.jpg","9.jpg","10.jpg","11.jpg","12.jpg","13.jpg","14.jpg","15.jpg","16.jpg","17.jpg","18.jpg","19.jpg","20.jpg","21.jpg"]; // Все названия картинок
function gad(){
var r=Math.floor(Math.random()*mas.length);
document.getElementById("myimg").src=mas[r];
document.getElementById("div2").style.display="none";
document.getElementById("div3").style.display="none";
}
function znach(){
document.getElementById("div2").style.display="block";
document.getElementById("div3").style.display="block";
}
</script>
<style>
#div2{
background-color:#000000b8;
top:200px;
z-index:999;
width:100%;
height:100%;
display: none;
position: fixed;
}
a.button9 {
position: relative;
display: inline-block;
color: #e6e2da;
font-weight: bold;
font-size:15px;
text-decoration: none;
text-shadow: rgba(255,255,255,.5) 1px 1px, rgba(100,100,100,.3) 3px 7px 3px;
user-select: none;
padding: 1em 2em;
outline: none;
border-radius: 3px / 100%;
background-image:
linear-gradient(45deg, rgba(255,255,255,.0) 30%, rgba(255,255,255,.8), rgba(255,255,255,.0) 70%),
linear-gradient(to right, rgba(255,255,255,1), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 90%, rgba(255,255,255,.3)),
linear-gradient(to right, rgba(125,125,125,1), rgba(255,255,255,.9) 45%, rgba(125,125,125,.5)),
linear-gradient(to right, rgba(125,125,125,1), rgba(255,255,255,.9) 45%, rgba(125,125,125,.5)),
linear-gradient(to right, rgba(223,190,170,1), rgba(255,255,255,.9) 45%, rgba(223,190,170,.5)),
linear-gradient(to right, rgba(223,190,170,1), rgba(255,255,255,.9) 45%, rgba(223,190,170,.5));
background-repeat: no-repeat;
background-size: 200% 100%, auto, 100% 2px, 100% 2px, 100% 1px, 100% 1px;
background-position: 200% 0, 0 0, 0 0, 0 100%, 0 4px, 0 calc(100% - 4px);
box-shadow: rgba(0,0,0,.5) 3px 10px 10px -10px;
}
a.button9:hover {
transition: .5s linear;
background-position: -200% 0, 0 0, 0 0, 0 100%, 0 4px, 0 calc(100% - 4px);
}
a.button9:active {
top: 1px;
}
a.button10 {
position: relative;
display: inline-block;
color: #e6e2da;
font-weight: bold;
font-size:15px;
text-decoration: none;
text-shadow: rgba(255,255,255,.5) 1px 1px, rgba(100,100,100,.3) 3px 7px 3px;
user-select: none;
padding: 1em 2em;
outline: none;
border-radius: 3px / 100%;
background-image:
linear-gradient(45deg, rgba(255,255,255,.0) 30%, rgba(255,255,255,.8), rgba(255,255,255,.0) 70%),
linear-gradient(to left, rgba(255,255,255,1), rgba(255,255,255,0) 20%, rgba(255,255,255,0) 90%, rgba(255,255,255,.3)),
linear-gradient(to left, rgba(125,125,125,1), rgba(255,255,255,.9) 45%, rgba(125,125,125,.5)),
linear-gradient(to left, rgba(125,125,125,1), rgba(255,255,255,.9) 45%, rgba(125,125,125,.5)),
linear-gradient(to left, rgba(223,190,170,1), rgba(255,255,255,.9) 45%, rgba(223,190,170,.5)),
linear-gradient(to left, rgba(223,190,170,1), rgba(255,255,255,.9) 45%, rgba(223,190,170,.5));
background-repeat: no-repeat;
background-size: 200% 100%, auto, 100% 2px, 100% 2px, 100% 1px, 100% 1px;
background-position: 200% 0, 0 0, 0 0, 0 100%, 0 4px, 0 calc(100% - 4px);
box-shadow: rgba(0,0,0,.5) 3px 10px 10px -10px;
}
a.button10:hover {
transition: .5s linear;
background-position: -200% 0, 0 0, 0 0, 0 100%, 0 4px, 0 calc(100% - 4px);
}
a.button10:active {
top: 1px;
}</style>
</head>
<body style="background-color:#000">
<div id="div2"></div>
<div id="div3"style="display:none; top:230px; position: absolute;z-index:99999; text-align:center; width:100%">
<font color="#e6e2da"><div style="padding:5%">
<span style="font-size:43px; ">
Помимо колоды, мне достался кусочек пергамента, на котором Альга записала некоторые значения карт. <br></span></div>
<h1 style="font-size:45px; ">Дорога </h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Одна из самых сильных карт, равная Жизни и Смерти.<br>
Смерть – это не конец, это самое начало пути. Дорога ведёт этим путём, Дорога равна по силе Жизни, потому что Жизнь и есть дорога.
Дорога к самому себе.
Дорога ведёт путём памяти, своей и чужой. Дорога и есть жизнь.
</span></div>
<h1 style="font-size:45px; ">Мир </h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Мир - это, что ты сотворяешь вокруг себя. <br>
Каким он будет - самым страшным кошмаром или же благославенным местом, решать только тебе.
Мир - твоё отражение. Если твой мир обратился мраком, взгляни внутрь себя.
Возможно, твой огонь просто погас. Но в твоей же власти зажечь его вновь.
</span></div>
<h1 style="font-size:45px; ">Чума </h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Некоторые считают, что чума была ниспослана людям в наказание. Но источник её находится внутри. <br>
Ты сам награждашь и наказываешь себя за поступки. Потому что больше ни награждать, ни наказывать некому.
</span></div>
<h1 style="font-size:45px; ">Свобода </h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Свобода - это иллюзия.<br> Ты несвободен даже в выборе появления на свет.
И в большинстве случаев несвободен в выборе смерти.
Нет никакой свободы, ты скован по рукам и ногам, и каждое твое действие зависимо от множества вещей, на которые ты повлиять не в силах.
По-настоящему свободен ты можешь быть лишь глубоко внутри. Очень глубоко.
</span></div>
<h1 style="font-size:45px; ">Рабство </h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Нельзя освободиться от рабства, оставшись в плену иллюзии свободы. <br>
И это самый страшный вид рабства. Ты можешь сбежать от хозяина, но никогда не сбежишь от самого себя.
</span></div>
<h1 style="font-size:45px;">Война</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Равнозначная Чуме карта, но если Чума говорит о наказании, то Война - о внутренней борьбе, о войне с самим собой.
В этой войне невозможно победить, если не сумеешь примириться.
</span></div>
<h1 style="font-size:45px;">Жизнь </h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Одна из сильнейших карт, способная победить любую другую. <br>
Кроме Смерти.
Жизнь - это та сила, что затавляет биться сердце, зажигает звезды и вращает планеты.
И её источник находится внутри тебя. Просто ты забыл.
Нет ни тлена, ни безысходности, есть лишь новый рассвет и запах свежескошенных трав, цветение вишни и шум дождя. Есть жизнь.
И пока ты жив, всё поправимо.
</span></div>
<h1 style="font-size:45px;">Голод </h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Не насытишься, пока испытываешь голод. <br>
Пламя вечно голодно, оно пожирает всё, что встречает на своём пути.
И невозможно утолить его голод, пока не погасишь пламя.
И чего бы ты ни достиг, тебе всегда будет мало. <br>
Пока не загасишь своё всепожирающее пламя.
</span></div>
<h1 style="font-size:45px;">Смерть</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Самая сильная карта колоды.Её не может перебить даже "Жизнь". <br>
Смерть – суть перемены. Начало нового. А начало нового – это всегда смерть старого.
А перемены - и есть жизнь. Смерть – это не конец, это самое начало пути.
</span></div>
<h1 style="font-size:45px;">Встреча </h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Две субстанции сталкиваются и порождают нечто новое. <br>
Каждая такая встреча изменит тебя. Всё оставляет свой след, и сам ты уже похож на истоптанную тропу.
И невозможно возвратить всё к изначальному состоянию.
</span></div>
<h1 style="font-size:45px;">Богатсво</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Самая слабая карта. Звон золотых монет не усладит слух мертвеца, не излечит раны, не повернёт время вспять.
Потому и смысла дорожить им нет.
</span></div>
<h1 style="font-size:45px;">Искусство</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Искусство сильнее смерти, но от смерти не спасёт.<br>
Искусство может жить вечно, но ты всё равно будешь смертен.
И всё же продолжай, продолжай творить, не для цели, а просто так. Потому что в этом и есть смысл.
</span></div>
<h1 style="font-size:45px;">Буря</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Буря несёт перемены, переворчивает мир с ног на голову, местами меняет чёрное и белое. <br>
А это значит, что и тебе придётся измениться. Если мир перевернулся, тоже встань на голову.
</span></div>
<h1 style="font-size:45px;">Вера</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Вера слаба и разбивается даже о такую карту, как Уныние. Но Вера может стать очень сильной, если превратится в фанатизм.
Грань эта тонка, и лучше не переступать её.
Вера - это то, что находится глубоко внутри, не стоит её показывать каждому встречному.
</span></div>
<h1 style="font-size:45px;">Уныние</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Гнилостный запах тлена, темнота и безысходность. <br>
Ты просто забыл, что всё в твоей власти. Взгляни на карту Мир, чтобы увидеть, ничего этого нет.
Есть лишь твое отношение к действительности. Эта карта слаба и одолеть её в твоих силах.
</span></div>
<h1 style="font-size:45px;">Колдовство</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Чем больше ты познаёшь, тем больше остаётся непознанного. <br>
И тогда возникает магия - странная, неизведанная территория, по которой ты делаешь первые шаги.
И только овладев этим колдовством сможешь непознанное делать познаваемым.
</span></div>
<h1 style="font-size:45px;">Забвение</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Забвение - та же смерть. <br>
Путь без цели. <br>
Потому что ты давно позабыл о цели. И чтобы вспомнить, придётся пройти дорогой памяти. Своей и чужой.
</span></div>
<h1 style="font-size:45px;">Зеркало</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
У этой карты нет значения. <br>
Потому что она лишь отражает тебя самого.
Взглянув в Зеркало ты можешь увидеть себя со стороны. И только так найдёшь ответ.
</span></div>
<h1 style="font-size:45px;">Понимание</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Понимание - то, чего всегда недостаёт. <br>
Понимание способно справиться с любыми страхами, потому что самый сильный страх - страх неизведанного.
А когда всё становится предельно ясно, уже нет смысла бояться.
</span></div>
<h1 style="font-size:45px;">Страх</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Страх - это то, что учит Пониманию. <br>
Пониманию того, что в темноте никто не прячется, кроме тебя.
</span></div>
<h1 style="font-size:45px;">Победа</h1>
<div style="padding:5%">
<span style="font-size:43px; ">
Победа - это истинный конец. <br>
Время собирать трофеи и считать потери.
А затем вновь отправляться в путь. Потому что конец - это так же начало нового. <br>
Это новая Дорога.
</span></div>
<font>
</div>
<div style="position:fixed;width:100%">
<div><a href="#" class="button9" onclick="gad()">ГАДАТЬ</a>
<a href="#" class="button10" onclick="znach()">ЗНАЧЕНИЕ</a>
</div>
<br><div>
<img id=myimg src="0.jpg" style="min-width:100%"></div><br></div>
</body>
</html>
Вообще-то, мне хотелось сделать, чтоб на каждую картинку он выдавал свой текст, но не захотел у меня скрипт считывать отображаемую картинку. Фиг его знает, в чём дело. Потому значения выдаются разом на все карты. Да, я криворучка, но не ругайте пианиста, он играет, как умеет.
А так запаковка html в .apk может быть весьма полезной. Можно таким образом лепить визуальные новеллы с разветвляющимся сюжетом. Только надо будет отладить отображение. Ну, и всё-таки какую-никакую среду разработки поставить, а не через онлайн-сервисы всё это склеивать. Но это потом. А пока, вот, хвастаюсь первым своим приложением для Андроида.
