Нюансы вёрстки на АТ
Автор: Дмитрий ЗайцевВот как-то не до блога мне было, но... приспичило мне написать несколько статей.
И всё, как бы, хорошо со встроенным html-редактором на АТ, но мне не хватило небольшого функционала. Благо есть волшебная кнопка «Просмотр HTML-кода».

Рисунок 1. Кнопка «Просмотр HTML-кода» встроенного html-редактора
Когда мы создаём ссылку то указываем несколько параметров:
- URL — адрес веб страницы на которую мы ссылаемся.
Для примера возьмём главную страницу АТ: https://author.today - Текст — текст при нажатии на который мы перейдём на нужную нам страницу.
Для примера возьмём: Лучший портал для писателей - Открыть текст в новой вкладке — а тут надо подумать. Если поставить галочку, то нужная страница откроется в новой вкладке браузера, а иначе заменит текущую страницу.

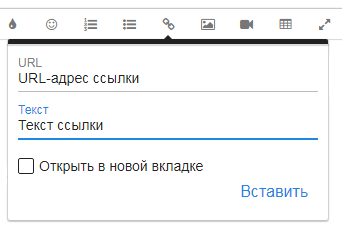
Рисунок 2. Диалоговое окно «Вставить ссылку» встроенного html-редактора
Пример 1
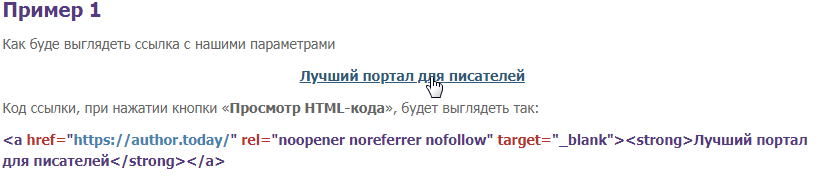
Как буде выглядеть ссылка с нашими параметрами
Код ссылки, при нажатии кнопки «Просмотр HTML-кода», будет выглядеть так:
<a href="https://author.today/" rel="noopener noreferrer nofollow" target="_blank"><strong>Лучший портал для писателей</strong></a>
Где:
- href — адрес веб страницы на которую мы ссылаемся.
- Лучший портал для писателей — текст при нажатии на который мы перейдём на нужную нам страницу.
Для примера возьмём: Лучший портал для писателей - target — ссылка откроется в новой вкладке браузера.
Для дотошных!
- В атрибуте rel — передаётся служебная информация.

Рисунок 3. Так будет выглядеть стандартная ссылка при наведении курсора мыши
Резонно возникает вопрос: «Что меня не устраивает?»
Поясняю...
Например пишу такой текст: «Правила проведения конкурса указаны здесь». Мы наводим кнопку мыши на ссылку и... ничего! Нажимаем и переходим по ссылке...
Пример 2
Я не знаю. Фича это или баг встроенного html-редактора, но html-код можно редактировать и дополнять.
Возьмём код из примера 1.
<a href="https://author.today/" rel="noopener noreferrer nofollow" target="_blank"><strong>Лучший портал для писателей</strong></a>
Где:
- href — адрес веб страницы на которую мы ссылаемся.
- Лучший портал для писателей — текст при нажатии на который мы перейдём на нужную нам страницу.
Для примера возьмём: Лучший портал для писателей - target — ссылка откроется в новой вкладке браузера.
и добавим в него атрибут title, где напишем «Переход на главную страницу Автор Тудей».
<a title="Переход на главную страницу Автор Тудей" href="https://author.today/" rel="noopener noreferrer nofollow" target="_blank"><strong>Лучший портал для писателей</strong></a>
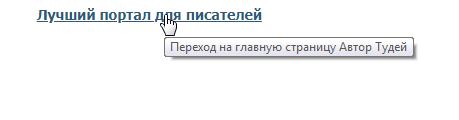
На рисунке 4, вы можете наглядно понять, что у нашей модифицированной ссылки появилась всплывающая подсказка.

Рисунок 4. Модифицированная ссылка.
Вполне вероятно, что я — не первый, кто это заметил. Но, думаю — пригодиться многим.
С уважением — БоцманЪ.
P.S.
На больничном — мне сидеть, как минимум — месяц. Мож ещё чего наковыряю...
