Макет с текстом и картинками - флаеры, буклеты, презентации и прочее... снова сетки и разметка
Автор: Erik Bauer... а также ну вот...мало ли вы на поля в книгу какие то карапули хотите.
...
Итак - у нас сложный макет с текстовыми блоками и картинками. Что тут стоит учитывать.
Во первых - тексты на разных страницах должны все одинаково стоять на одном уровне. То есть - если на просвет посмотреть - одинаково.
Это важно, чтоб шрифт не просвечивал через бумагу, когда в печать. Ну и это ещё очень важно для перелистывания - чтоб не "прыгали" - эти, даже микроскопические (и не только) прыжки объектов - очень бьют по глазам и психике, настолько, что пользователь "по непонятным причинам" отложит ваш продукт в сторону. Ну или препод влепит плохой балл за ваш доклад или презентацию, независимо от того насколько правильный материал. Люди вредные.
Поэтому и объекты располагаем по "модульной сетке" - особо важно тоже как раз в многостраничном, для перелистывания. Чтоб не было мелких неаккуратных прыжков, а если объекты на разном расстоянии, то с определенным "шагом" - и это очень сильно влияет на дизайн нашего макета.
на эту тему я уже начинал рассказывать
https://author.today/post/396361
https://author.today/art/89368
***
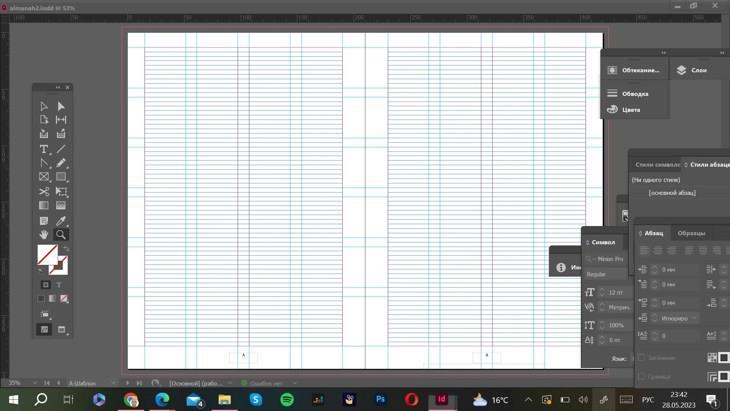
А строчки подогнаны по "сетке базовых линий"
Это касается "основного текста" - конечно, всякие сноски и мелкошрифтовое трудно так подогнать, и оно чаще стоит "как есть". Ну там тож можно аккуратно подогнать "в общем" , просто сам этот текстовой блок по модульной сетке.
***
Для того, чтоб было так как я описал - надо отрегулировать эту т.н. "сетку базовых линий" в настройках программы и включить опцию чтоб текст был автоматически подогнан под неё.
об этом читаем тут:
https://blog.verstkaidesign.ru/indesign-baseline-lesson.html
...
Но ещё у нас есть модульная сетка, по ней располагаем объекты! Как же быть. Нам бы полезно, чтоб и текст и объекты вровень стояли.
Как рассчитать и подогнать обе сетки, сетку базовых линий и модульную друг под друга - уже есть хороший урок:
https://adisord.livejournal.com/1013.html
***
И ещё парочка:
https://infogra.ru/design/kak-sozdat-idealnuyu-zhurnalnuyu-setku-v-adobe-indesign
https://habr.com/ru/amp/publications/344910/
Я лучше не напишу.
***
но я не часто так сложно парюсь.
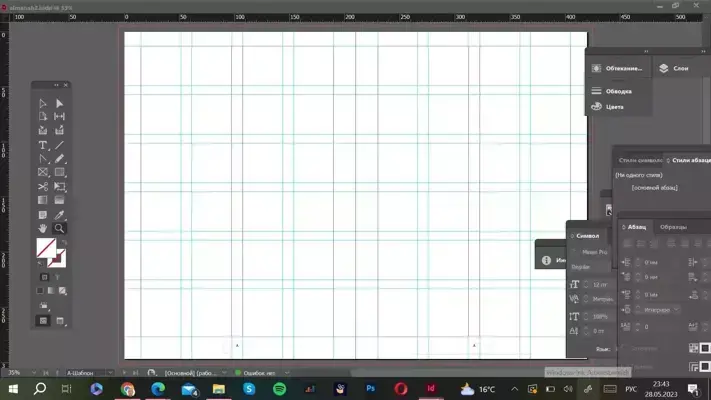
я вам расскажу про мой трюк - просто напросто вертикальные линии я задаю в настройках документа как количество столбцов.
А горизонтальные...
Сначала определяю вот сетку базовых.
Если под рамку не очень совпадает, ну подгоню размер полей снизу. Как раз удобно, чтоб чуть выше.
И потом под эту сетку ставлю вручную горизонтальные направляющие. Ну, если я делю на ровные квадраты или, скорее, это прямоугольники пусть самый нижний блок будет, к примеру, чуть выше. Если не точно совпадает количество строк... Даж тож хорошо, как бы оптическая середина. Словом - я упростил задачу максимально. И так и делаю. Работает хорошо.
Это если у меня надо специально делать нужное количество строк в документе. Бывает надо вместить побольше.
Ещё легче - если мне можно более свободно делать строчки, я задаю для сетки базовых линий ровное межстрочное расстояние в мм. Оно в пунктах, но если написать мм - программа сообразит сколько это пунктов. Потом все ж смотрю чтоб края полей снизу совпали ровно. Подгоняю их.
И тогда можно довольно таки легко применить автоматическое добавление направляющих. На каком то количестве горизонтальных сегментов оно обычно совпадает. У промежутков между двойными линиями должно быть то же расстояние что и межстрочное в сетке базовых линий.


***
Возможно для многих юзеров то что я пишу сейчас китайская грамота.
Я тут вообще не ставлю цель вас чему то непременно научить насильно.
Но - вы знаете, что это вообще вот такое существует! Это самое главное! Теперь - если вдруг начнёте втыкать в тему - вы словите ориентиры быстрее.
***
https://helpx.adobe.com/ru/indesign/using/grids.html
***
Скачать много сеток можно тут, как файл eps
