Фигурный текст по линии
Автор: Erik Bauerвот вы спросите меня, как же я написал эту изогнутую надпись из учебного плаката в предыдущем посте
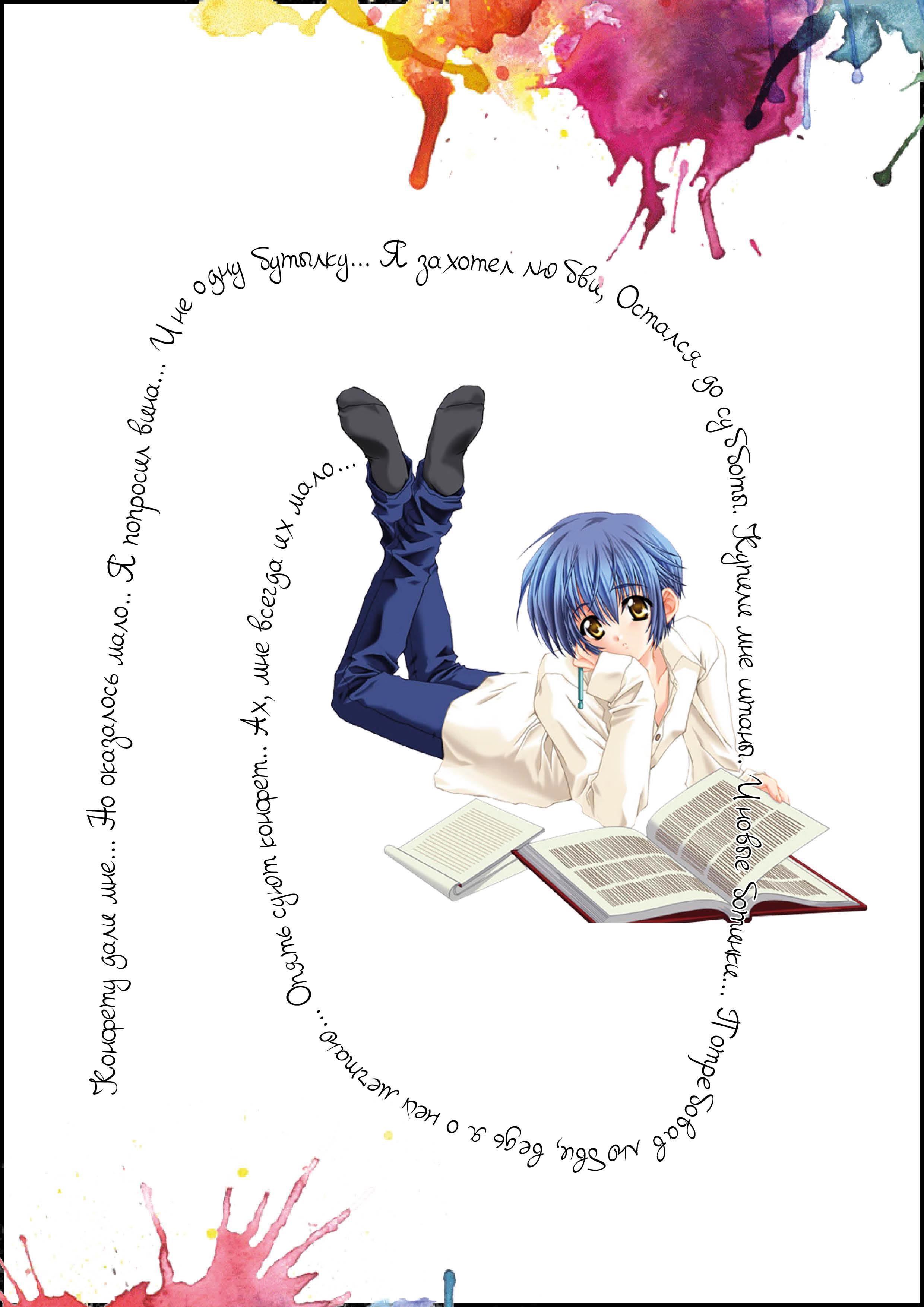
Кстати она еще и двойная...чтоб было лучше видно там, где на темном или пестром поле. обратите внимание... это в цвет главного фона. И не грубоо, но задачу свою выполняет. Где рисунок под текстом, там тож важно это...
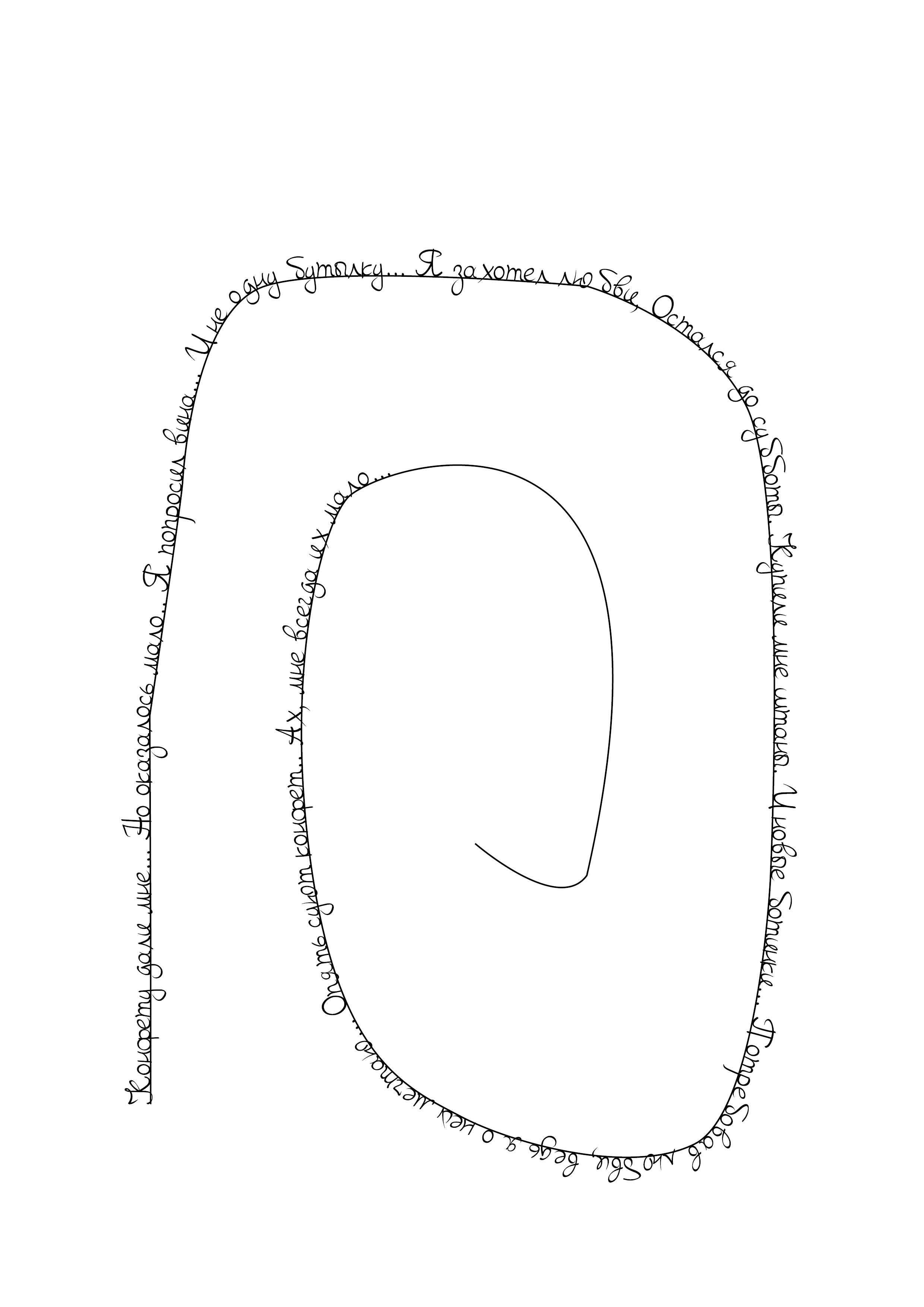
но как же я ее изогнул... Я сделал текст вдоль пути, вдоль моей нарисованной линии. Это возможно и в InDesign (и другие версталки) А так же и в Фотошоп. Там надо пером тож путь нарисовать..
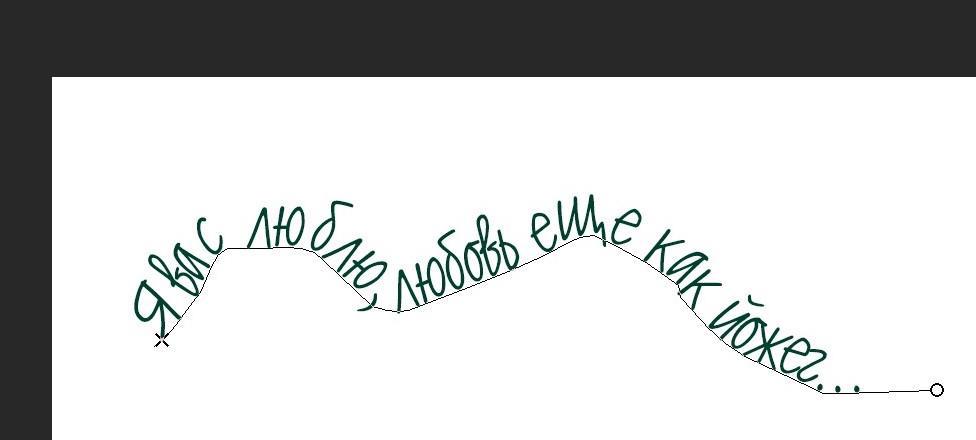
кликаем по линии этим инструментом:
В inDesign такой, а в фотошопе обычный текстовой Tool

Рисуем любую линию. Это от нашего хотелки зависит... кликаем по ней текстовым инструментом и вставляем текст. Форматируем как надо. Он иногда капризничает, начинаем сначала.
Параметры линии потом ставим на нулевые, чтоб не видно стало ее..
Вот в фотошопе тож прекрасно делается:
Смотрите вот, игривые шрифты могут не особо удачно лечь..
 ***
***
и продолжаем верстать наш макет..
Примеры учебные, насколько вы сделаете читабельно, от вас зависит! Не увлекайтесь дивнючими гламуриками, как я всегда предупреждаю, держите в голове цель проекта, зачем вы вообще все делаете. Должно этой цели отвечать и выполнять.
Вот удачный пример применения:
Если [бы] это делали шрифтом а не взаправду написали. Я навскидку точно не знаю. Но..вы поняли.

(Реклама ЗОЖ в пользу использования презервативов. Надпись: "Носки снимай, г@ндон одень!")
Успехов , творите...
Эрик Б.
