Vector-ink - приложение для обработки векторной графики в телефоне/ + в целом про векторную графику
Автор: Erik BauerИтак, симпозиум мобильных дрочеров от дизайна объявляется открытым.
Я не буду тут полностью переписывать учебники про векторную графику. Это вид графики, особенность которого - он не из пикселей, а точка, точка (узел) - координаты x,y - соединены линией. Чем больше точек тем подробнее изгибы этой линии (путь) - эта графика чёткая всегда, на любом увеличении (что логично - оно вычисляется математическим путем и каждый раз строится так же на любой размер) и по "весу" лёгкая (ну, в основном).
Ещё такая графика постоянно гибкая в обработке.
Все это и делает её довольно выгодной при графическом дизайне и многих индустриальных процессах. Вам пригодится делать штуки для макетов.
....
Я опишу то, как именно я делаю в мобиле и почему у меня именно и получается сделать красиво, а профи на ПК мне говорят "фу ты ну ты, ну это ж трудно и неудобно на смартфоне..." (Конечно это так. Дело в том, что я эдакий трюкач просто, и в действительности - не сильно напрягаюсь, а на ПК бы я делал многое по другому)
На самом деле я просто использую и комбинирую:
во-первых: на разных приложениях
Во вторых: ...только то, что мне необходимо. Что и вам советую - не парьтесь, пытаясь понять всё - превсё. Использовать знакомые алгоритмы - вот ваш путь к успеху.
В мобиле делаем несложные вещи. Не убивайте мозг и глаза. Лучше потом продолжать когда-нибудь в компьютере и там "всякие тонкости"
И в третьих: я, особенно в смартфоне, много использую при создании вектора и приложения для пиксельной графики.
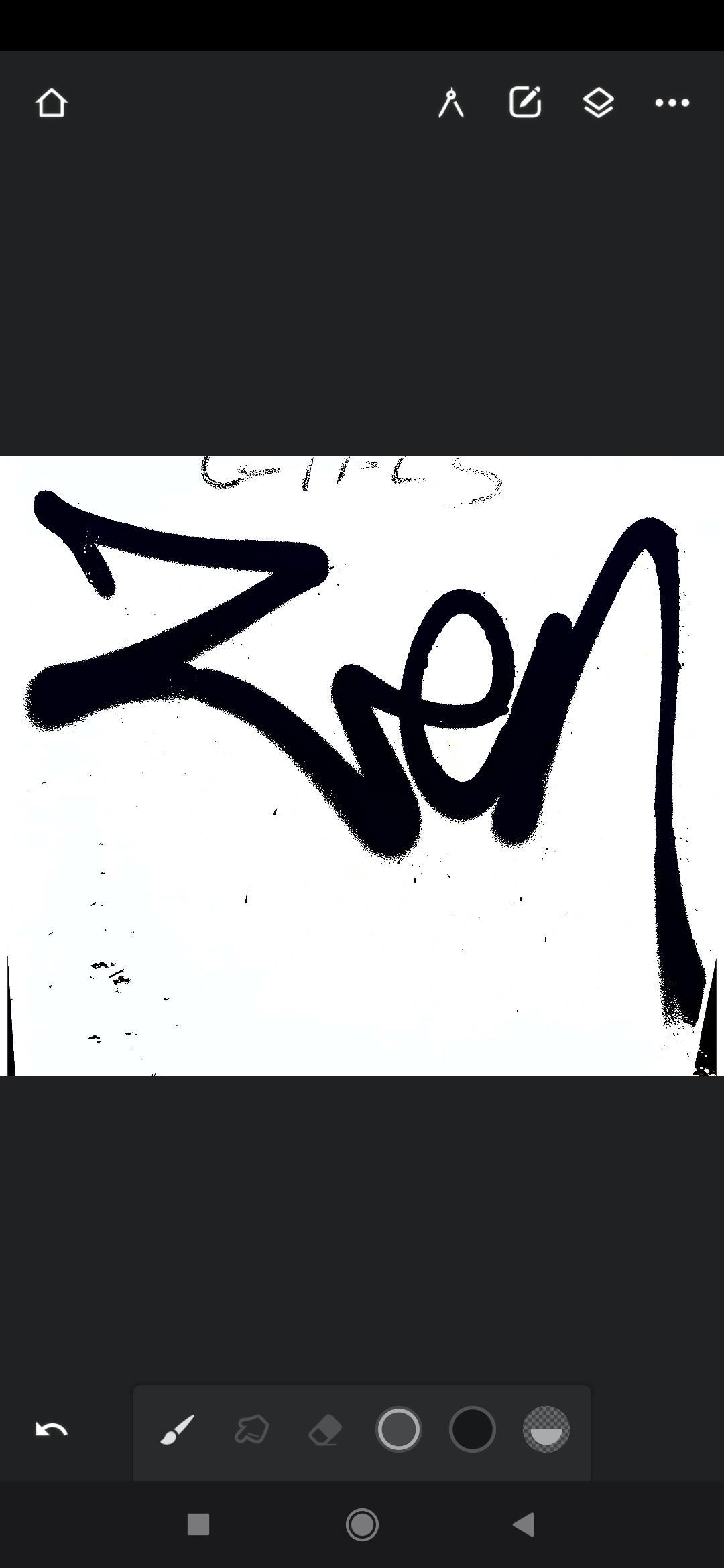
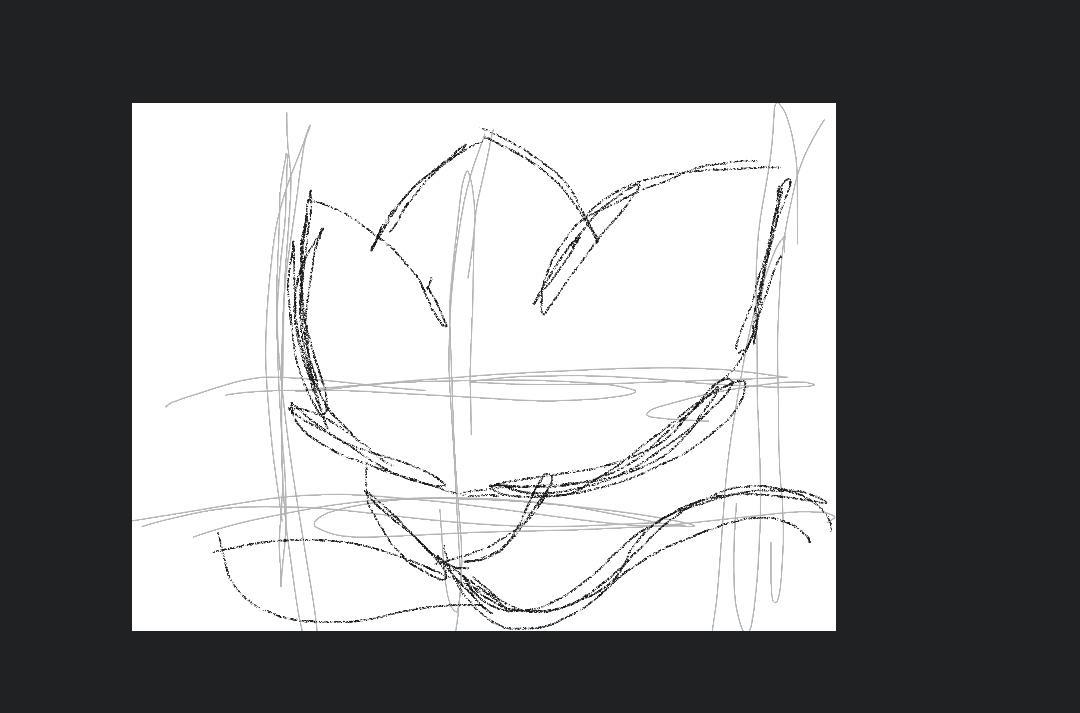
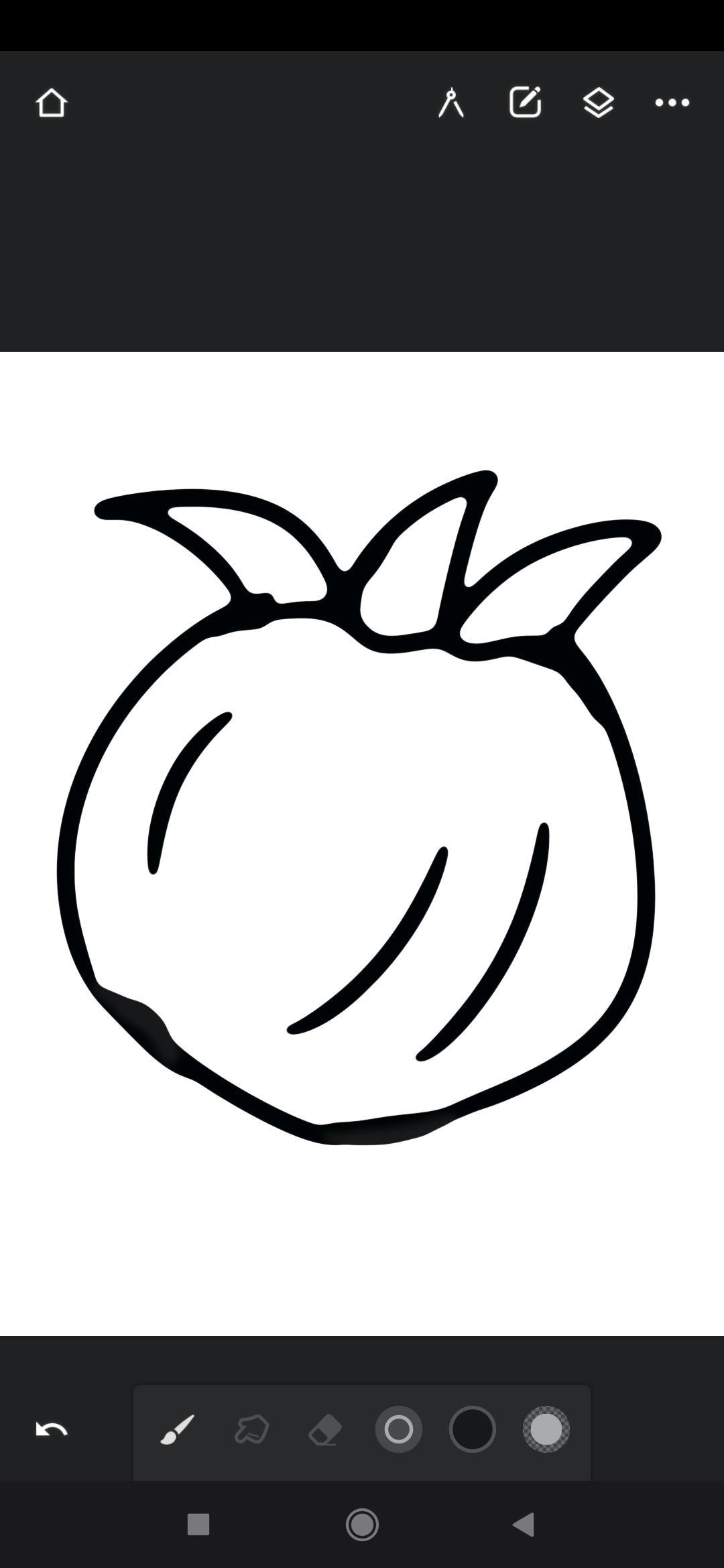
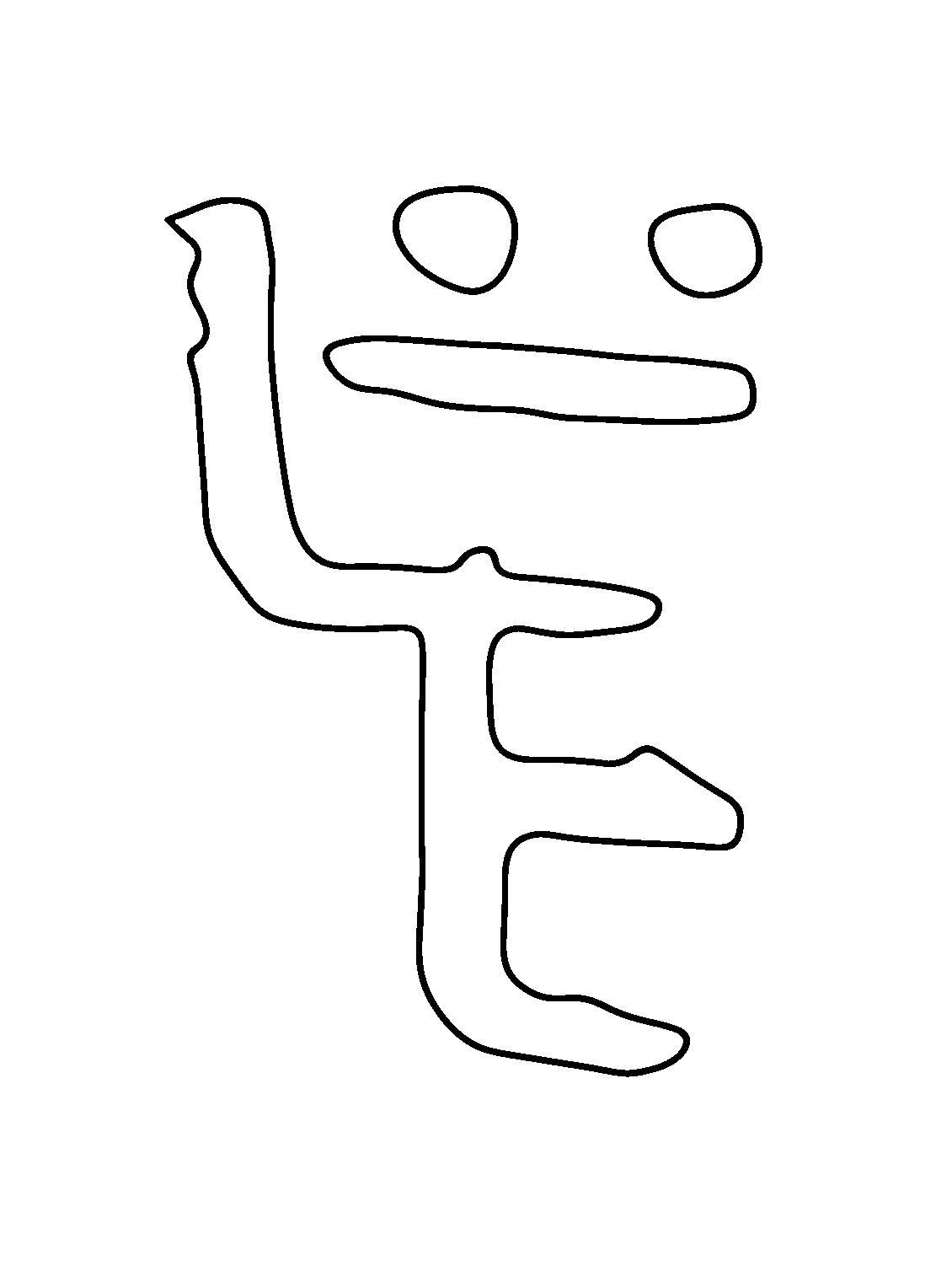
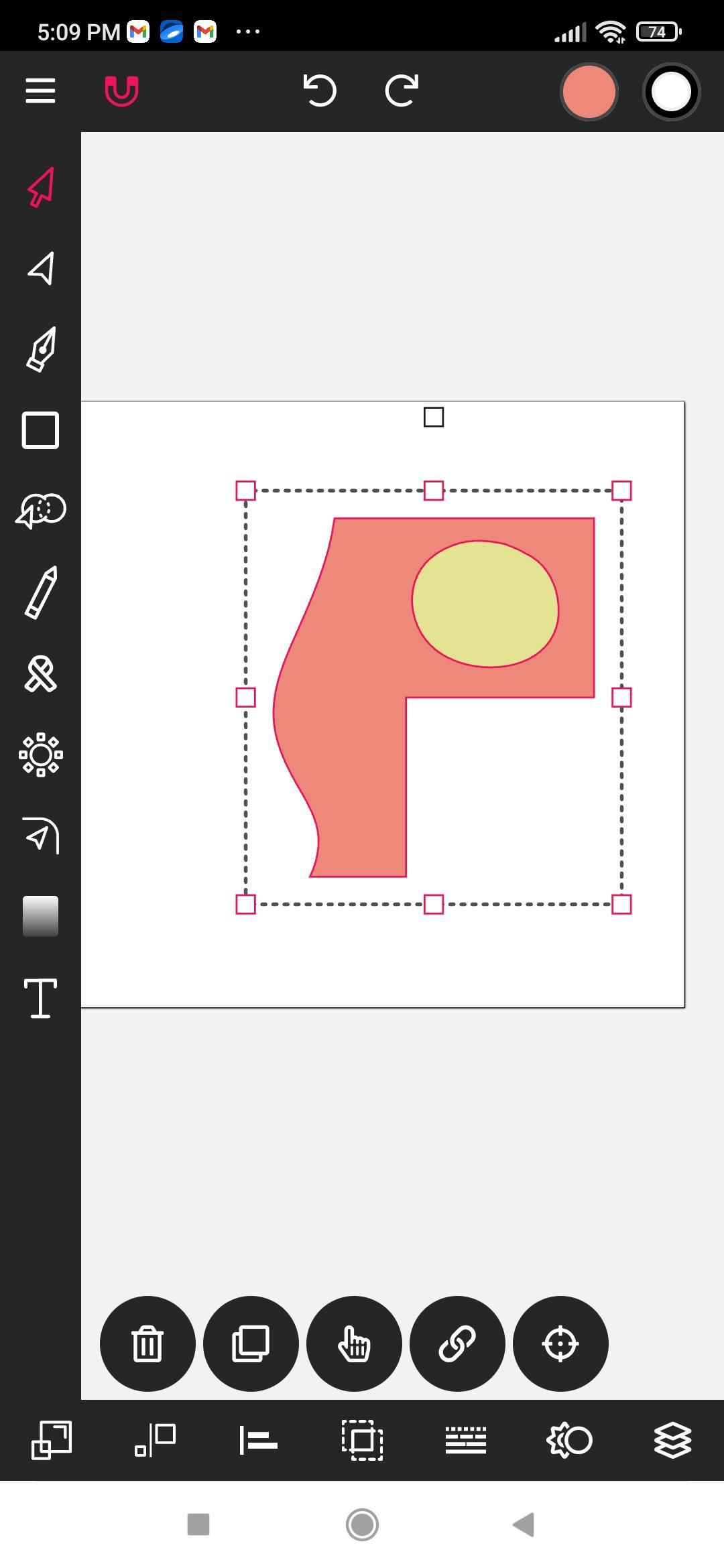
Вот смотрите, такая заготовка:

Просто так её сунуть в собственную автотрассировку на мобильном приложении - нифига не получится нормально.
О! Они стараются. Но... Хм... Лучше их не мучить.
На ПК вы бы несложно упростили бы. В мобильных приложениях это проблематично.
И - ой щас всё зависнет!


Получаются сложные и кривые формы их очень трудно тут вручную очистить и такое даже в десктопных программах - нежелательный вариант. Несмотря на то, что там можно удобнее такое зачистить, все равно так делать не надо. Ибо можно правильно подготовив файл получить быстрее и чище в результате.
Например: (это я вам не показывал, оно само собой разумеется, но уверен - не сразу в голову приходит, а я рассказывал про похожий метод в PicsArt, там пара кнопок с похожим действием)
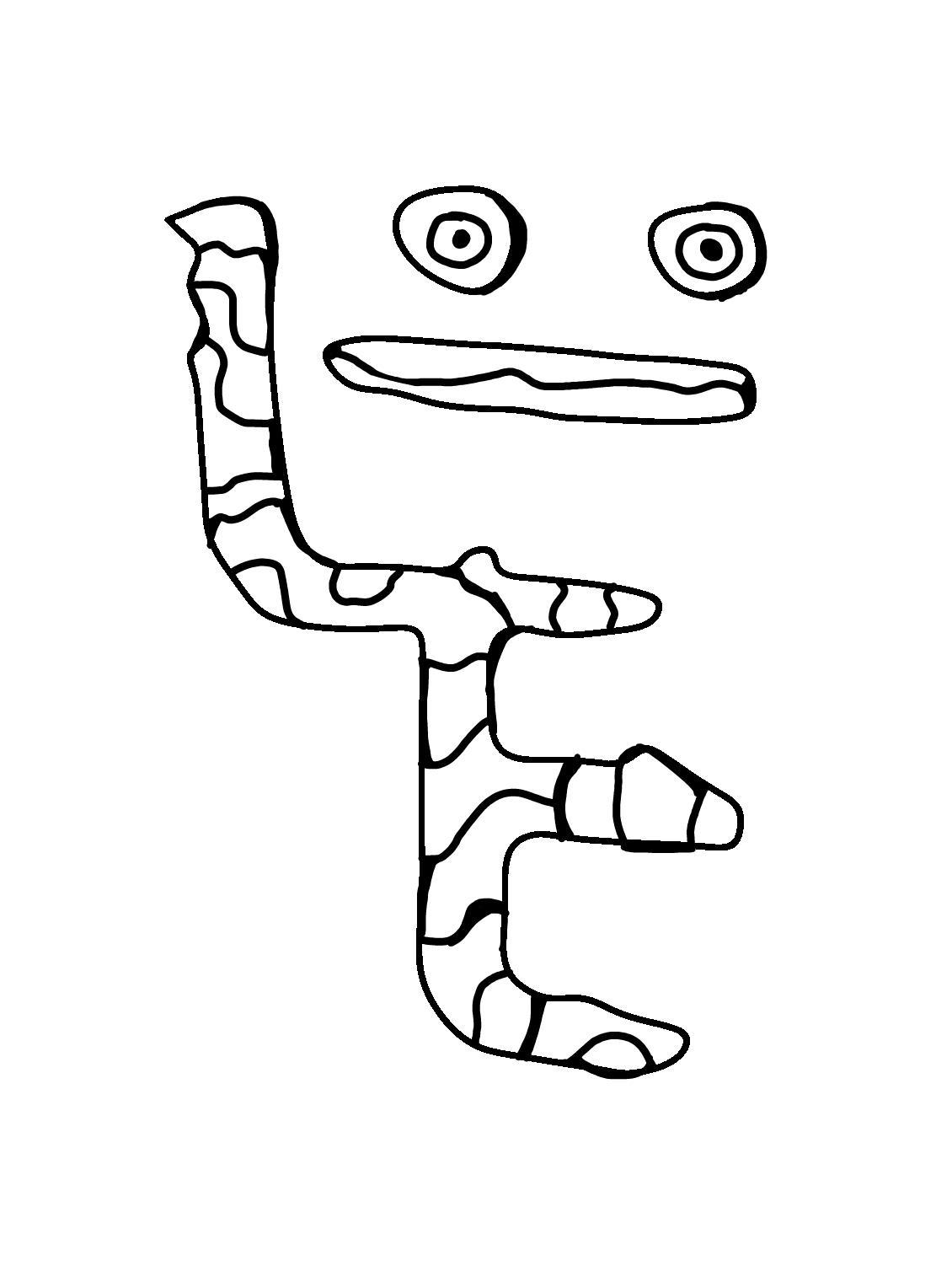
Используя сначала приложение для пиксельной графики,
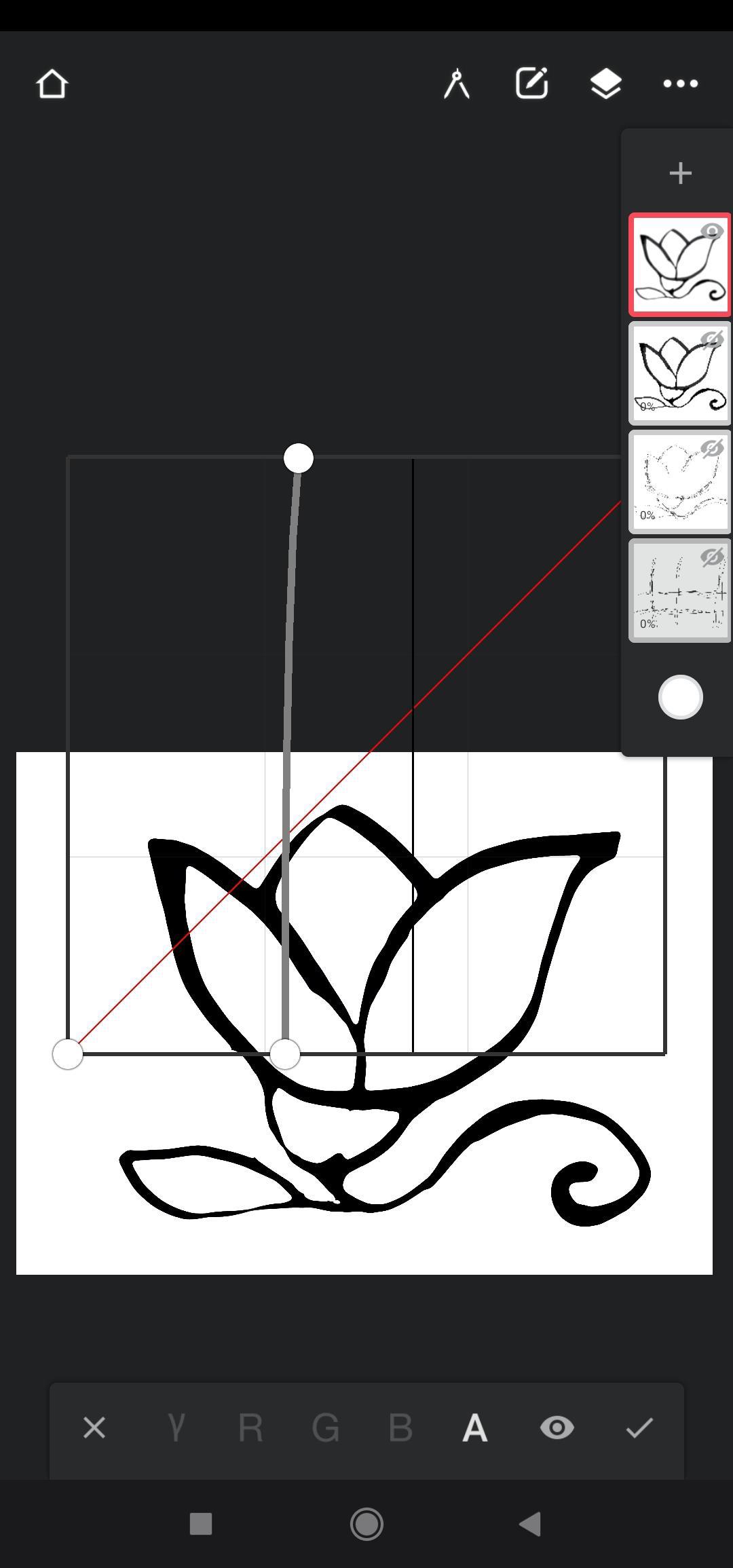
Тут: приложение Infinite Painter (рисовалка от Infinite)
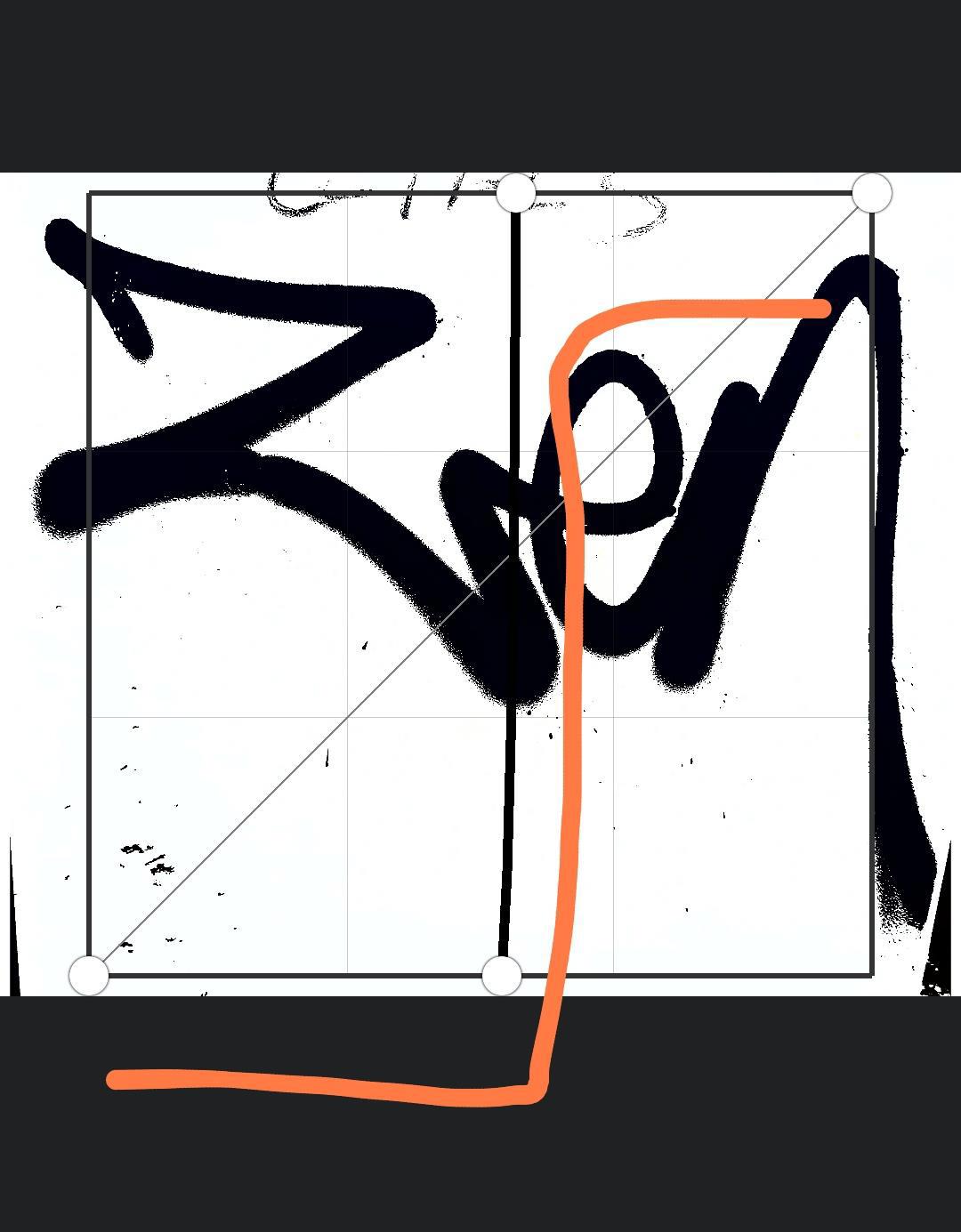
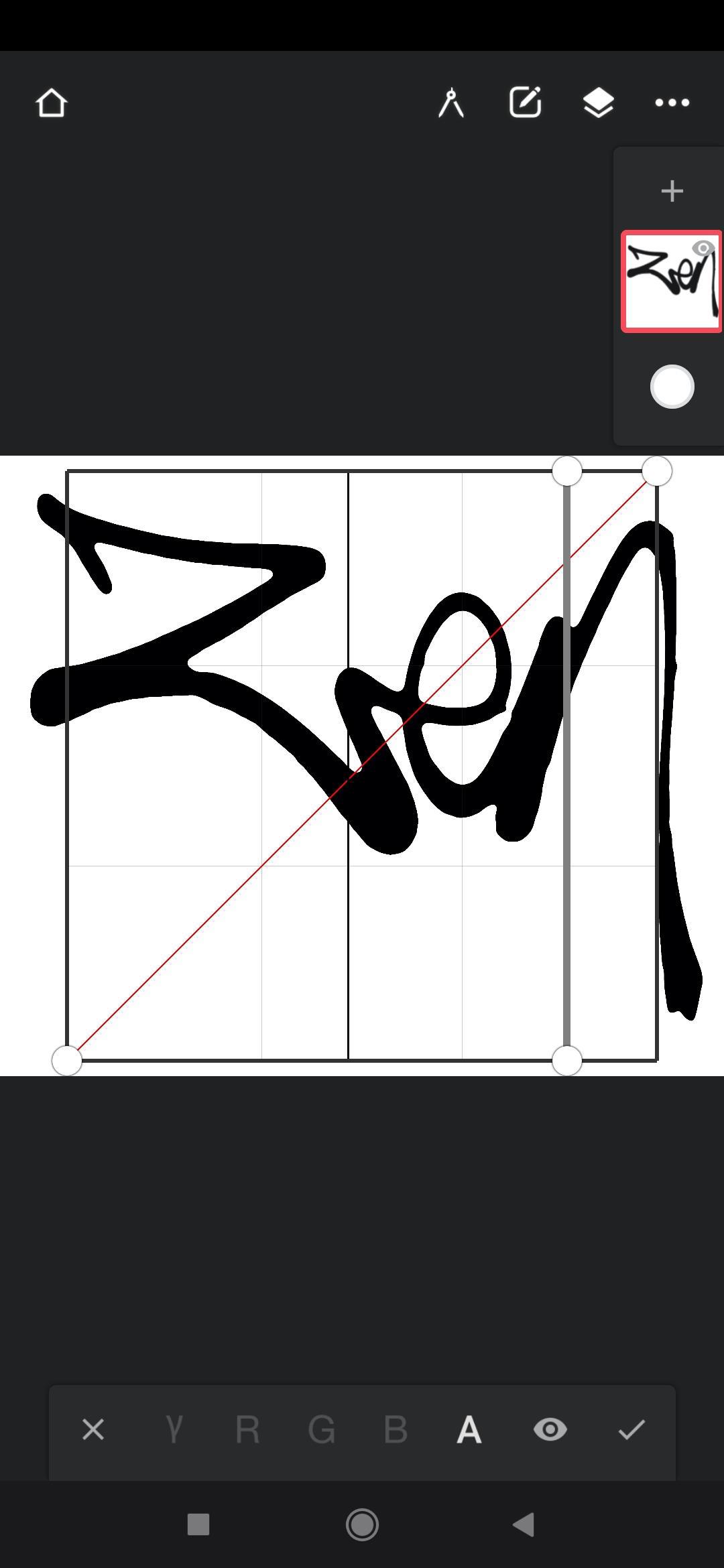
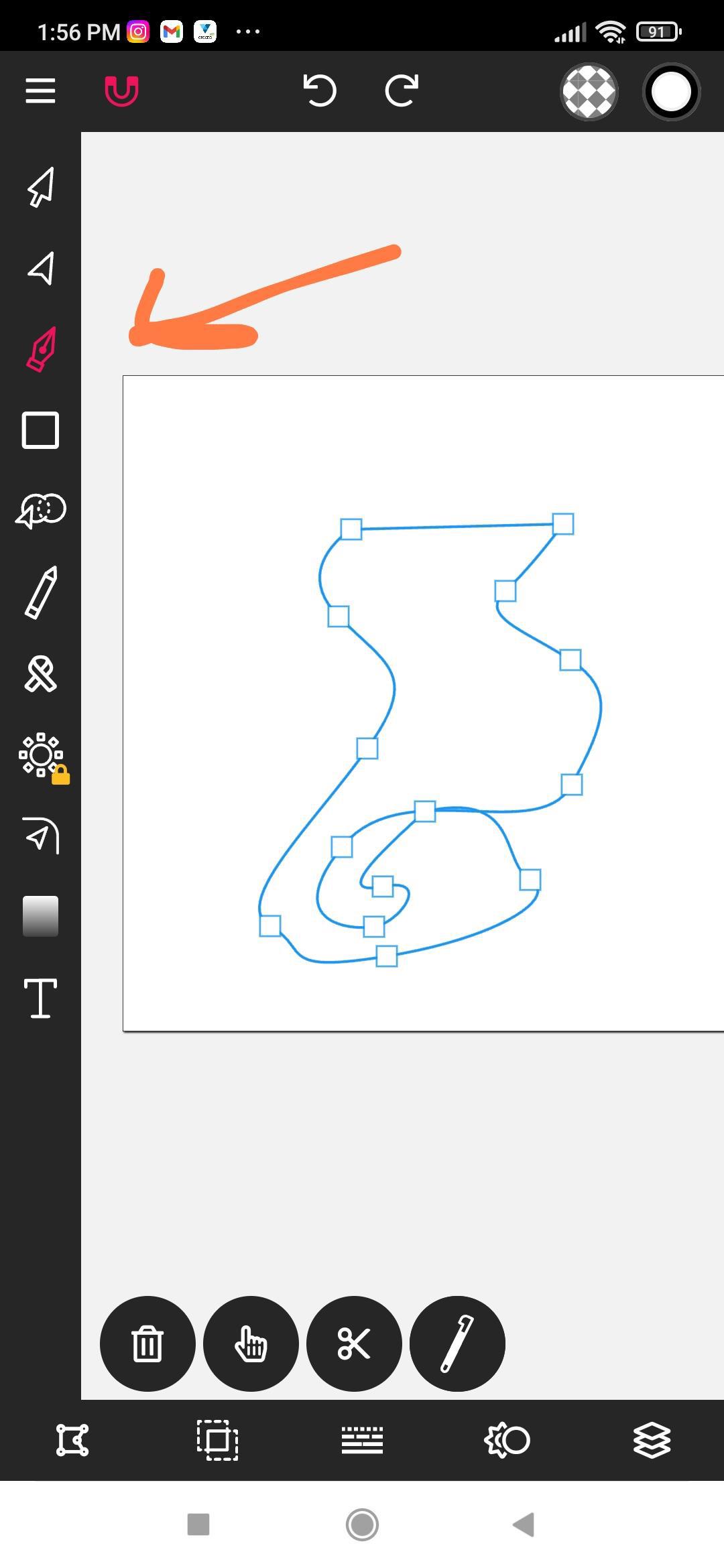
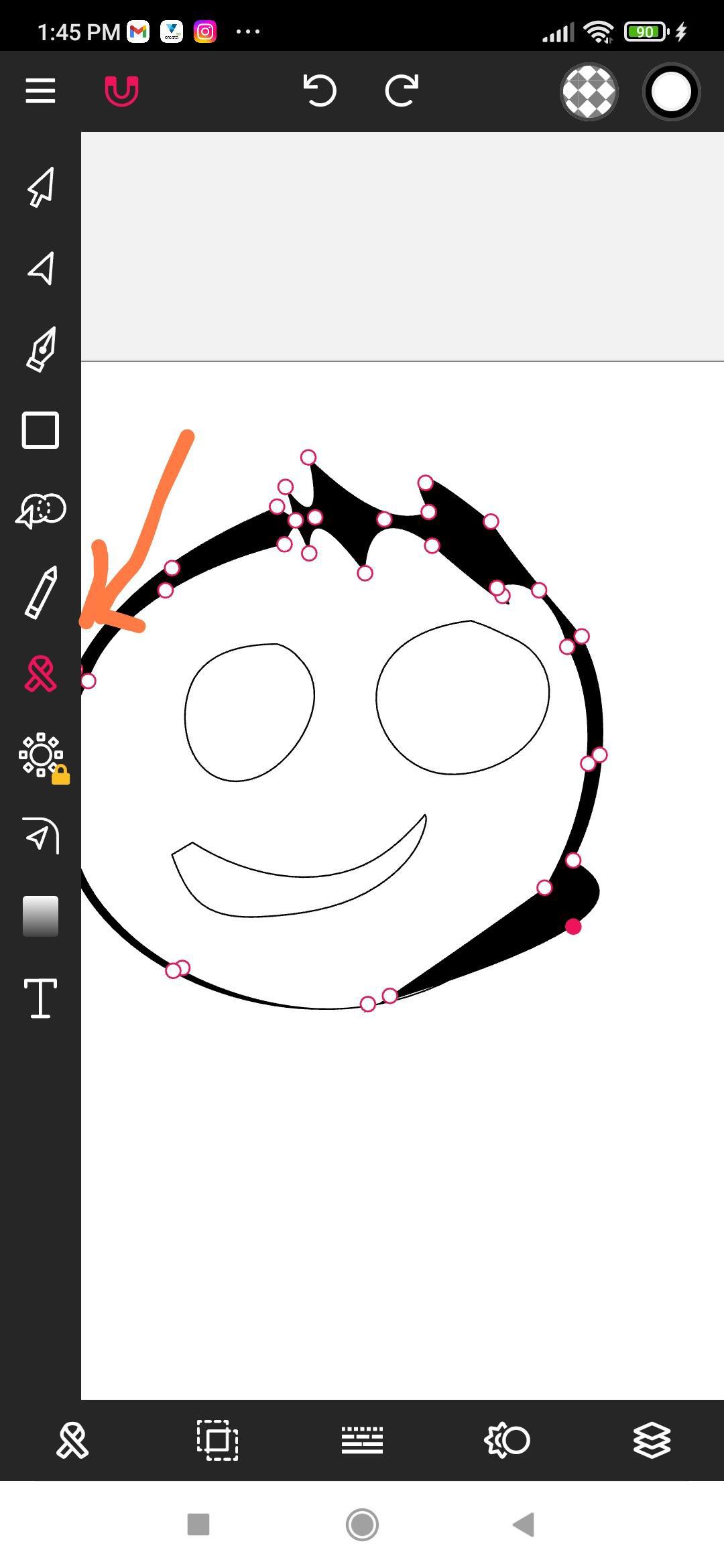
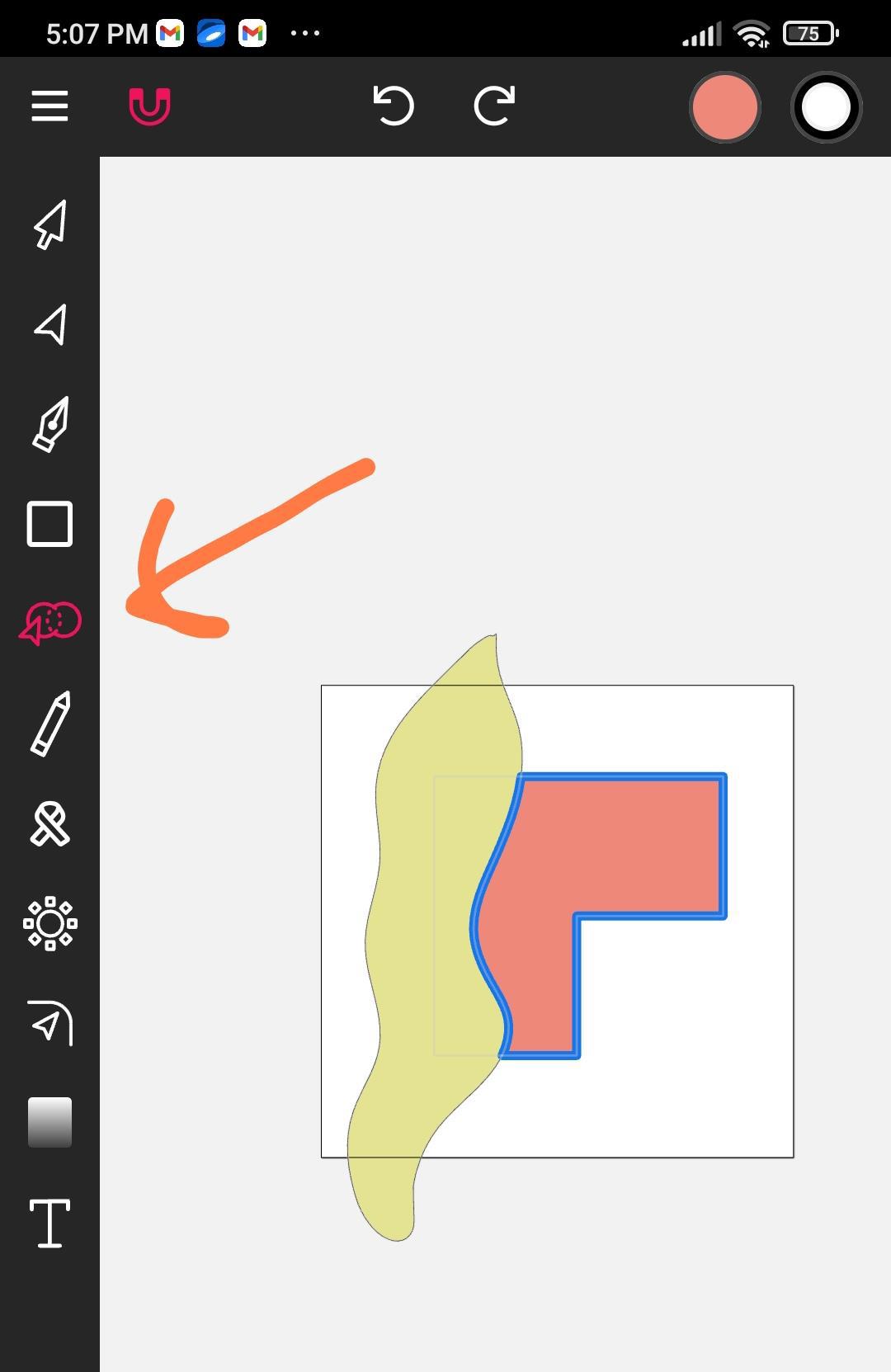
...выкрутим инструментом "Кривые". Чуть ли не один из главных базовых инструментов корректировки и в Фотошопе.
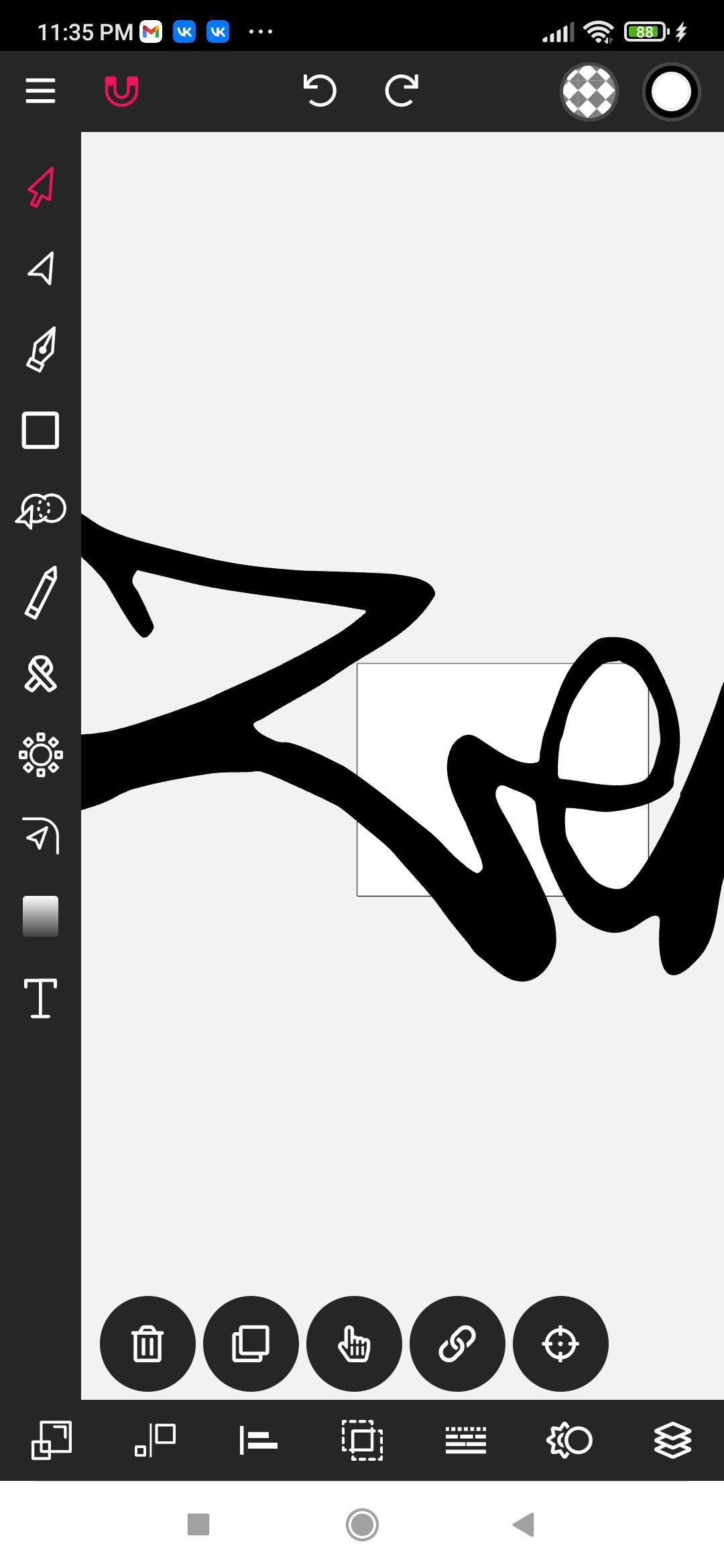
Оранжевая линия - это я нарисовал, как примерно должно выглядеть на графике.


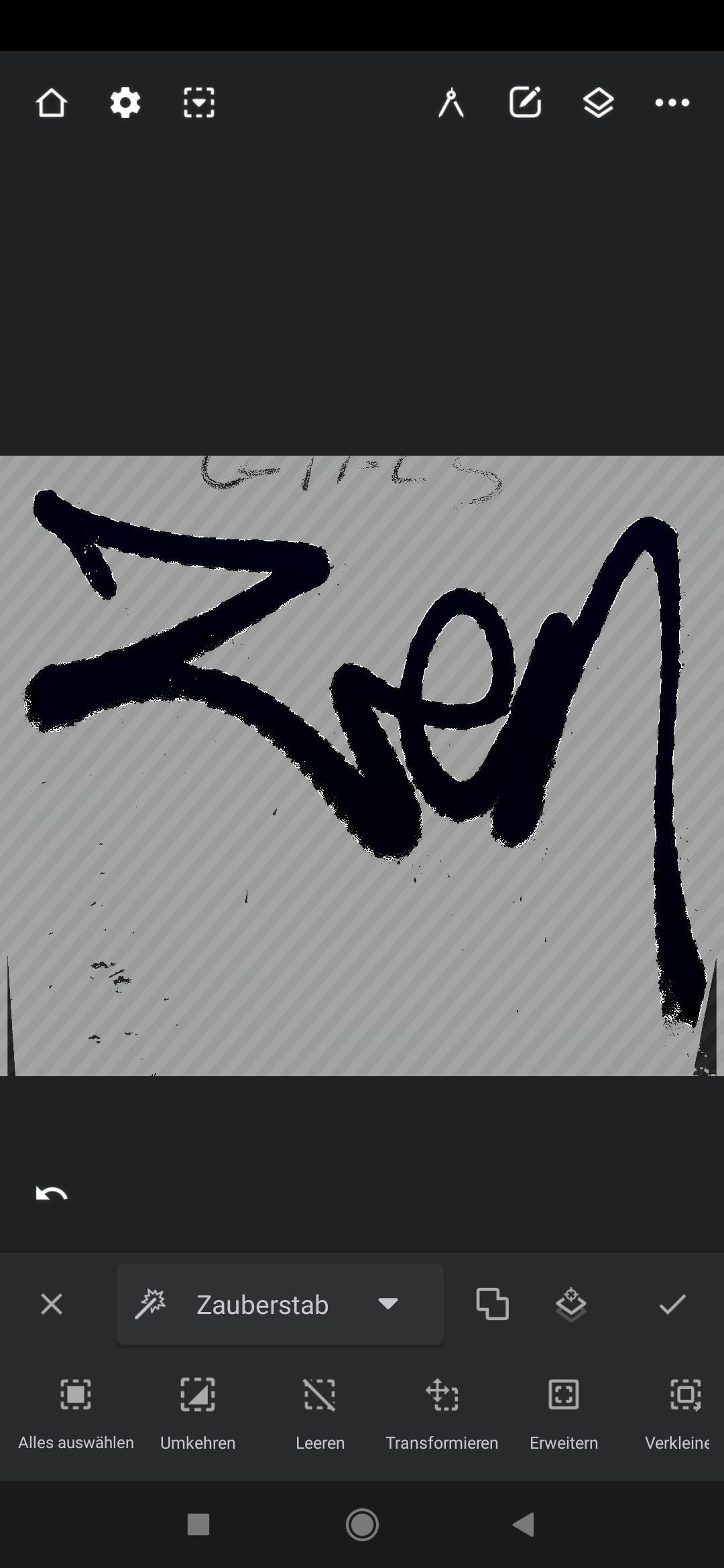
Выделим нужную форму

Зальём цветом на новом фоне
И потом размоем.
Ой многовато, лучше поосторожнее, но ничего,

Снова выкрутим "Кривыми"


В Фотошопе можно то же самое
Для упражнения нам этой гладкости хватит. Но можно ещё подпилить в паре мест.
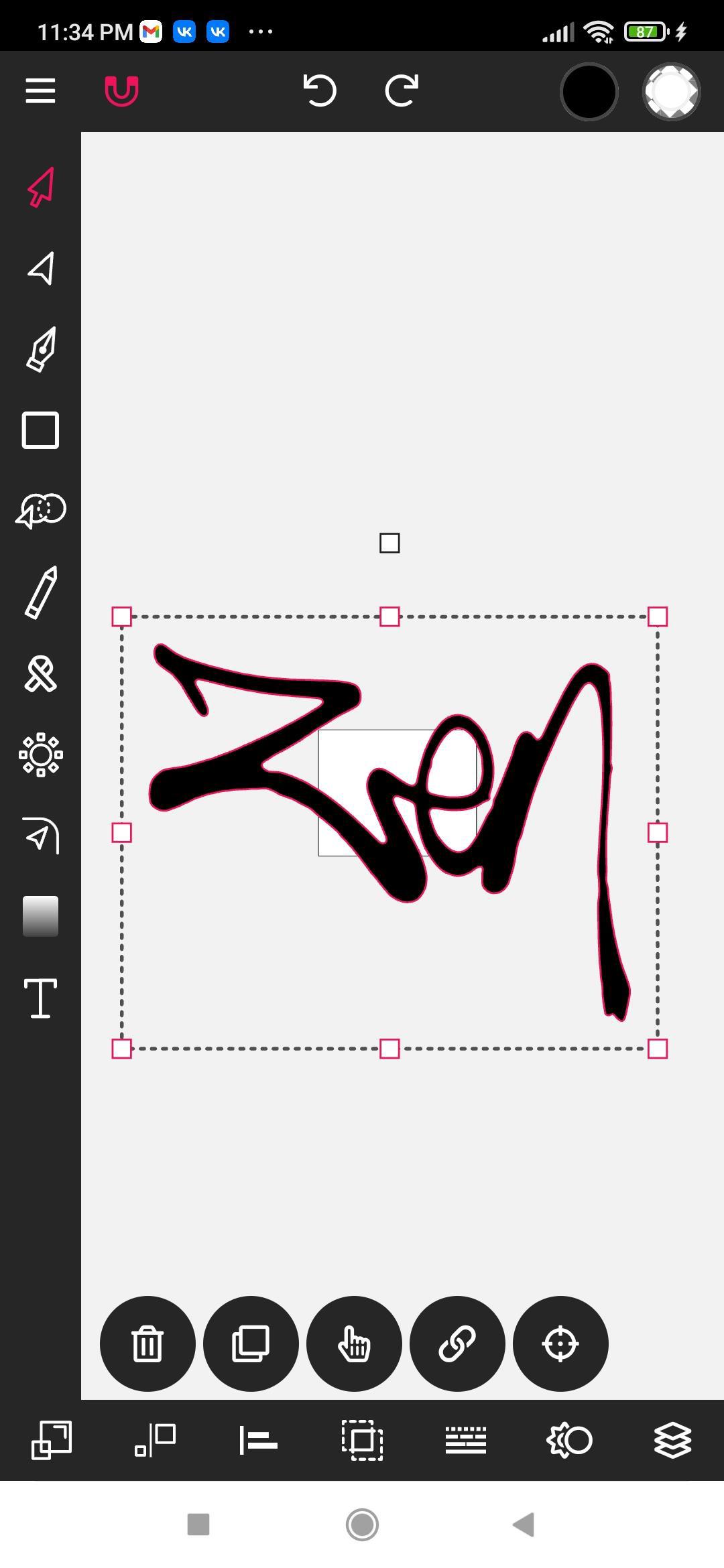
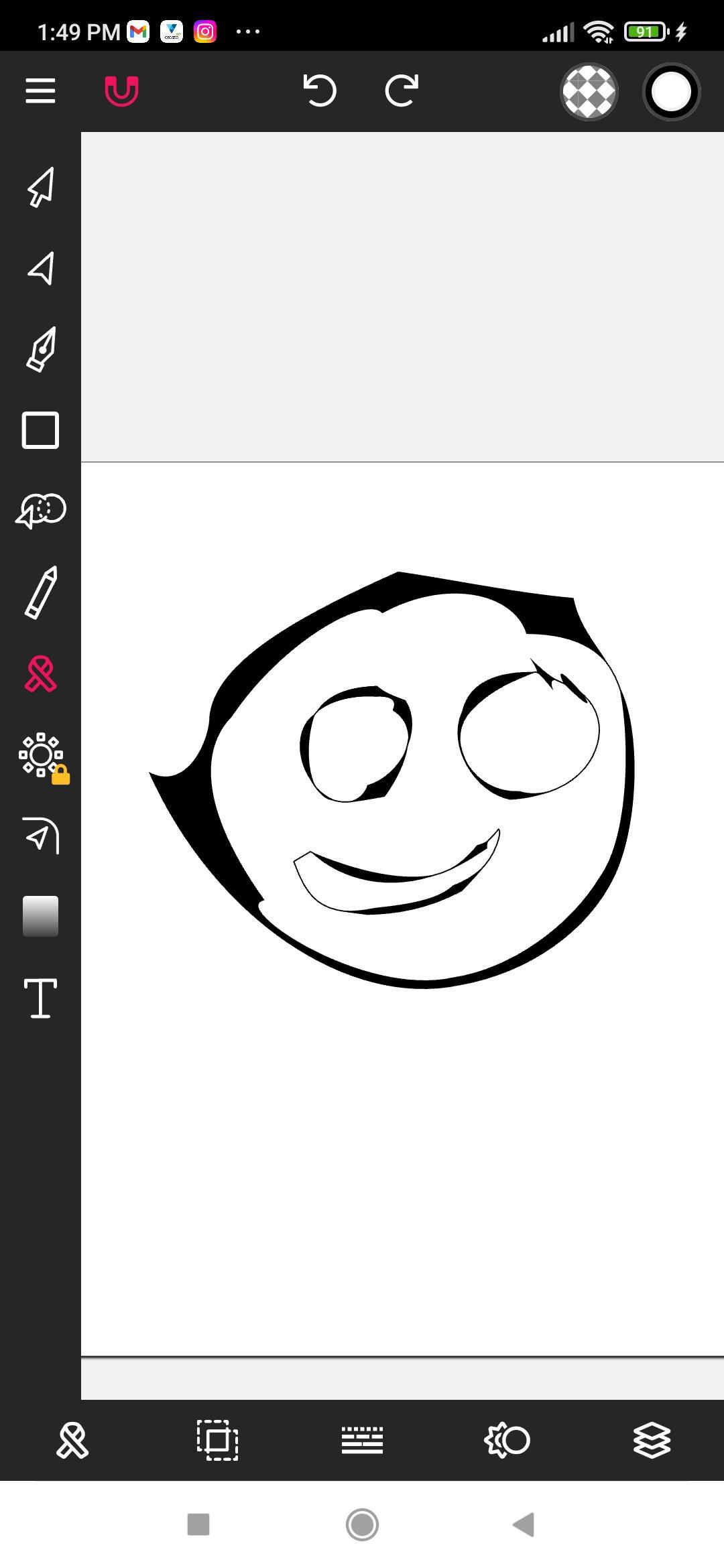
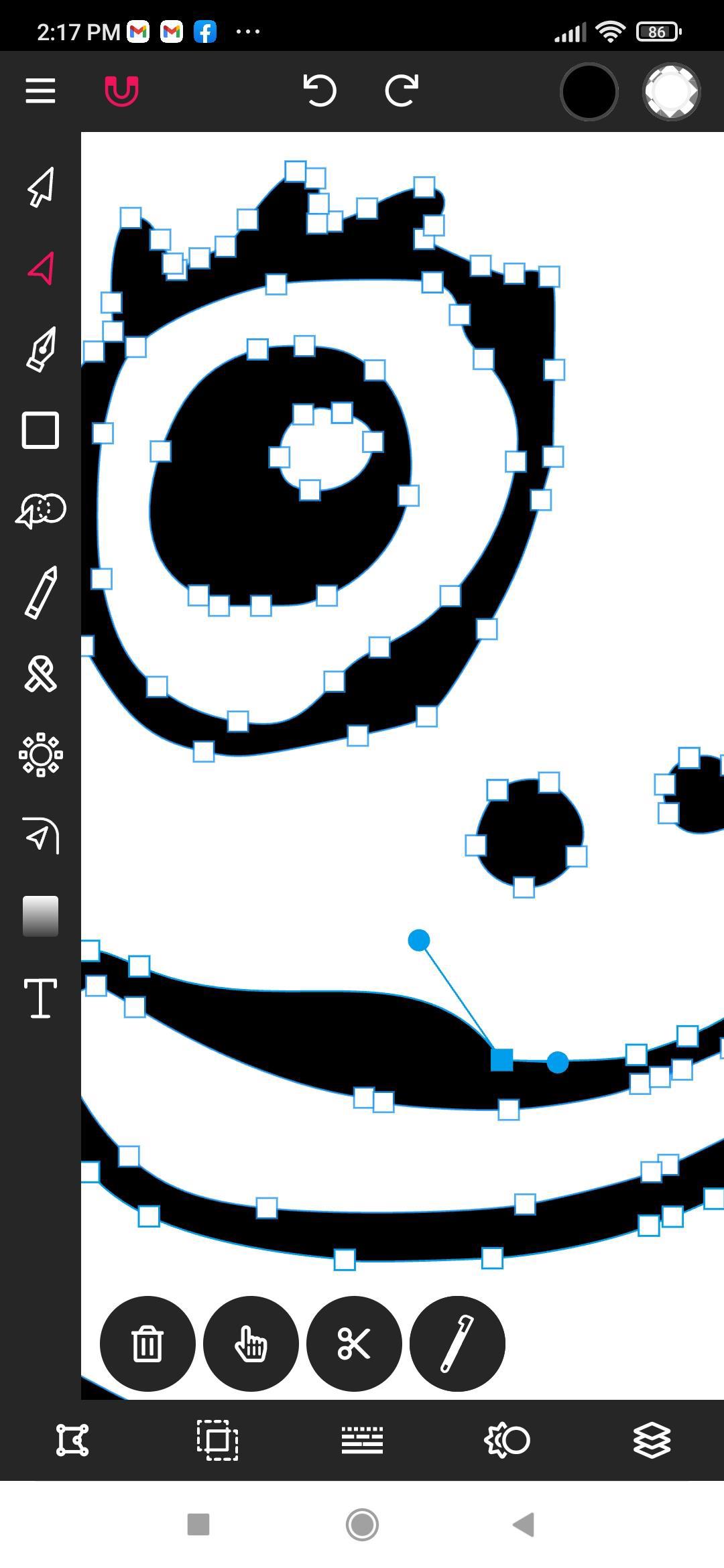
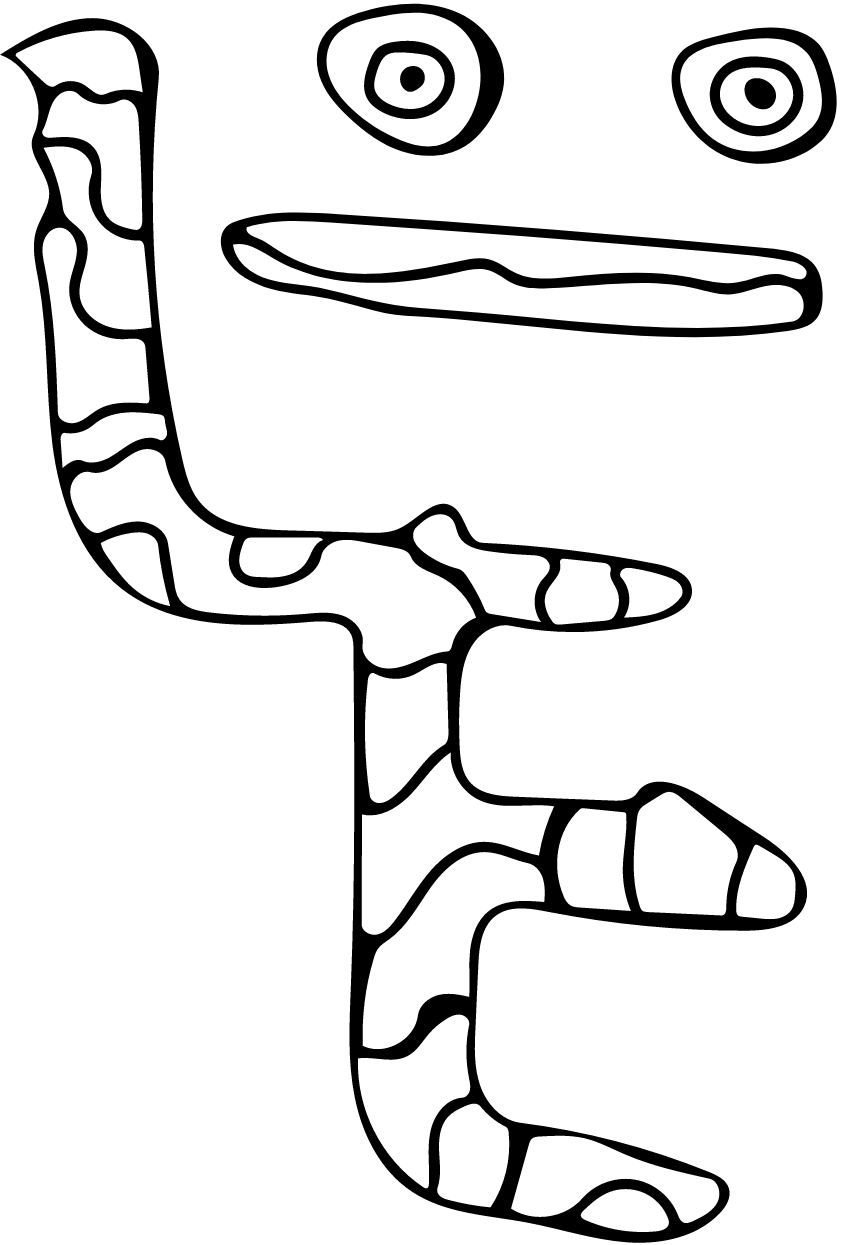
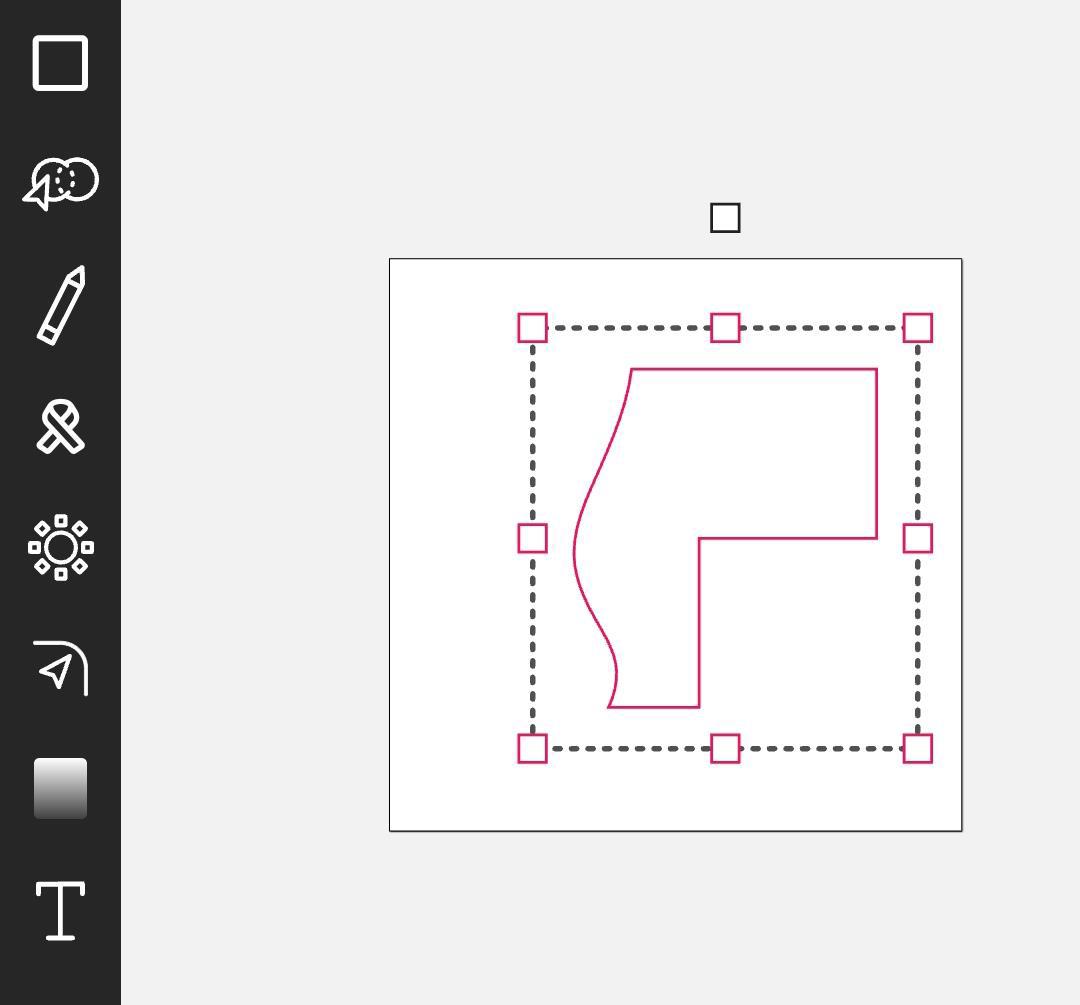
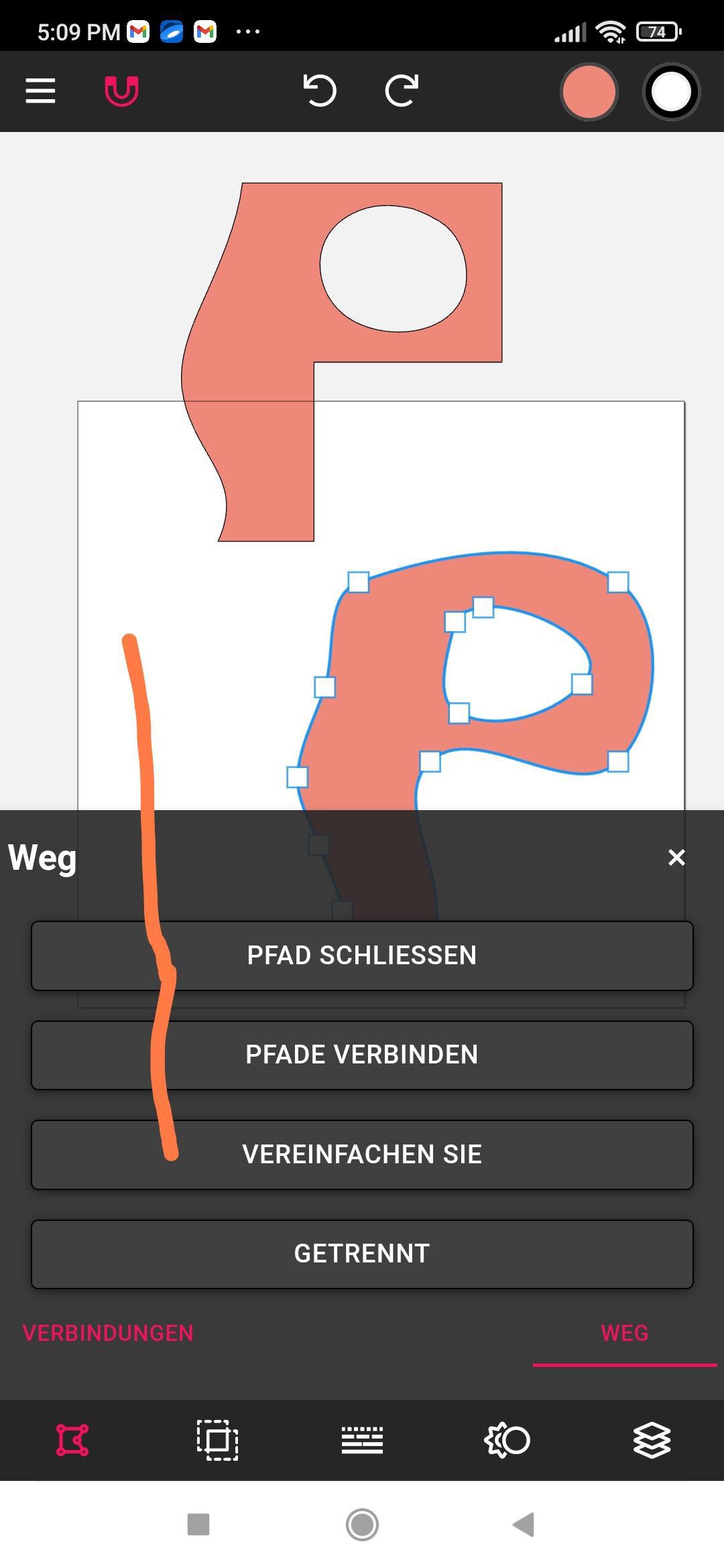
Превращаем в вектор в приложении Vector-ink
Уже получше

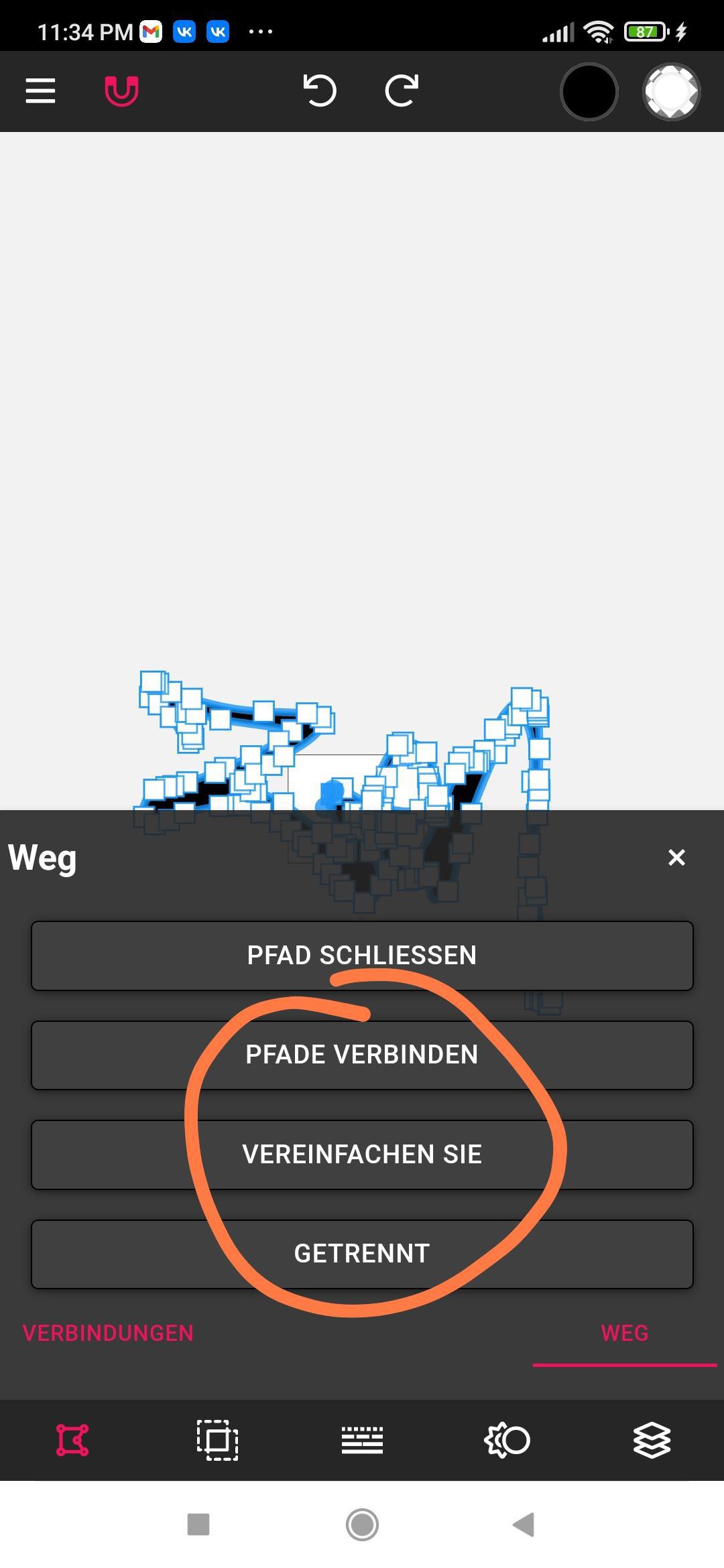
Пару раз нажмём "упростить" (не обязательно, но облегчает)


Довольно точно делает. В ваших интересах сделать ровную заготовку и потом не париться
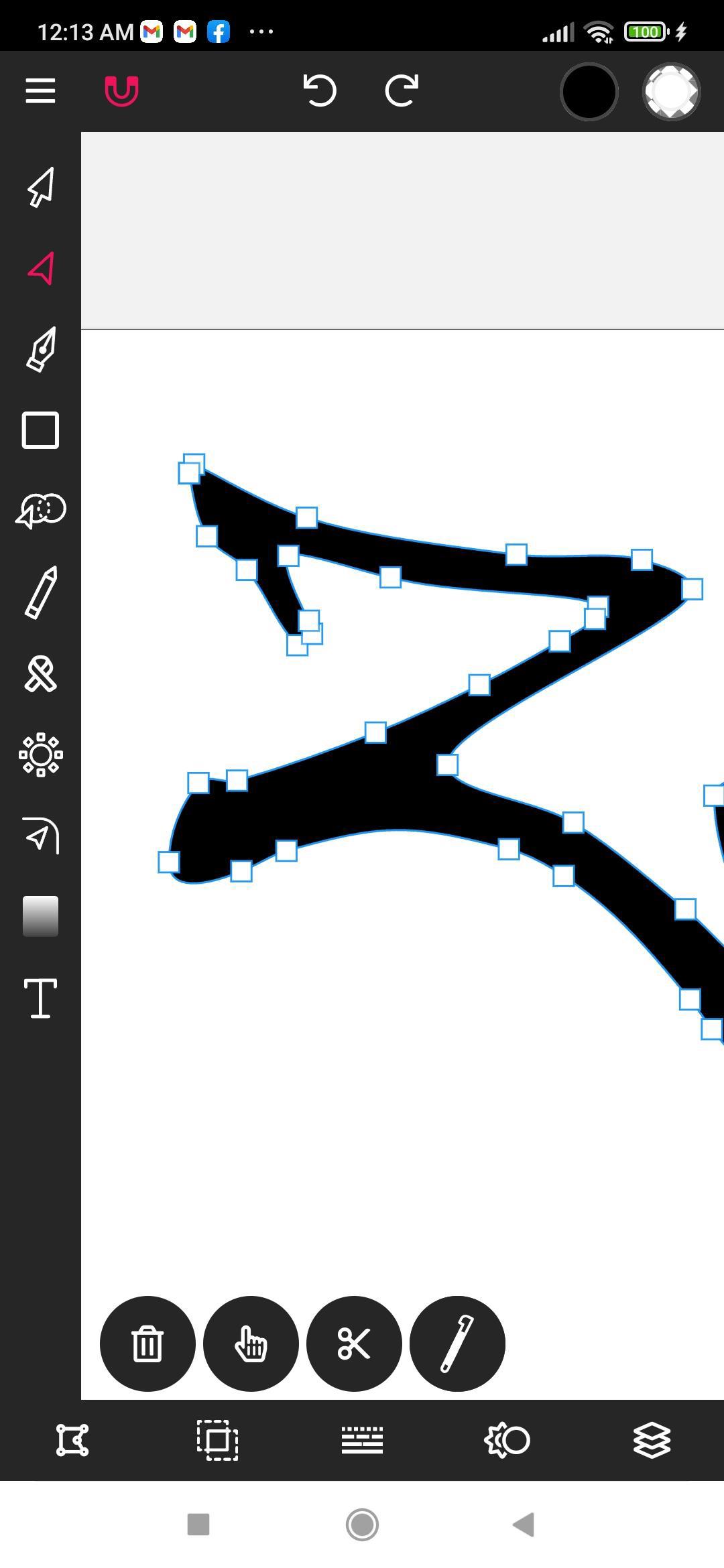
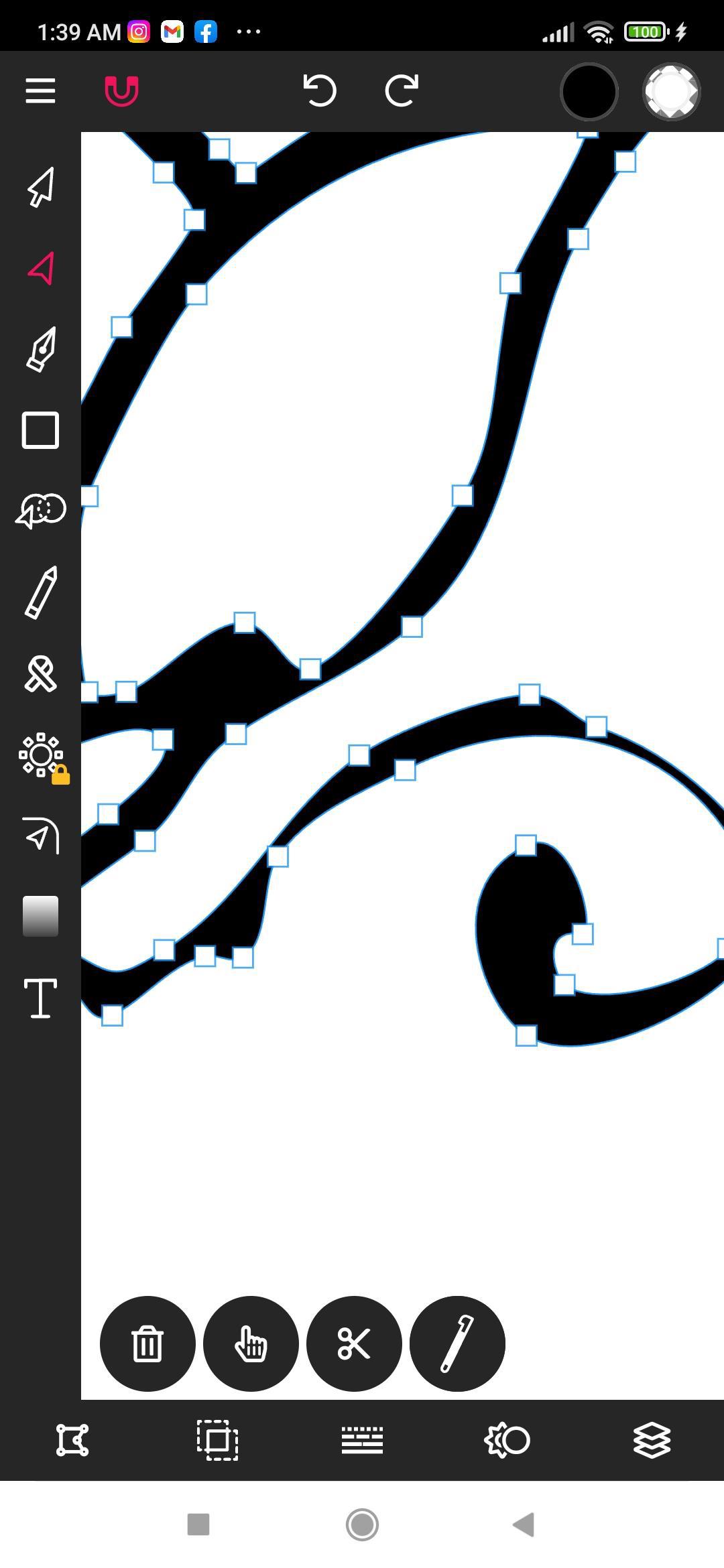
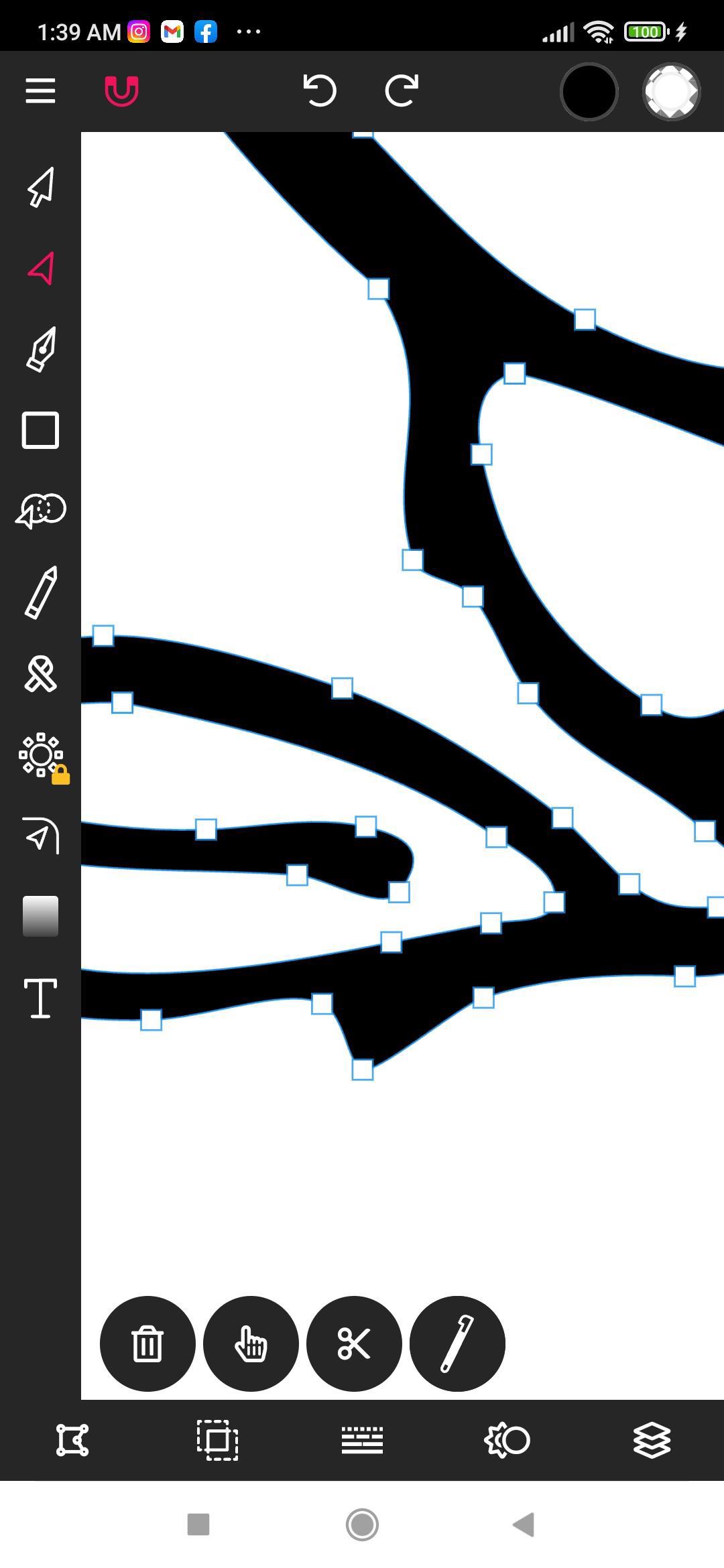
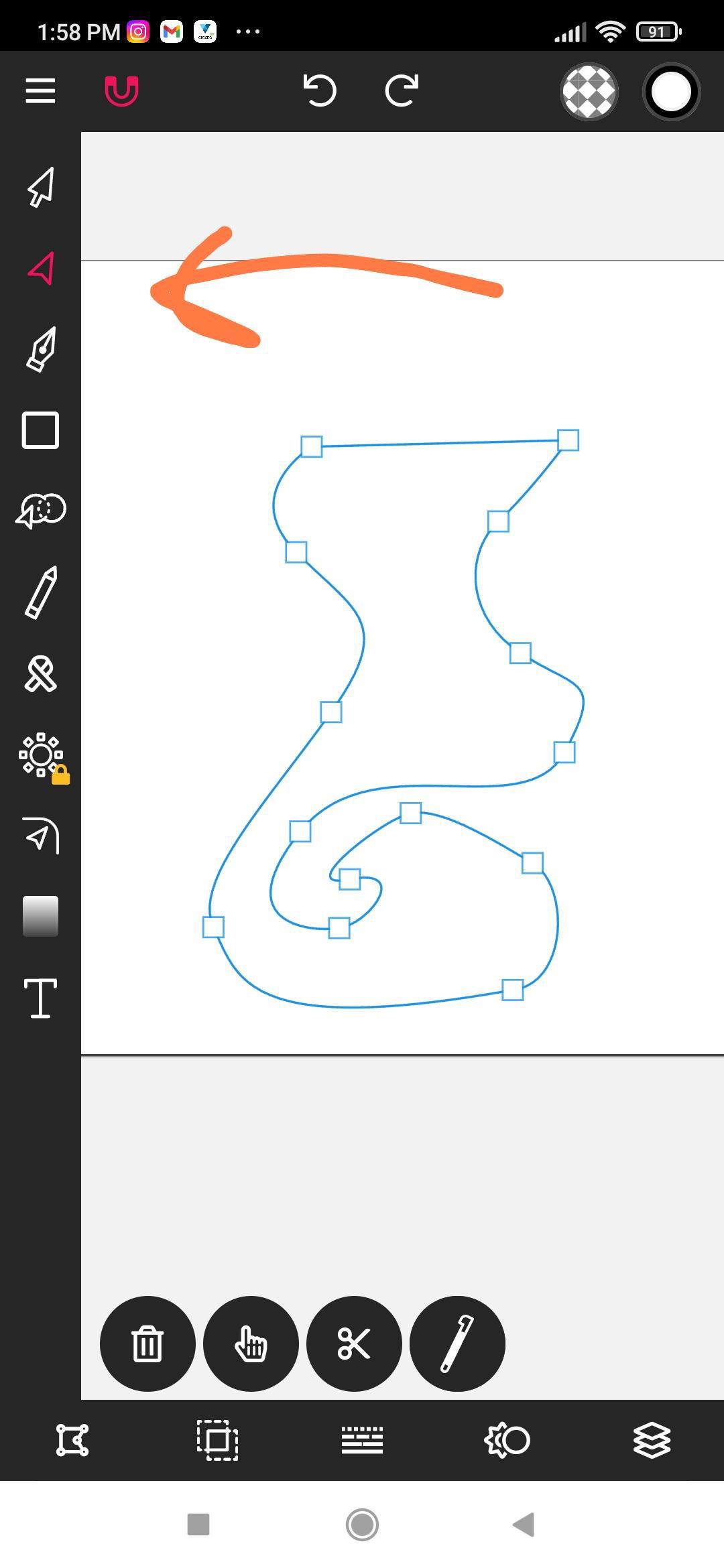
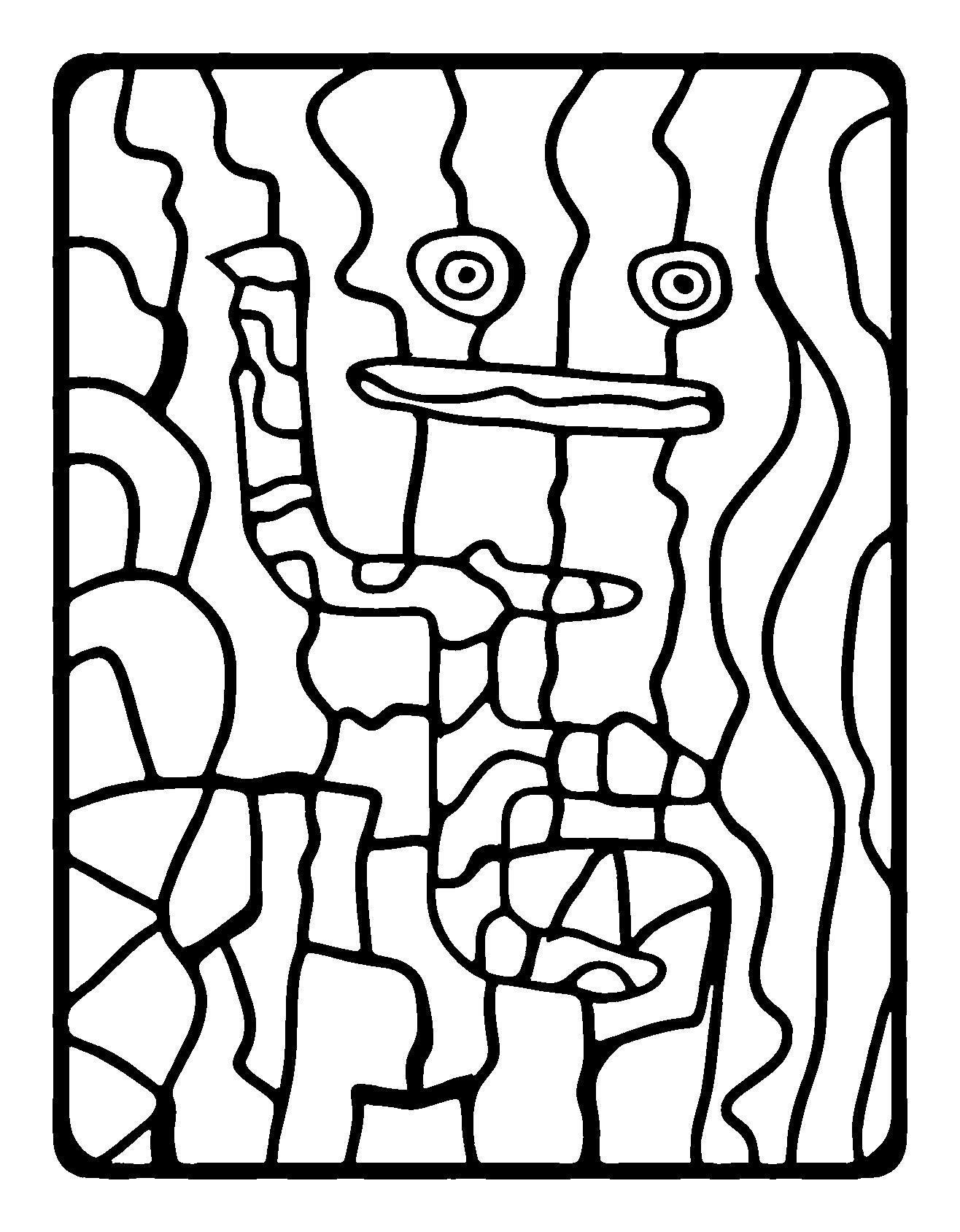
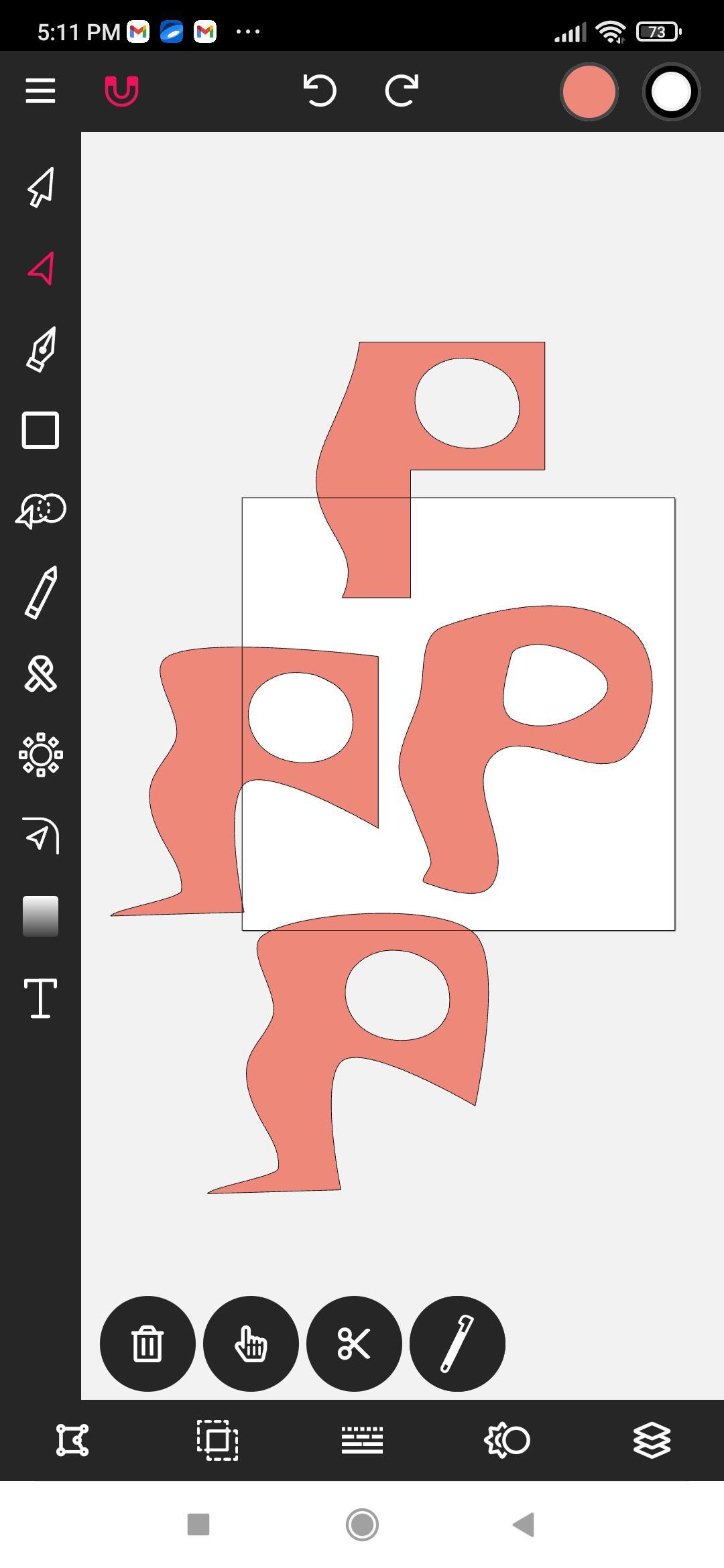
Ну а мы сейчас долго и муторно (креативно и искусно будем поправлять линию. В Vector-ink можно менять и свойства узлов через меню или несколько раз кликнув... тянуть за них и и за их направляющие.
будем поправлять линию. В Vector-ink можно менять и свойства узлов через меню или несколько раз кликнув... тянуть за них и и за их направляющие.
И снова: вы не в ПК, заклинаю вас - меняем только там где нам криво и не начинаем (как тяготею и я) всю линию подробно вылизывать. Этот процесс, хоть и не прям сложно, однако требует сноровки. Да ещё и каждое приложение в мобильном делает это по своему.


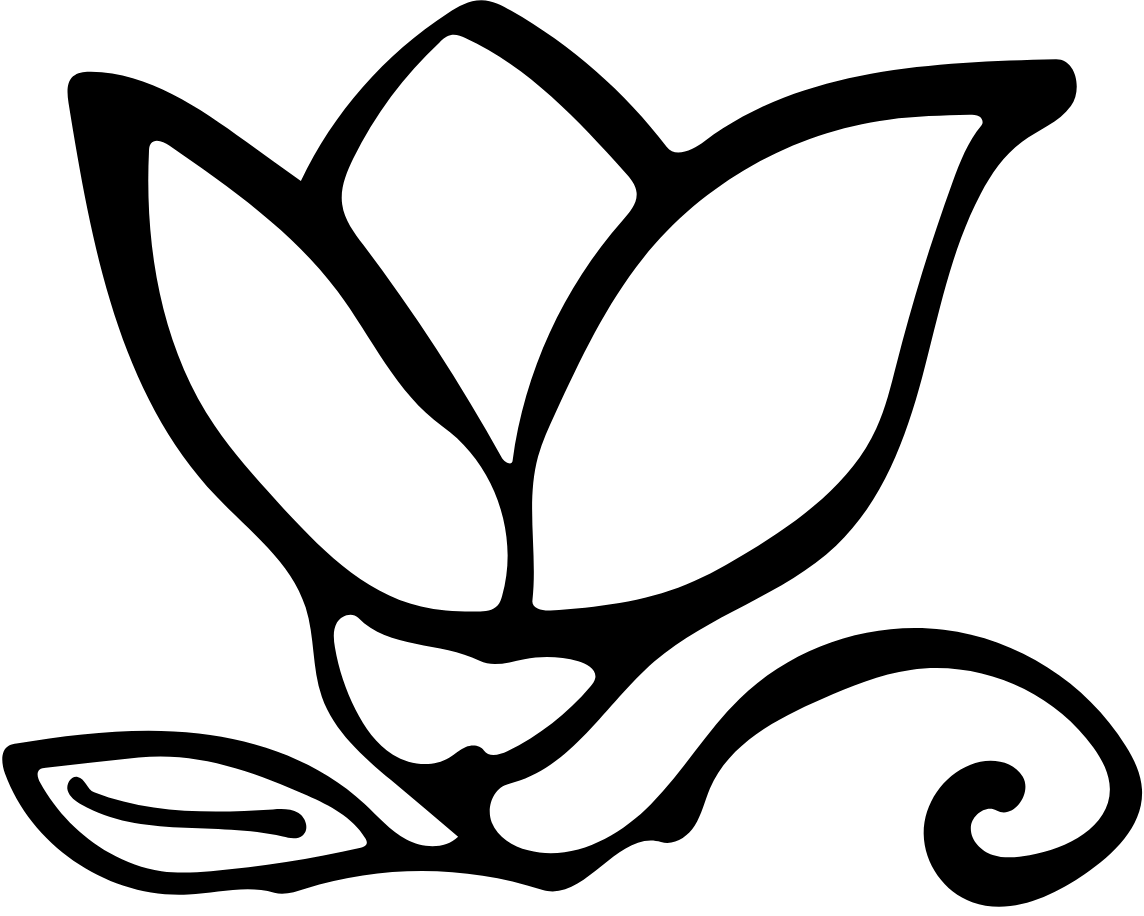
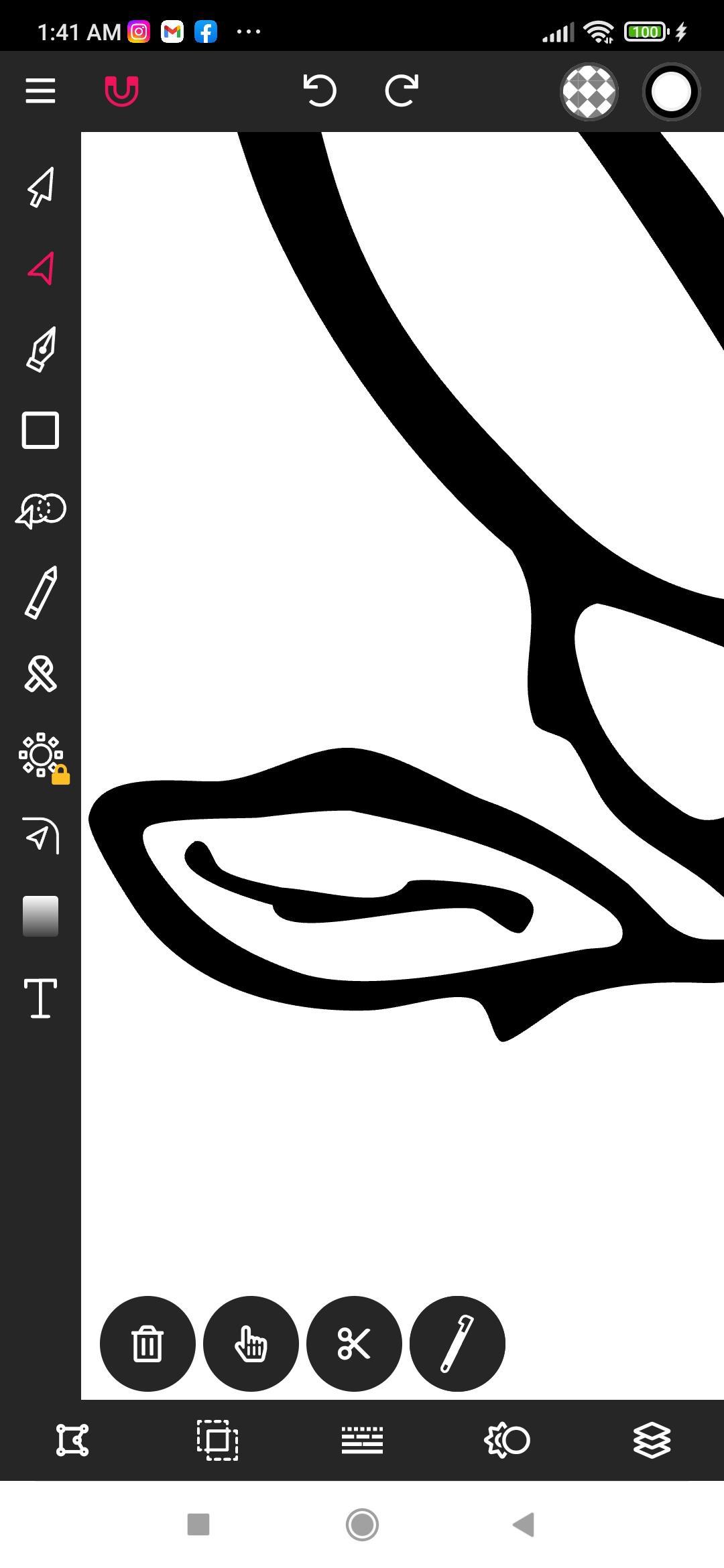
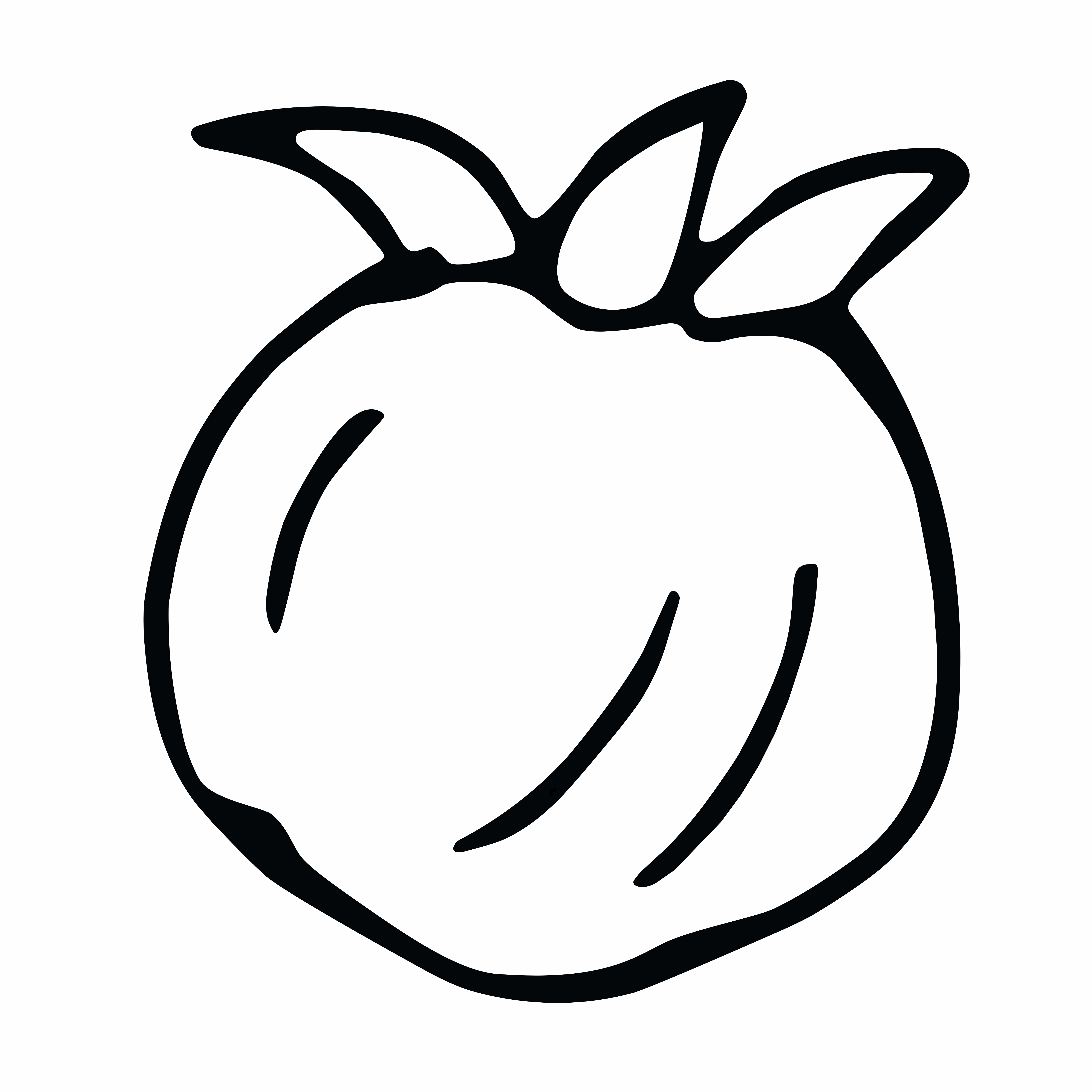
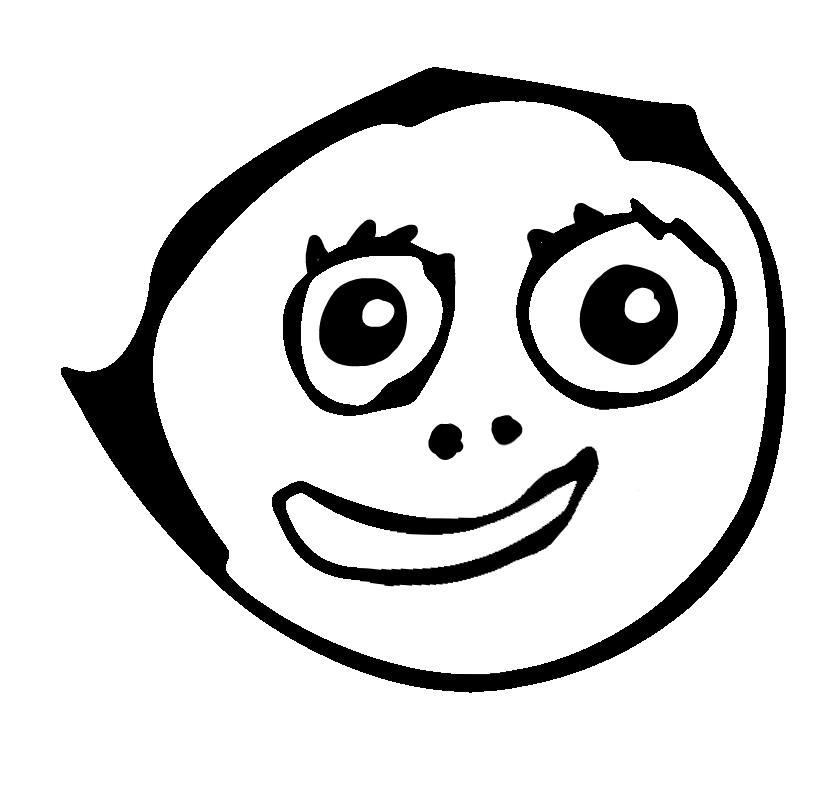
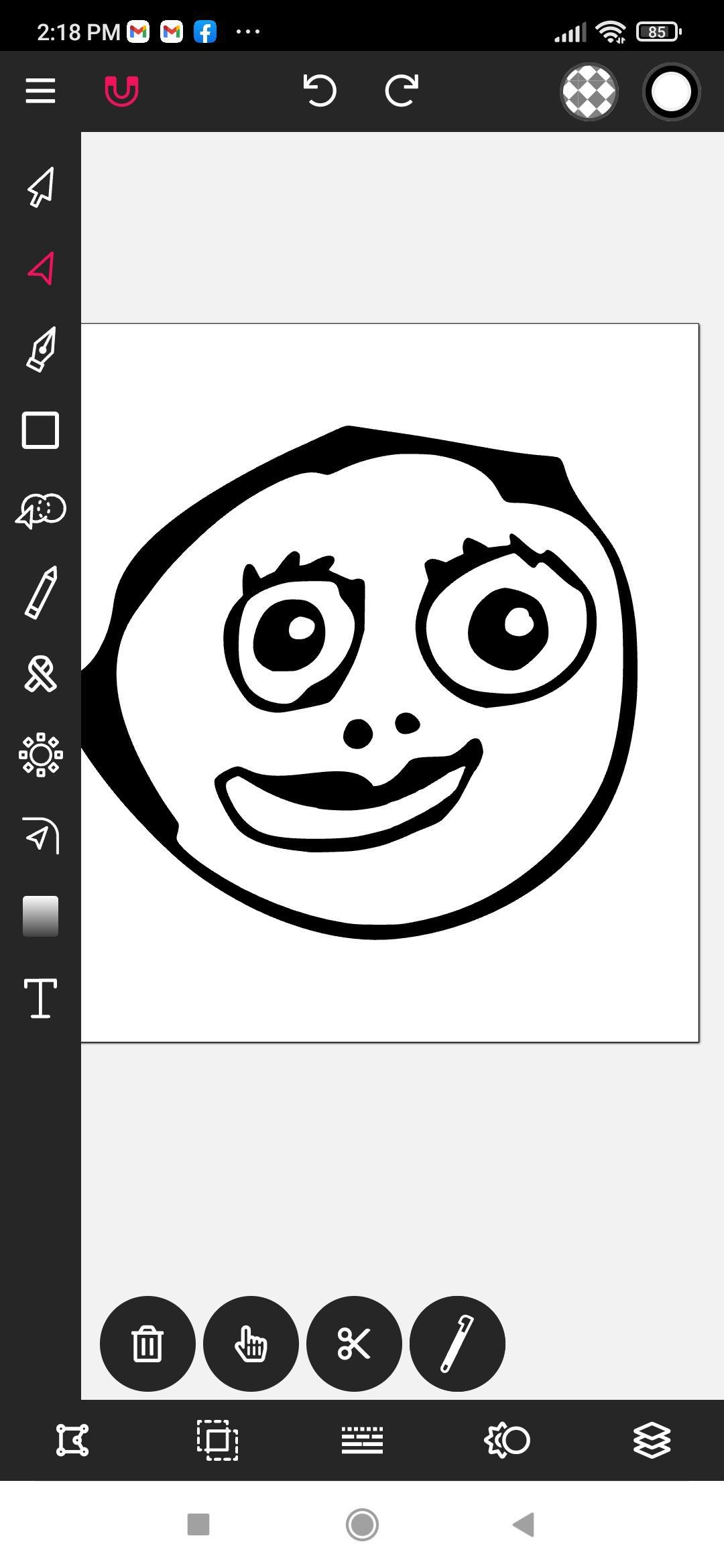
Примерно так вот поправили.

Я был бы не я, если бы вам ещё нужный трюк не подсунул - приложение Adobe Capture выравнивает при автотрейсе дюже кругло. Чуть при этом искажает иногда, но кому важно ровненько - понравится. А там уж и подлечить вручную полегче будет, я это в Infinite Design делаю, импортировав вектор туда.

....
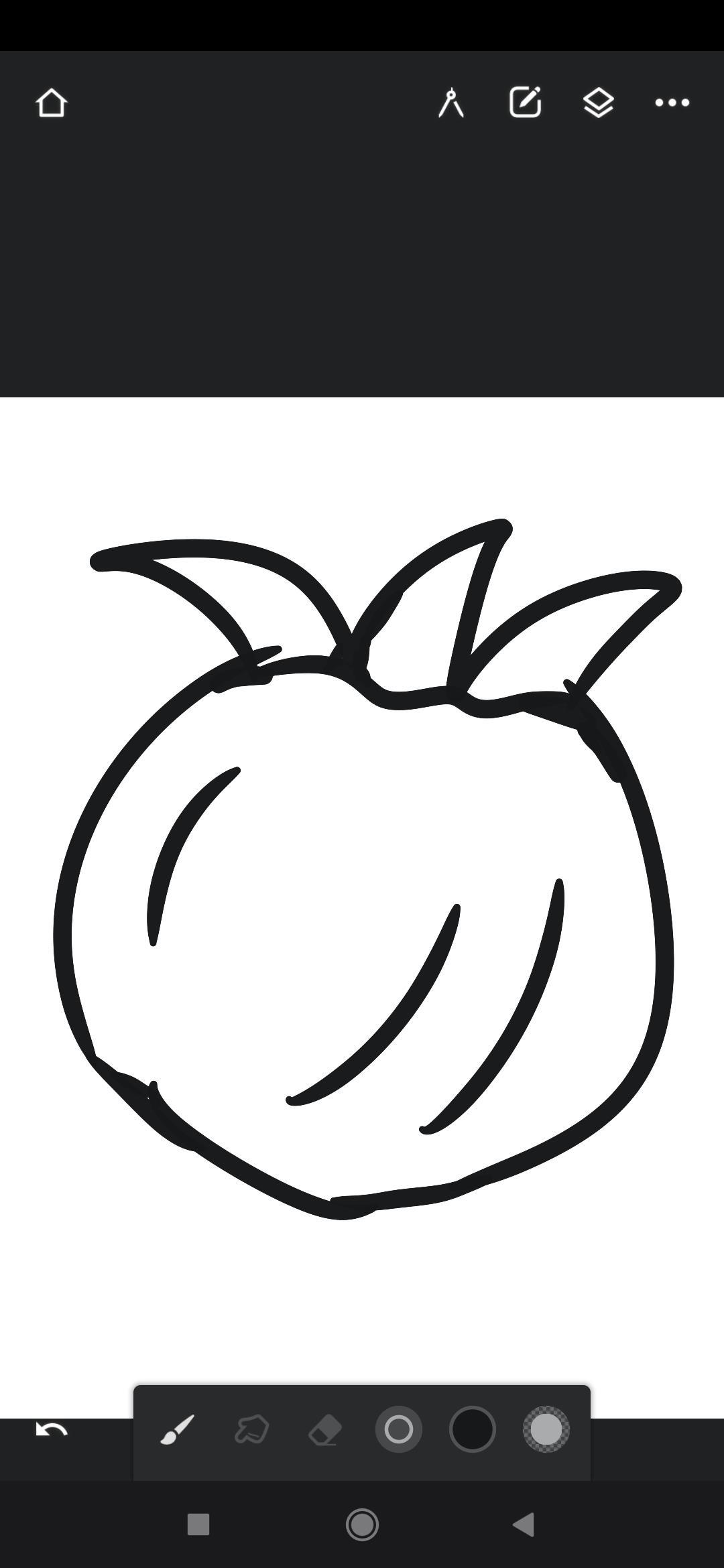
Порисуем же теперь:
И тоже начнем с пиксельного арта:







Вот смотрите, Adobe Capture сделало вот так хорошо. Потом я (обычно тоже в Infinite Design) просто раскрашиваю в векторе на мобиле. А дальнейшие операции делаю на ПК.

Ну а мы попробуем в Vector-ink провести автотрейс (векторизировать) и покрутить.

***


Вот так можно выкрутить при желании. Уф, но я и сам умаялся. И я склонен этот процесс автоматизировать. Тем не менее иметь навык это сделать вручную нужно.




***
Этот фрукт - точно так же как описано выше.





***
Ну а вот тут я начал рисовать прям в векторе
Это "пером":
Конечно - так можно линию вывести очень ровную и с малым количеством узлов

Её удобно править

Это инструмент "Карандаш" его гладкость можно настроить

Применил такой вот интересный инструмент из Vector-ink


А потом перешёл в пиксельный PicsArt
Там тоже при помощи размытия и снова четкий чб подлечил и добавил кое-что

Снова в вектор:


***
Эту лягушечку


Я поделал немного в Vector-ink, а потом все ж доровнял в Adobe Capture

И стал её дальше рисовать в PicsArt


Снова ровнял

Снова рисовал... Ну и так далее...

Как видите - я действительно по-всякому то тут, то там выкручиваюсь. Могу теперь снова в векторе что то покрутить и так до победного.
***
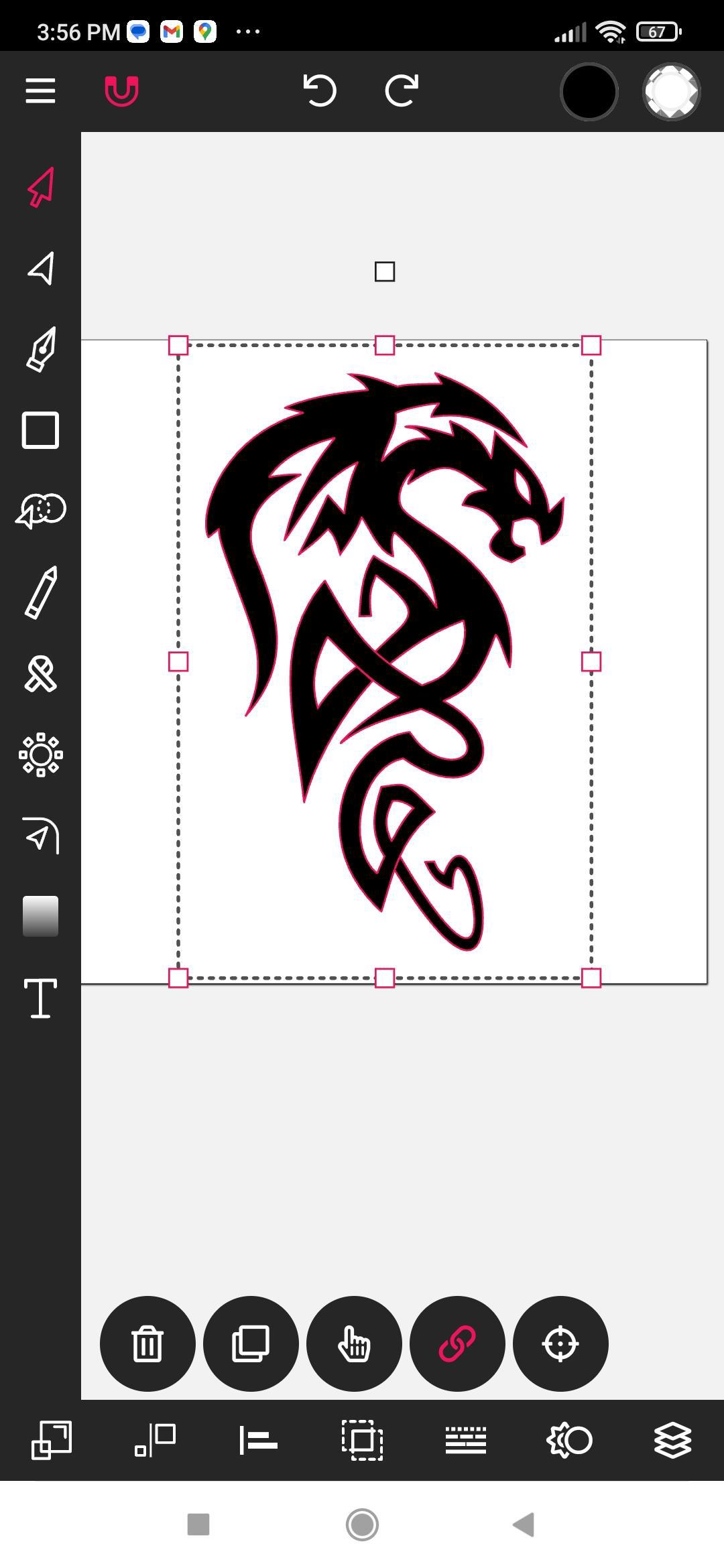
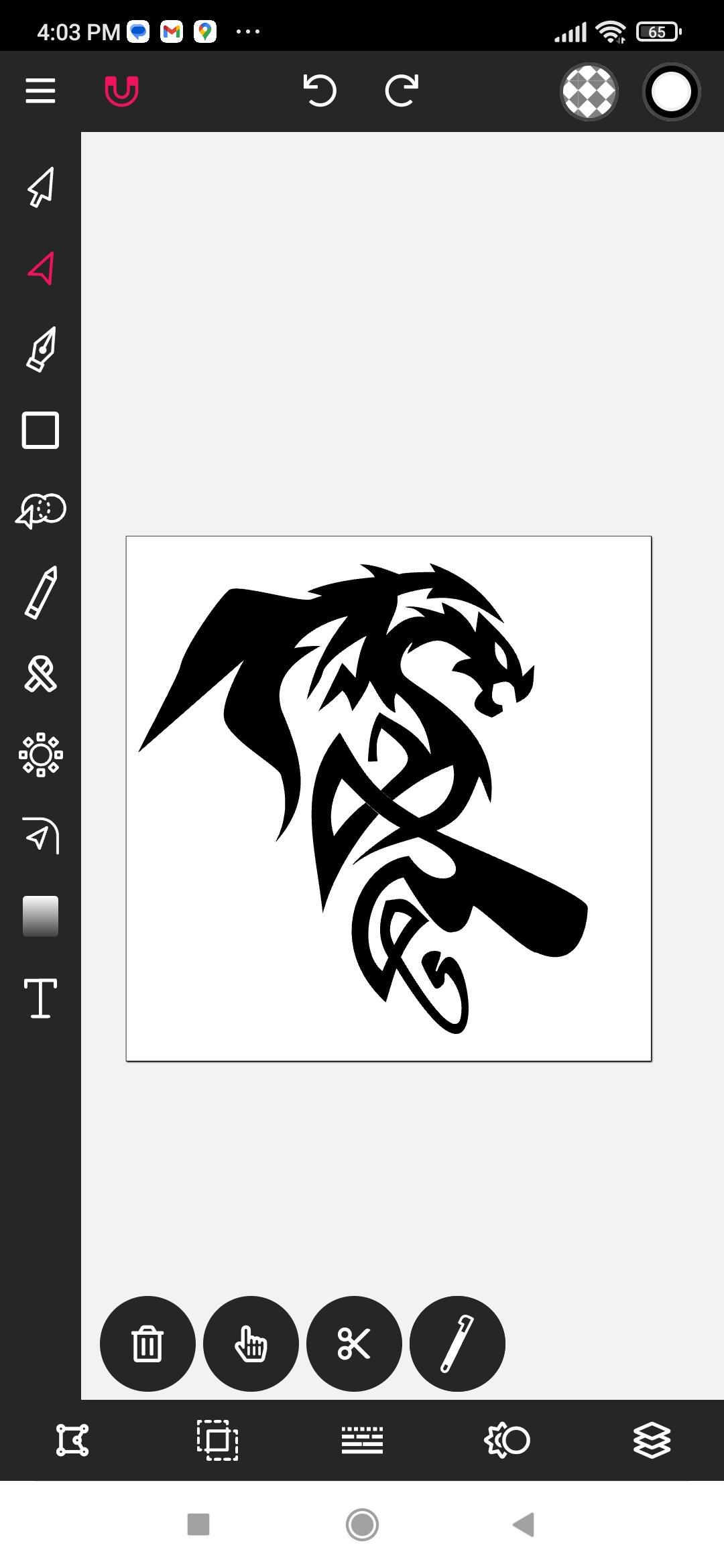
Дракон с Pixabay

Поменял его форму и цвет в Vector-ink, сделал там же обложку.


...
Рисовать самостоятельно можно и используя подложку.

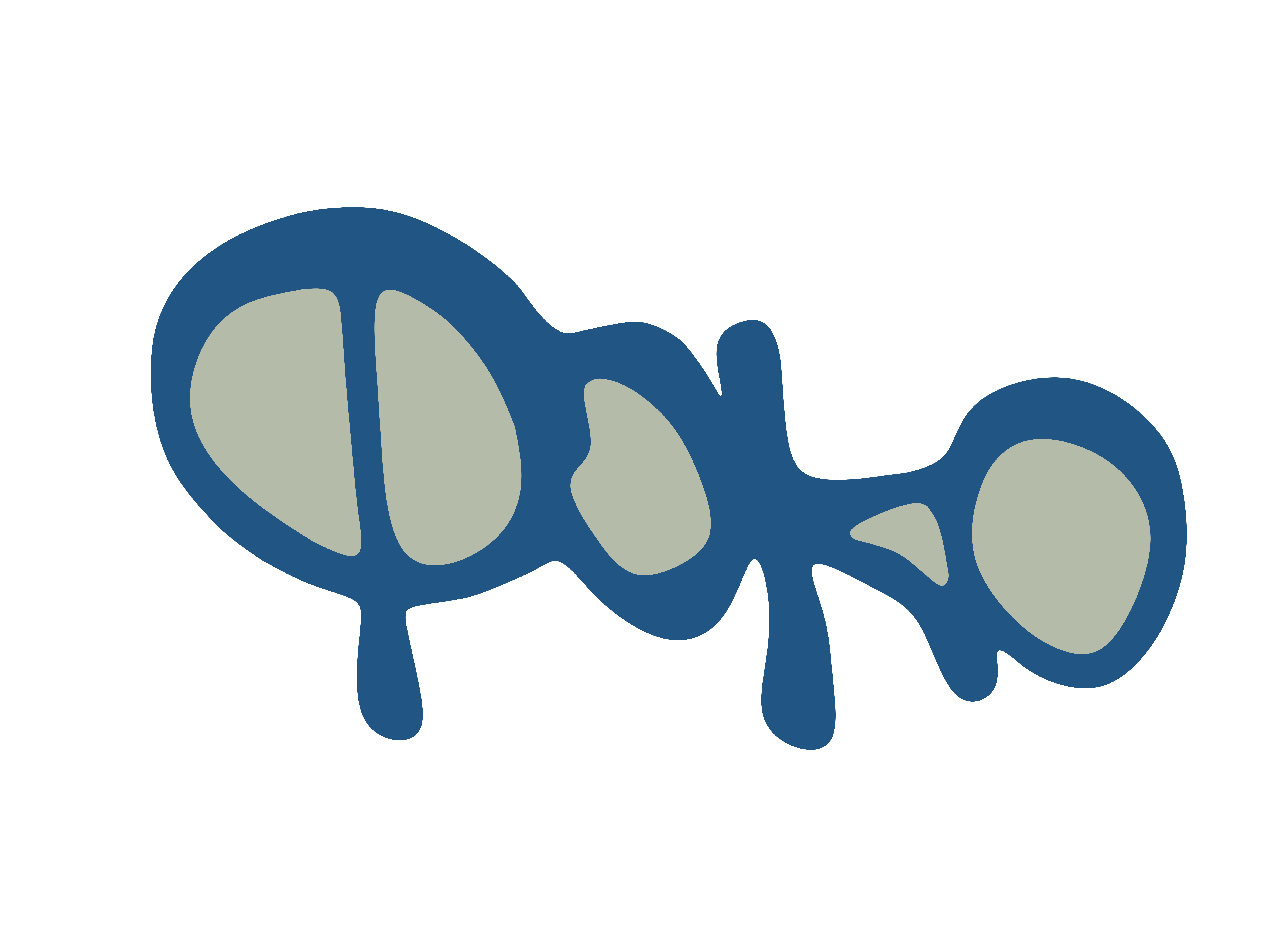
Кто такой Фоко я не знаю. По моему это - зажигалка на греческом сленге.
Вот такой исходник неровный на неровном фоне вообще лучше не пытаться выкрутить. Ну да....там выйдет что-то эдакое креативное,

(Это если вот прям в агонии крутить-вертеть)
но рисовать там придется много. Каша из топора практически.
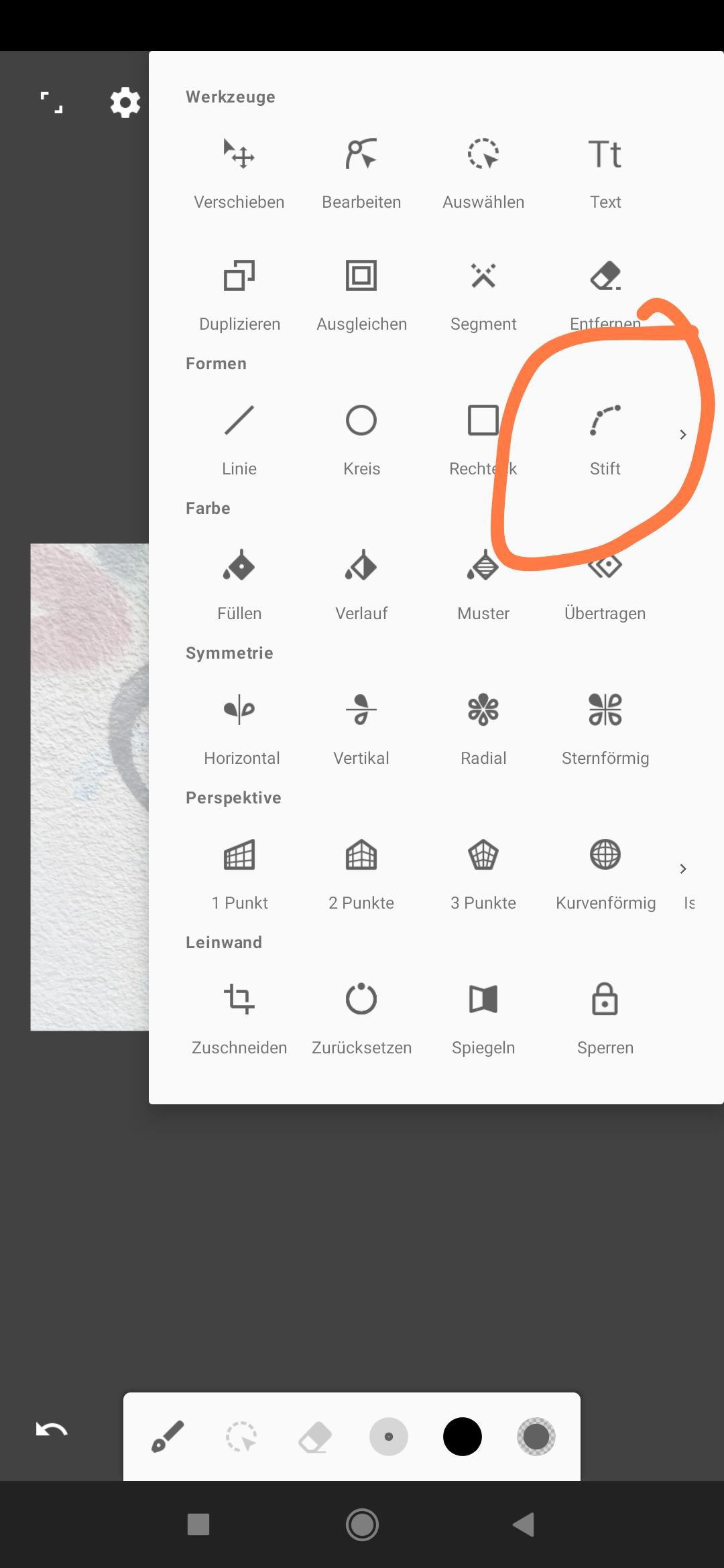
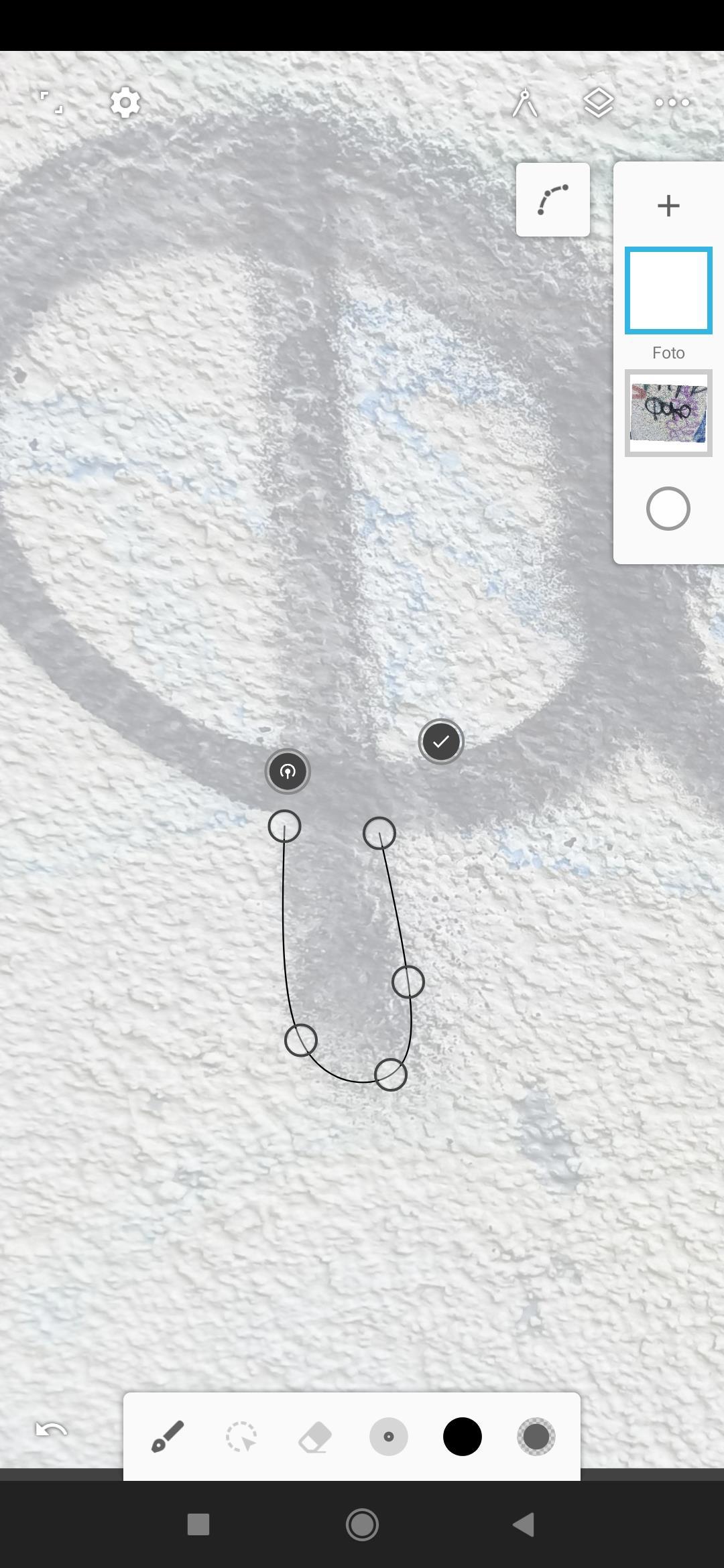
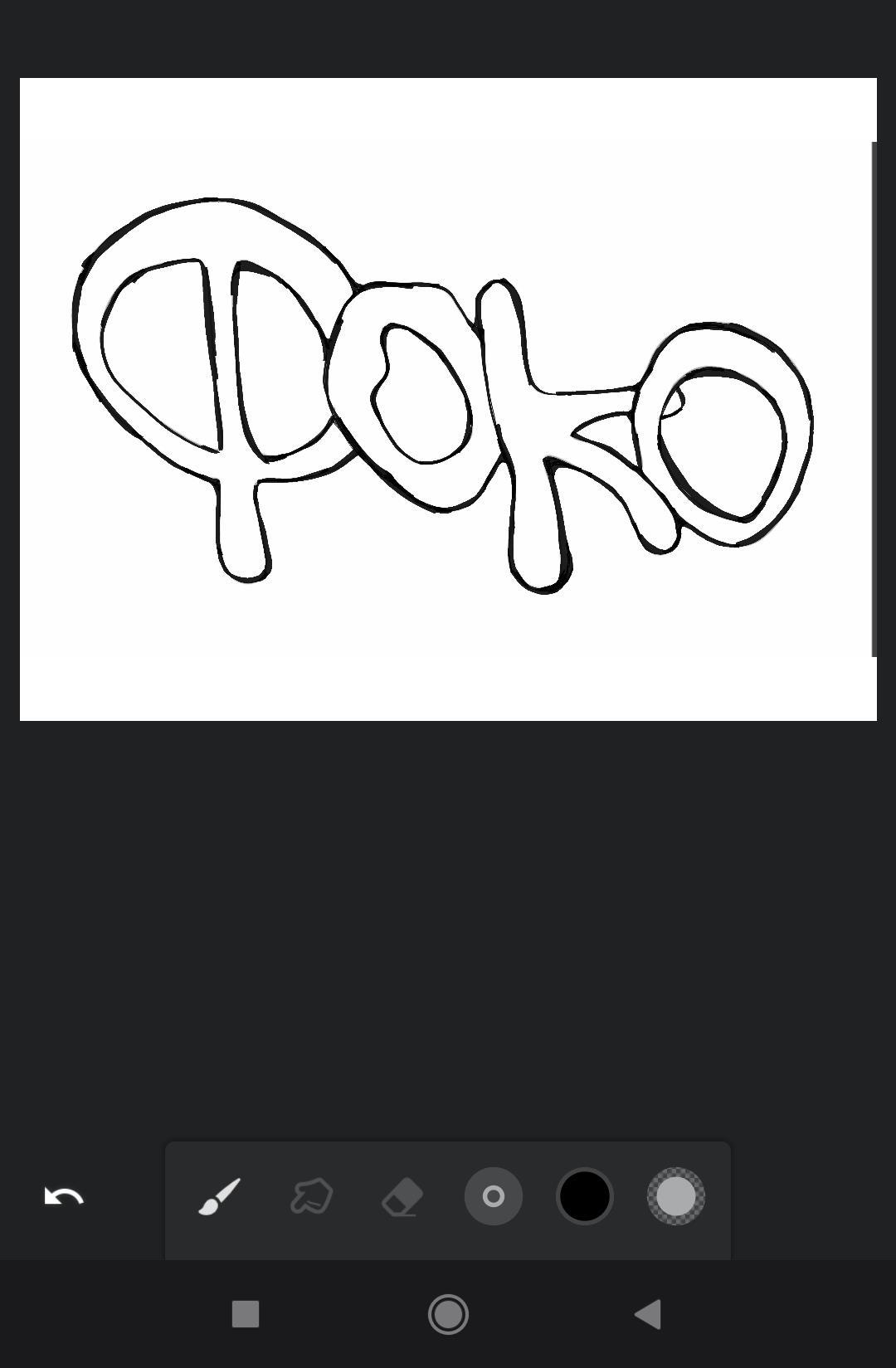
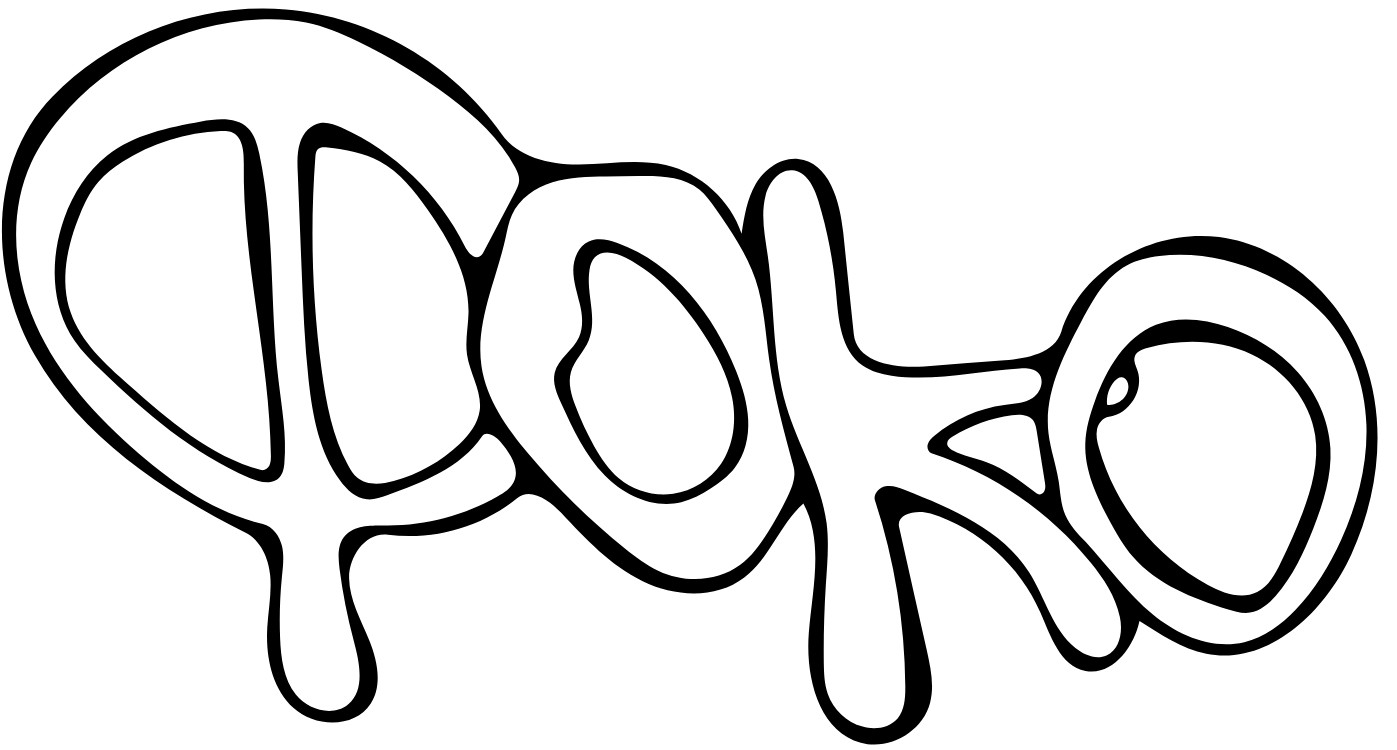
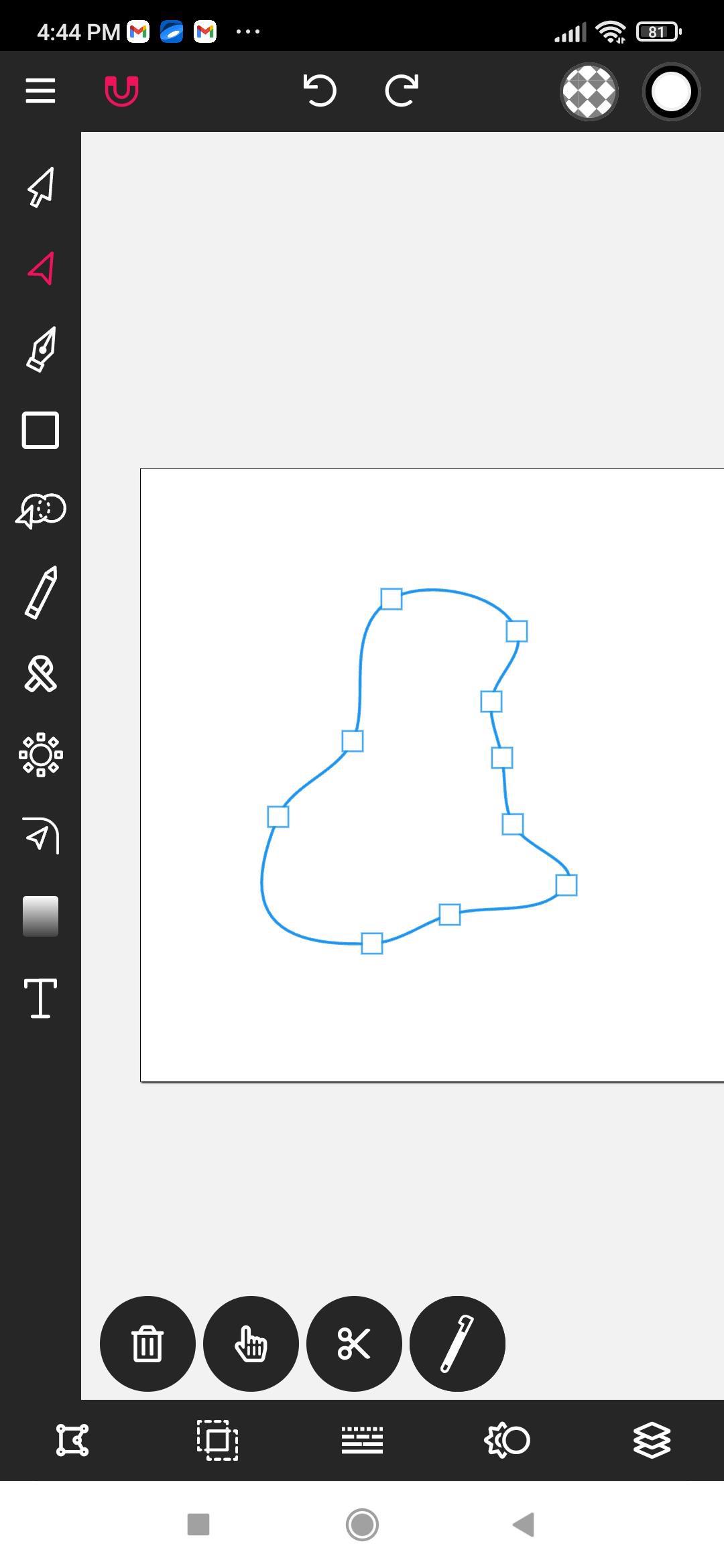
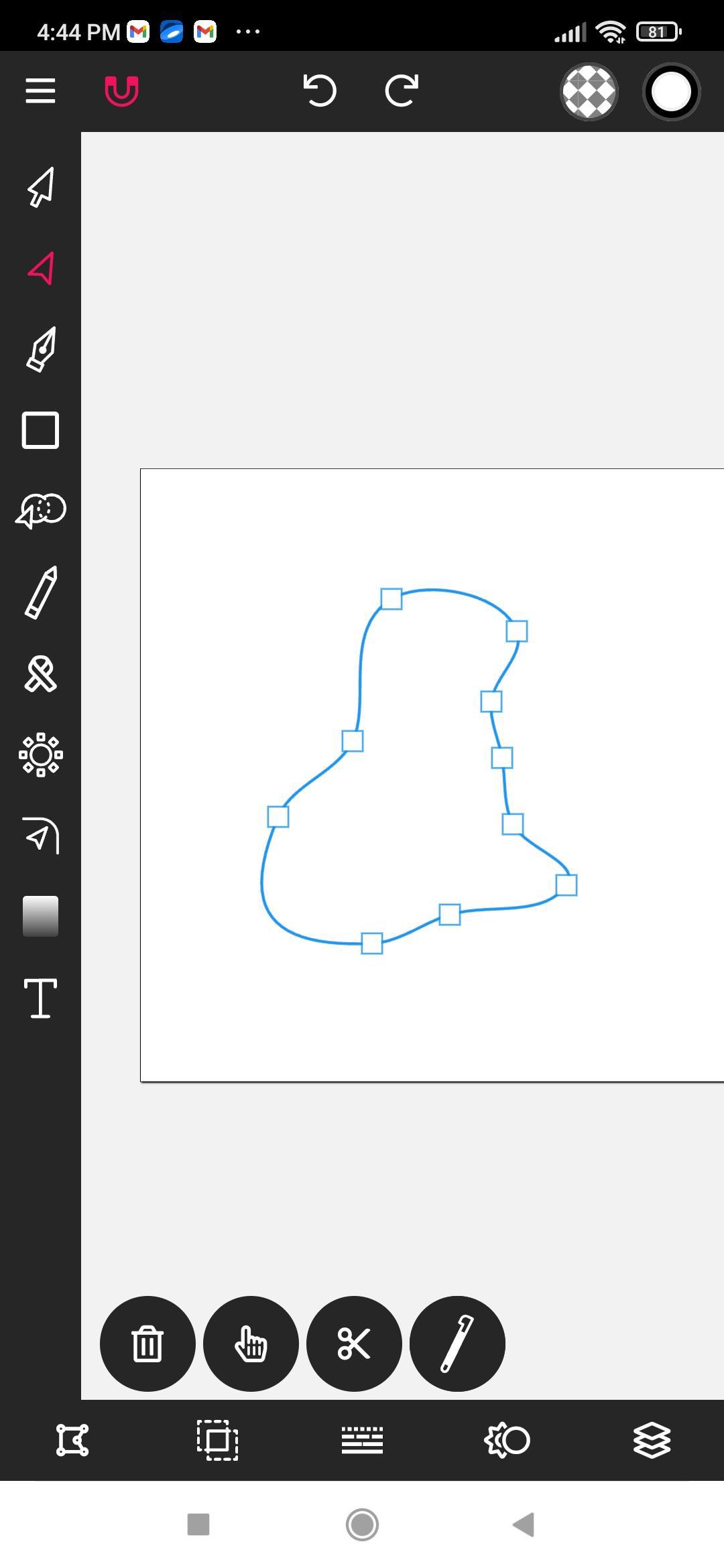
Потому мы и будем его уже сразу надрисовывать на отдельном слое таким вот инструментом. Тыц, тыц, как правило - просто тыц угол резкий, а тыц и тянуть - плавный. Тут тож впоследствии - клик или двойной клик меняет эти свойства узлов.

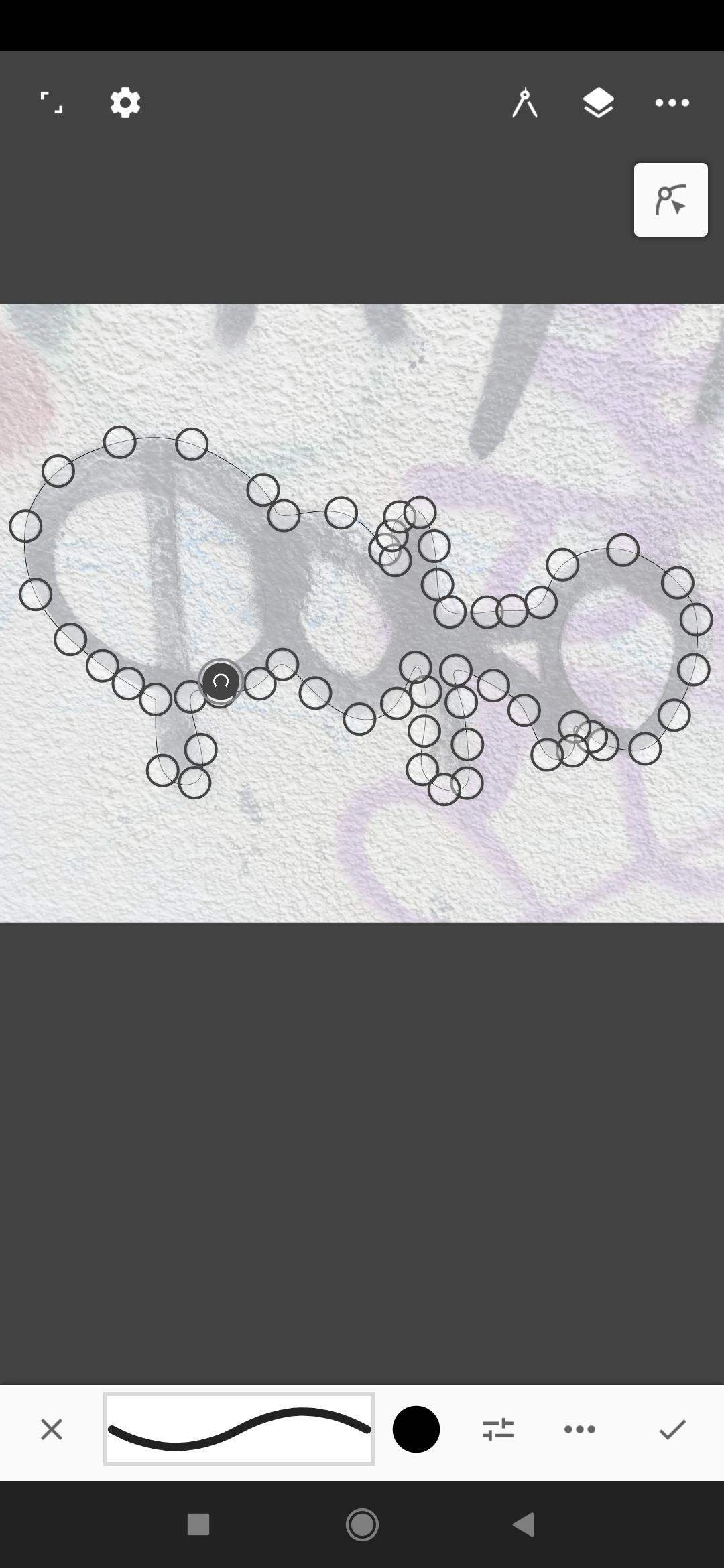
Я буду обводить в Infinite Design -
(ибо вот тут то Vector-ink начинает притормаживать. Ещё у меня там теперь почему-то не открываются сторонние .SVG (векторный формат) - надо проверить как онлайн версия)





Вы можете так обводить и в пиксельной программке. А в векторе это просто можно более тонко подгонять. Ну а там всегда можно экспортировать одно в другое и обрабатывать дальше. Потом обратно 
А порисуем!


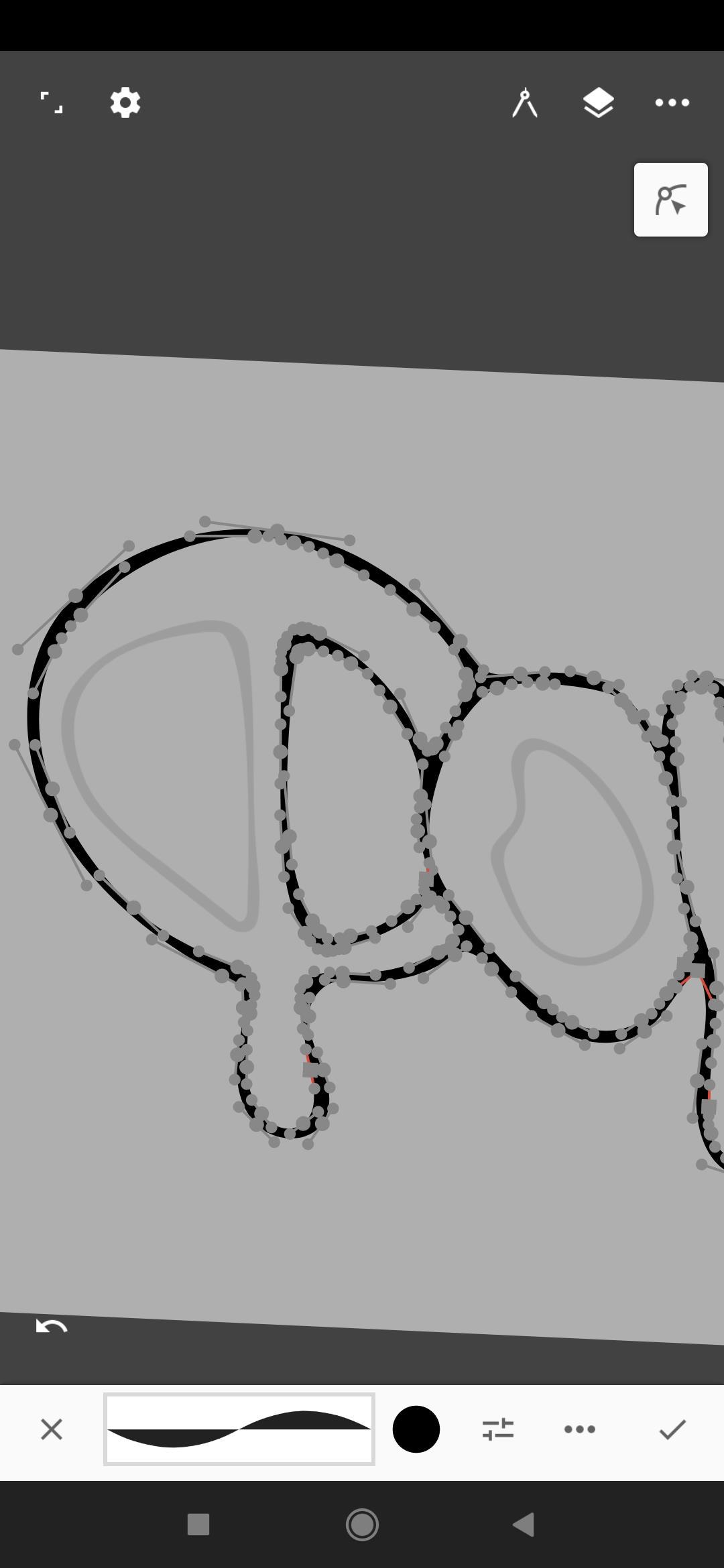
Обычно я люблю умазать очень ровно. Но мы поупражняемся в выравнивании.
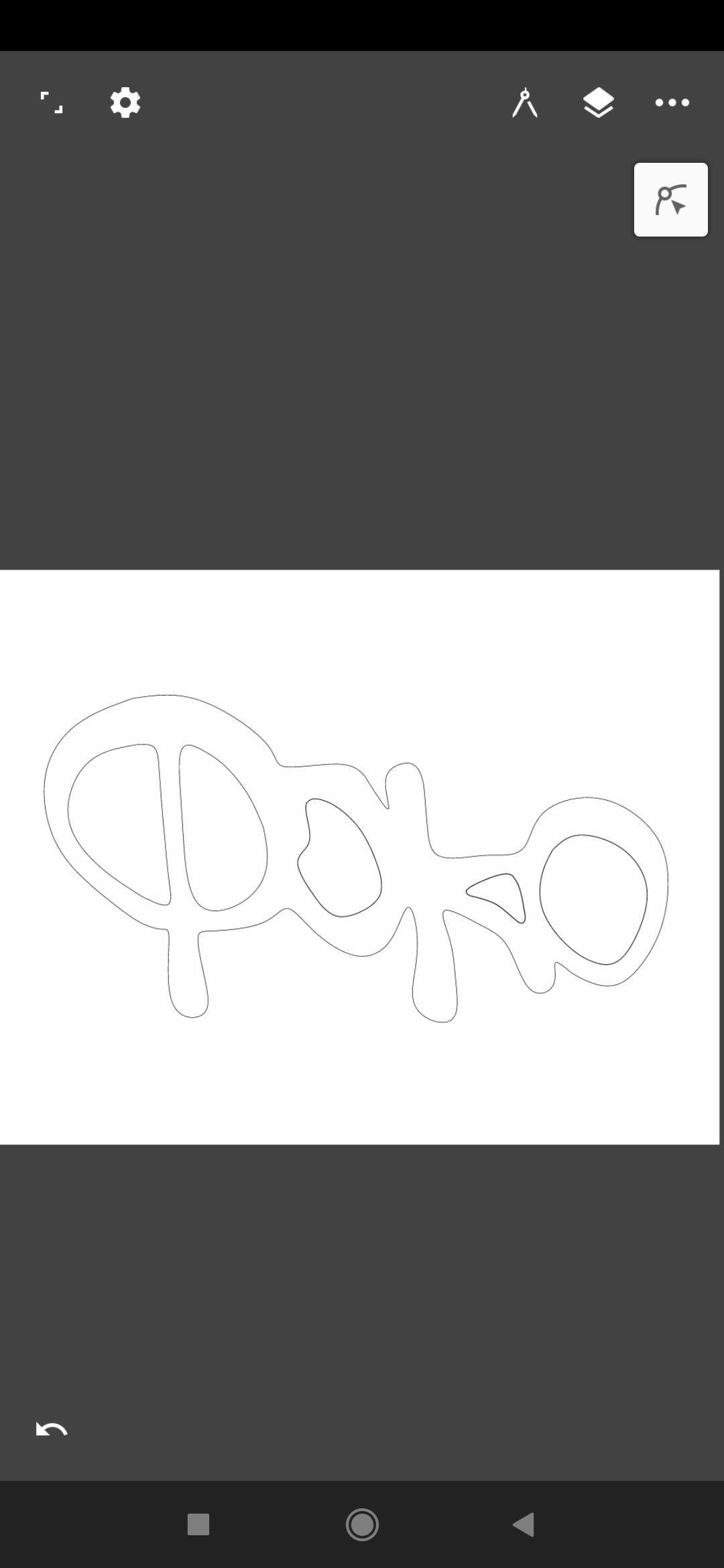
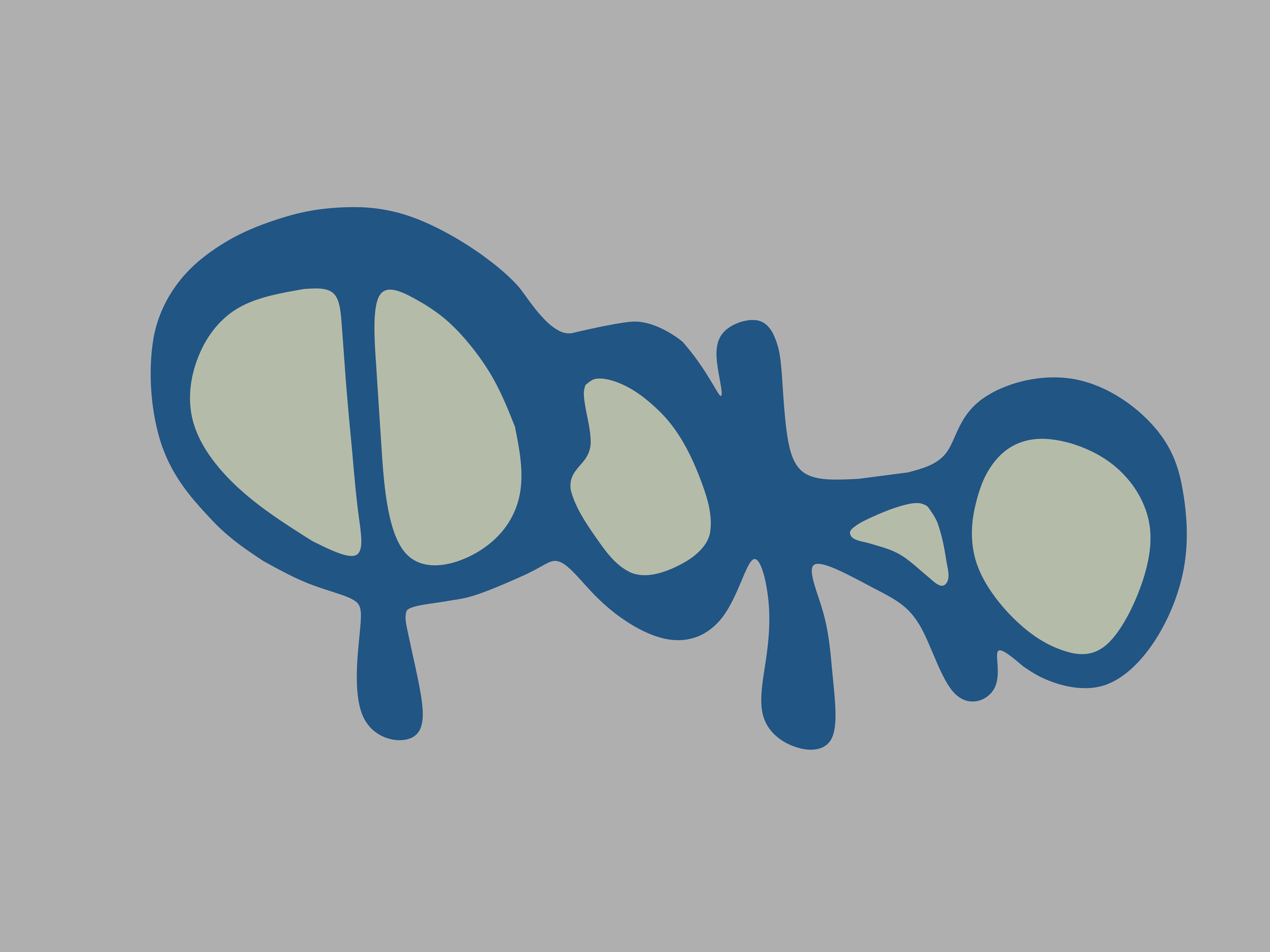
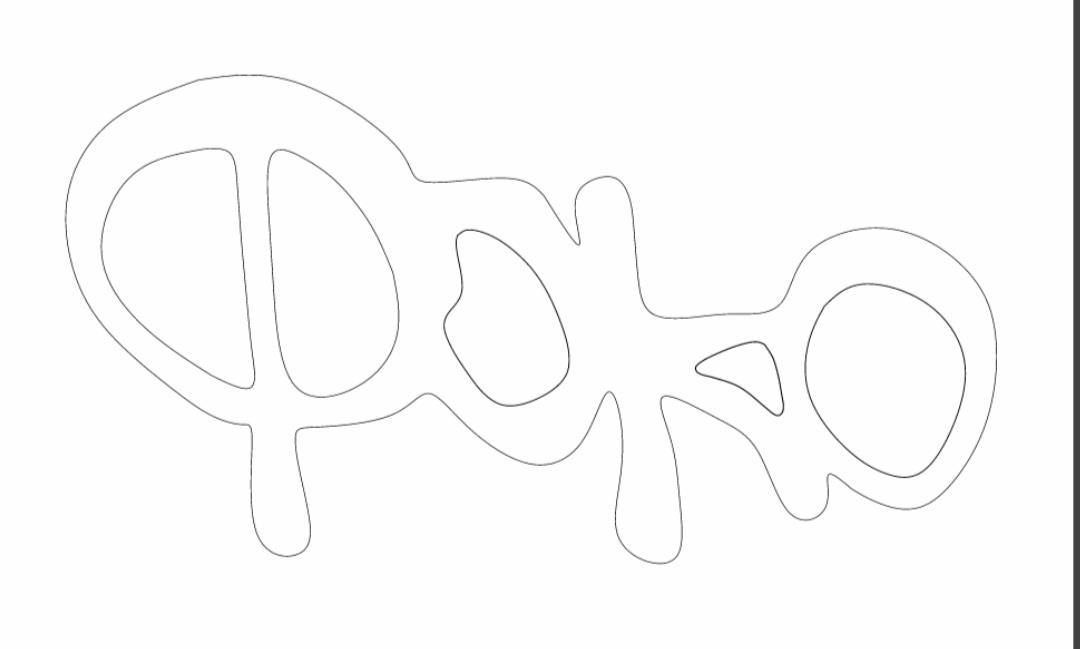
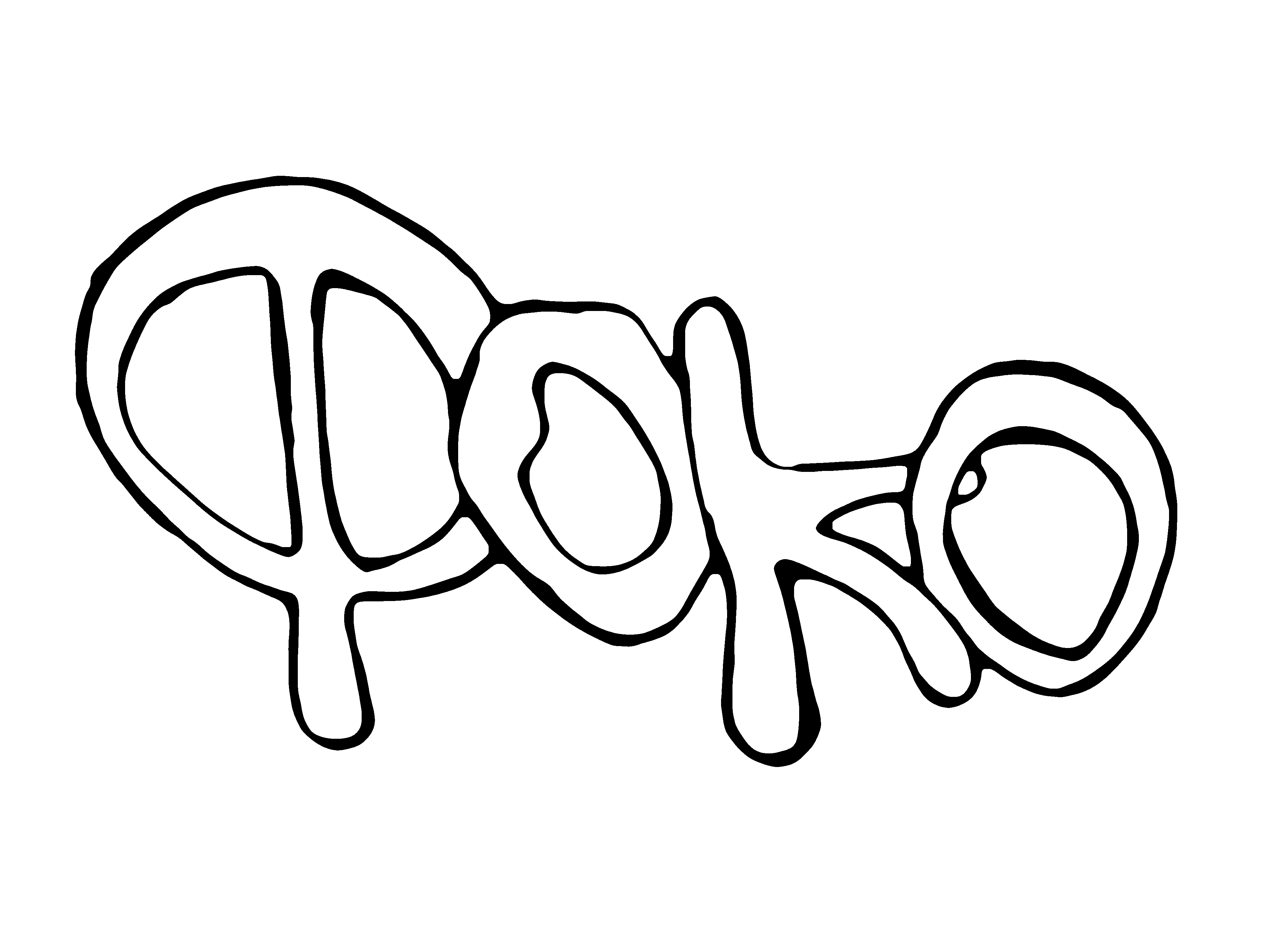
Методами, описанными выше, я подровнял.

....
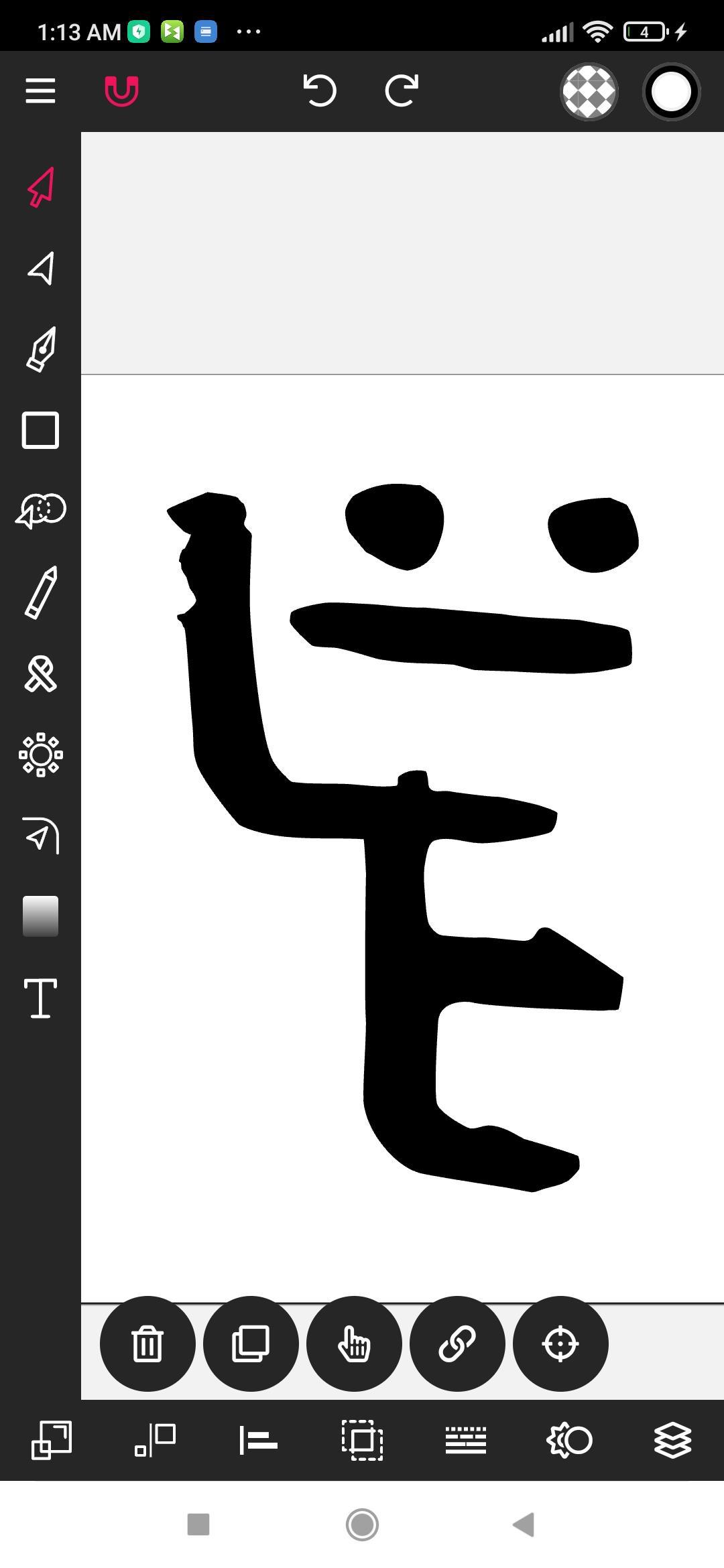
Adobe Capture часто векторизирует и выравнивает вот так:

Особенно эти тонкие места искажает временами
Мы можем делать его результаты или положиться на векторизацию в Vector-ink.
В Infinite Design к сожалению это не очень с автотрейсом или это я дурень. Там обычно я пилю и крашу результаты из Adobe Capture.




...
Подведем итоги:
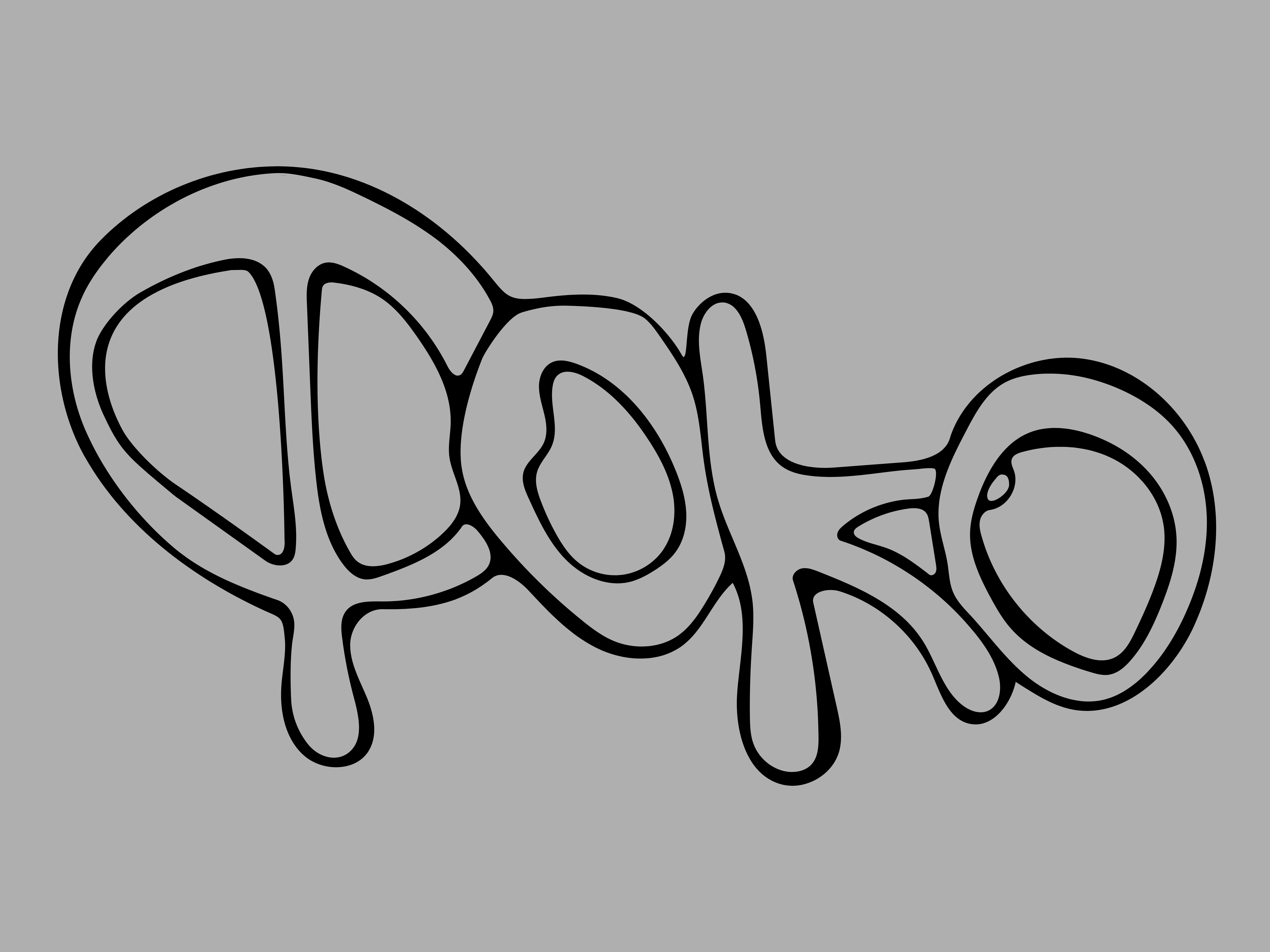
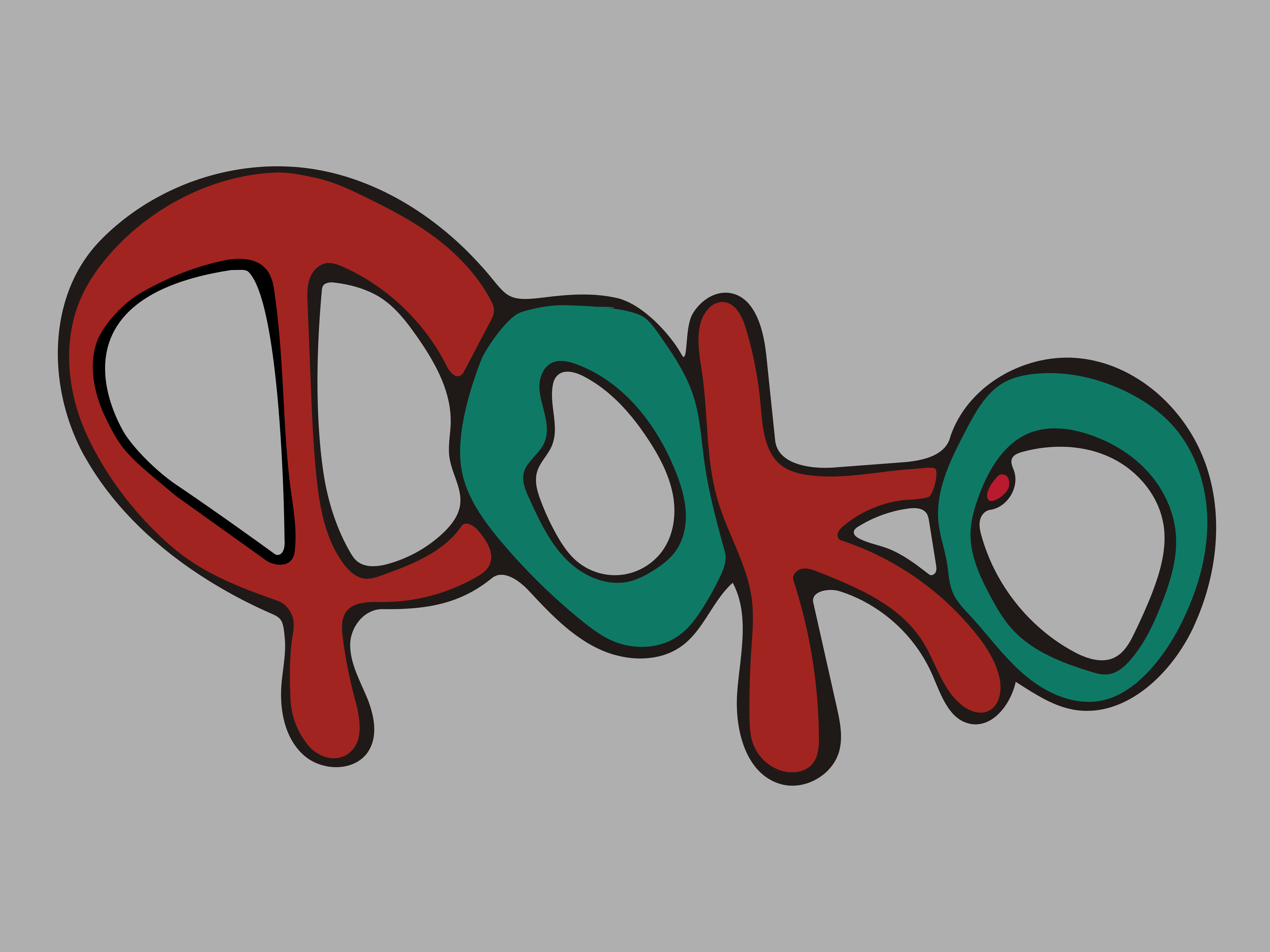
Или вы аккуратно ( ) так, как можете, рисуете прям в программе ваш объект или элементы фона вашего макета
) так, как можете, рисуете прям в программе ваш объект или элементы фона вашего макета
Ничего не бойтесь, начать можно так:


Детали - мелкие теперь, а рисовал я их на большом увеличении и все хорошо видел. Потом совместил разные части.

Или векторизируете заготовку автотрейсом. Потом подлечиваете при надобности.
И/или комбинируете.
***
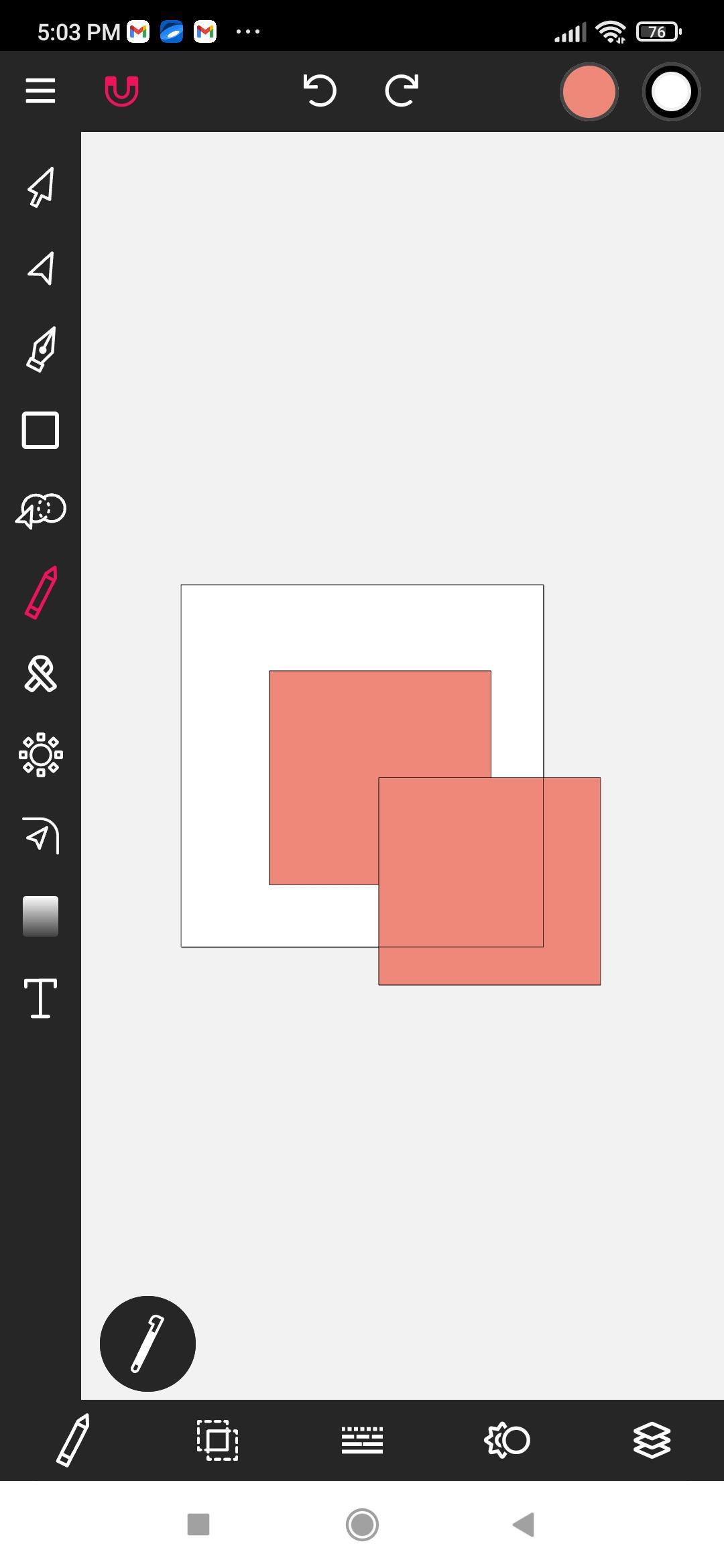
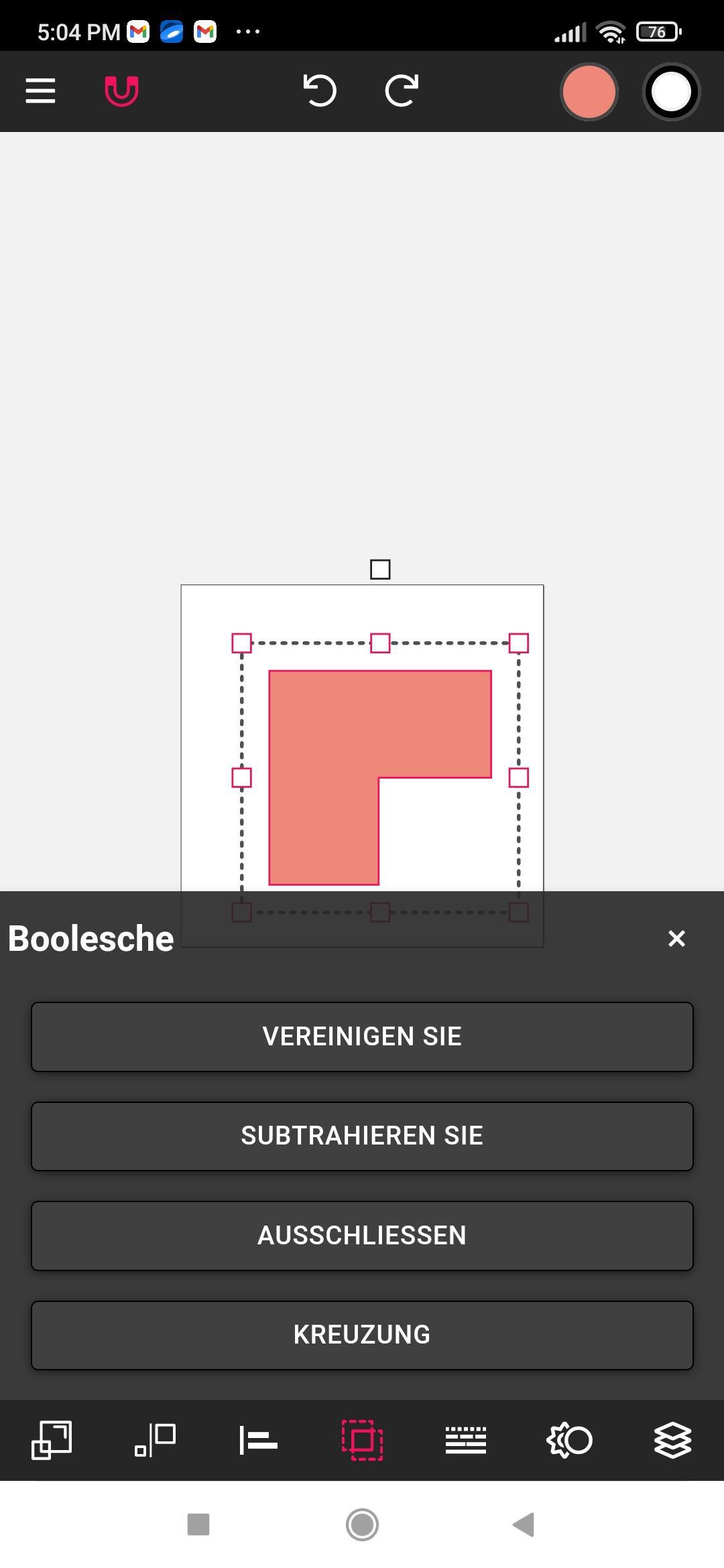
Можно также создать объект комбинируя формы.






А другие я вручную изменил по чуть-чуть

***
Вот такая вам полезная информация. Я обещал дорассказать о программе, после того как протестирую и я рассказал, хоть в этот раз меня не на шутку это утомило. Обычно я просто играю понемногу в телефоне, не ставя какой-то грандиозной цели. Для повседневных нужд и где-нибудь в метро вам пригодится иметь эти приложения у себя. Но имея удобную возможность работать на компьютере - там и творите
Всем салют!
Что-нибудь ещё вспомню по теме - тут допишу.
 Небольшой сюрприз друзьям:
Небольшой сюрприз друзьям:
Это я в эпоху, когда телефон у меня был кнопочный, для чтения - Palm, а работал я строго на ПК, Corel, Photoshop, Freehand, Quark Xpress. Только недавно отучился и, как видите, мы там фестивалим и я весь вштыреный. Такой вот немецкий птушник.