"клиент просит в векторе" - традишник способен разработать логотип но тормозит его создать.
Автор: Erik BauerИ снова очень распространенная проблема, часто её с многими обсуждаю - опытный художник часто без труда нарисует, придумает разную фирменную символику, к примеру логотип... но создать его как продукт уже не в состоянии. (Поэтому приходится дополнительно дизайнера звать) Часто, то что они делают (эскиз на бумаге, в пиксельной рисовалке) недостаточно для клиента. Клиенту нужен полностью продукт.
Главным образом - это файл в векторном формате. Вектор - это "узлы" (x, y) соединенные линией. То есть не "пикселы", не как фотошоп. Почему это важно - во-первых такую графику можно увеличивать как угодно, это все равно узлы и линия, какой бы ни был размер (и генерировать потом пиксельное изображение оттуда, ага, я таким образом получаю из телефонных набросков печатное качество), кроме того - эта линия, векторный путь, нужен для создания всякой продукции, ведь тот же логотип может быть воплощен множеством разных способов, вырезан в металле или дереве, пластике. Многие занимаются тем, что обклеивают витрины и машины пленками, вырезанными в форме фирменной символики. Есть пленка для текстиля. Для выполнения таких технических работ нам тоже нужен векторный файл.
Поэтому выгоднее всего не париться, и освоить этот вид рисования в векторе. Не, рисовалки, фотошопы - хороши, для эскиза, обязательно там работаем, придумываем в том, где вам удобно, так лучше. Но окончательно отрисовать в векторе.
Есть много трюков и техник, как создавать объекты сразу прямо в программе для векторной графики. Ютуб в помощь, канал с лисом на логотипе мой любимый.
Но я пишу художникам. Которые разработали символ вручную.
Да, да, и еще раз черт побери да. Сначала эскиз, да, на бумаге. (окей...в рисовалке на гаджете) Потом все эти техники.
Мы будем говорить о том, как воплотить чистенько наш эскиз для клиента в векторе. по уму сначала клиент должен это уже одобрить. Да, ок, в векторе нагляднее, когда научитесь, будете сразу его показывать. Но пока можно и эскиз согласовать.
Тут и тут я описал варианты как автоматически векторизировать уже нарисованную форму. Это удобно, особенно когда сложный арт. Но после - выравнивать и делать графику такого "индустриального типа" займет у вас даже больше времени чем если вы нарисуете чисто вручную.
Ой я умаялся… и подложка не самая удачная… и...
Поэтому - мой совет, не вылизывайте ваш эскиз вручную до совершенства. Все равно скан будет неровный, автотрейс шершавый и все равно эти более "простые" логотипные формы лучше делать вручную, результат чище, ровнее и лаконичнее станет в процессе отрисовки.
***
(помним, логотип не герб, без финтифлюшек обходимся. Логотип наиболее удачный, когда мы можем его воплотить в разных изделиях… я не знаю... сувенирный ластик, но конечно, без фанатизма. Я начинал в фирме вот той, где пленки резали и клеили, ясное дело, потом я сам скальпелем удалял лишнее из вырезанного материала и все эти операции. В моих интересах было делать четкие формы)
***
накидаю что-то для примера
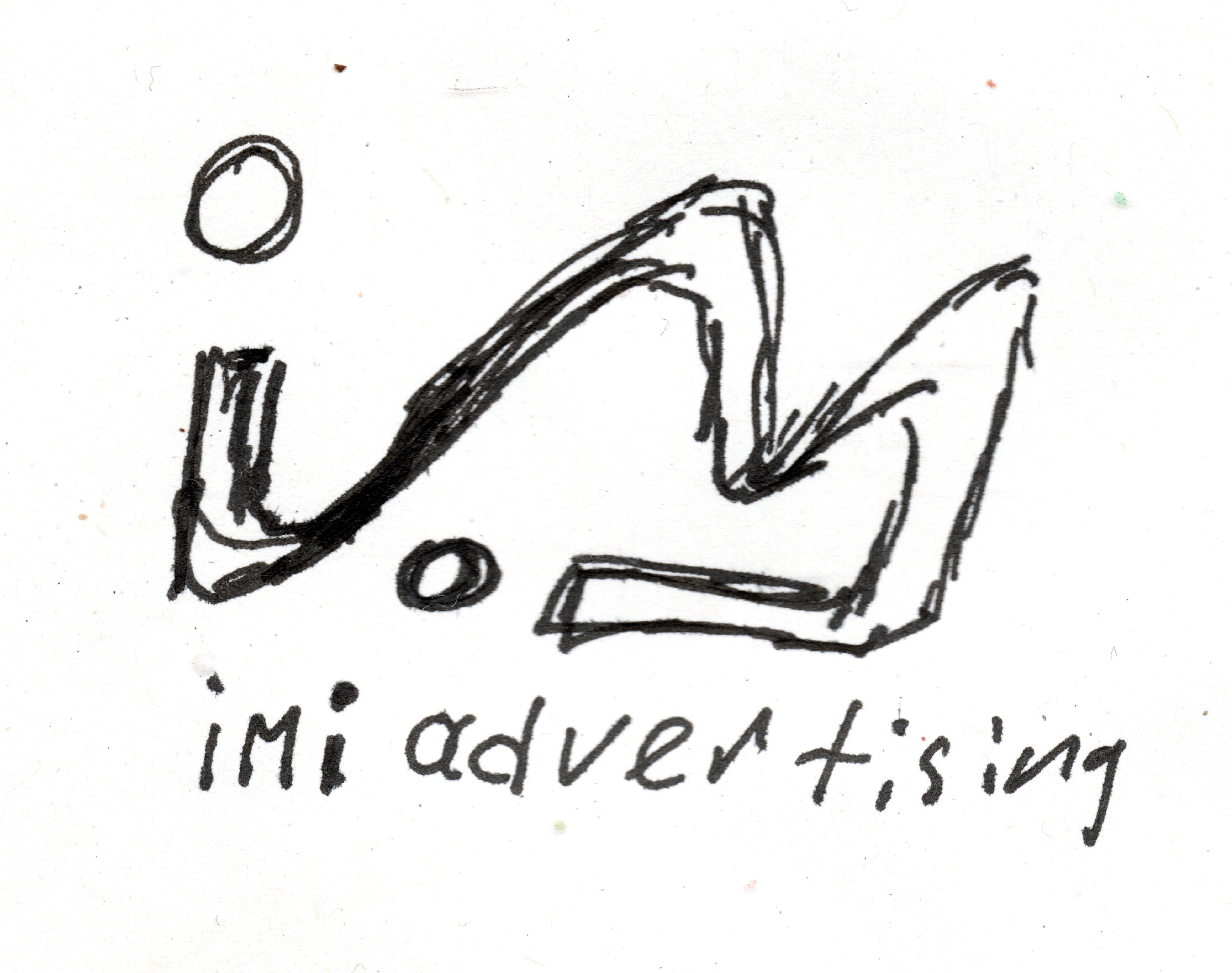
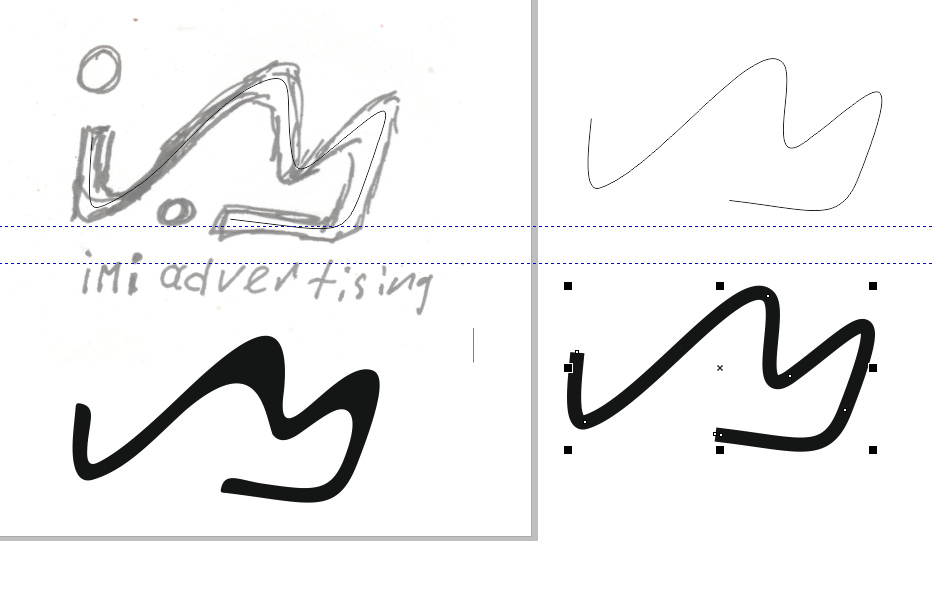
такого эскиза на подложку вам хватит:
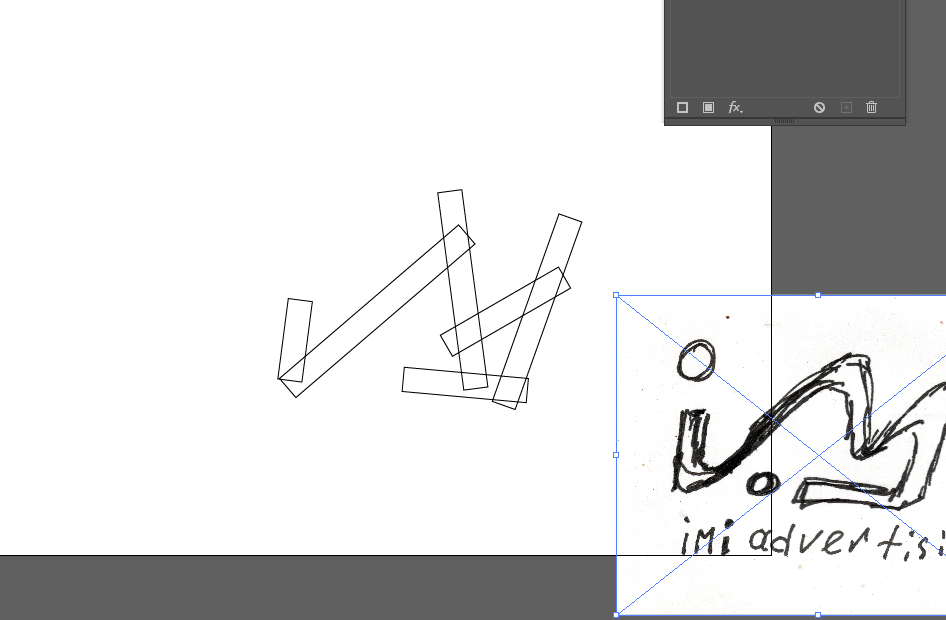
Импортируем пиксельное изображение в наш файл, это можно.
Я ставлю его на отдельный слой, делаю полупрозрачным, слой запираю. Создаю новый слой и начинаем обводить… Я люблю это делать в Corel Draw, там для этого чудные пара видов пера для рисования контуров. Конечно Adobe Illustrator - ведущий в этой области. Бесплатный inkscape тож неплох. И даже вот Figma

поверьте это не так сложно как кажется. Тут не полная инструкция как вам работать. Ну и незачем, реально интернет полон уроков. Я простенько и учебно
Почему я все время о Corel Draw - у меня ощущение, что художникам оно будет ближе. Ну такой интерфейс, инструменты… Однако, каждому свое. Adobe Illistrator - мощный и многогранный.
А попробуйте сначала тот же Incscape
кстати при случае и сверстать какую то обложку в векторном софте тож можно, как с векторными, так и с пиксельными объектами.
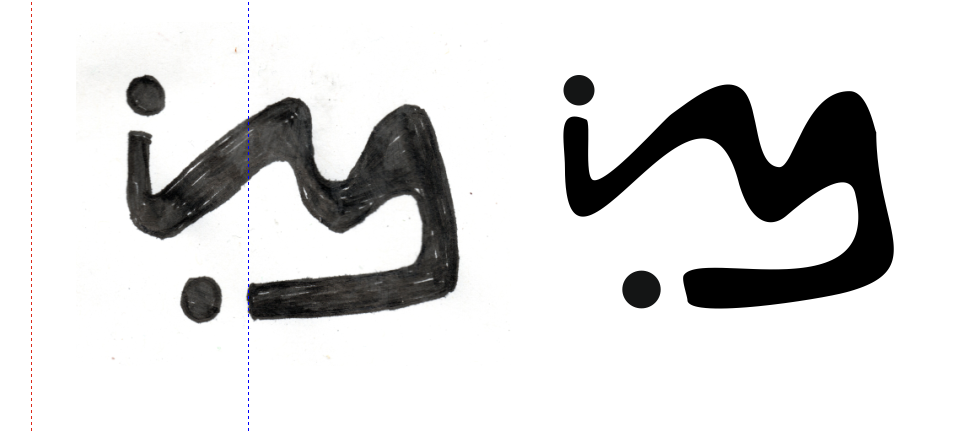
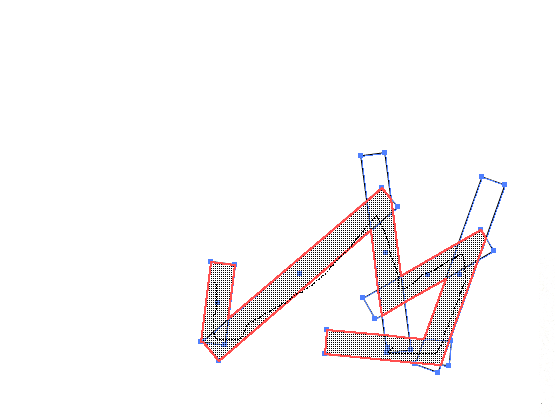
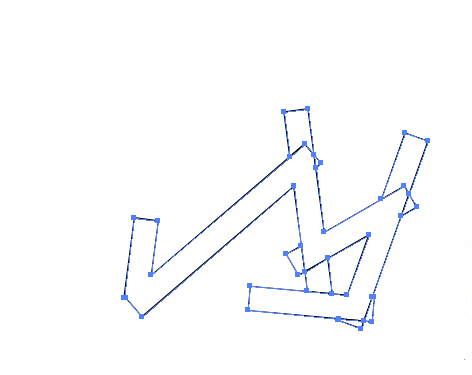
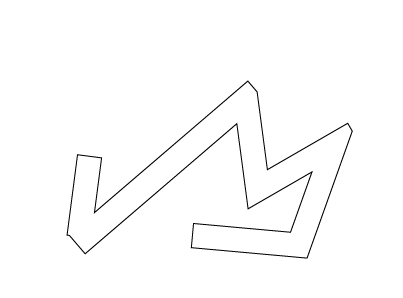
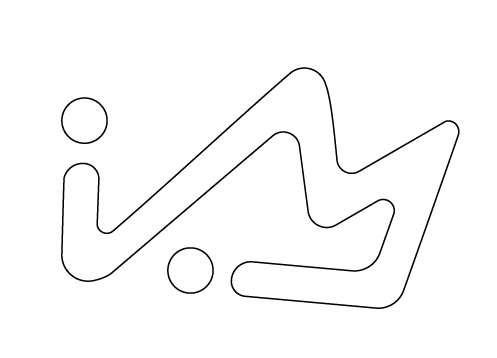
Ну вот, в результате у нас получается вот как то так:
Я рекомендую сначала просто в черном, убедитесь, что форма вам ок, потом красим, а то цвет может исказить объективное восприятие формы.

***


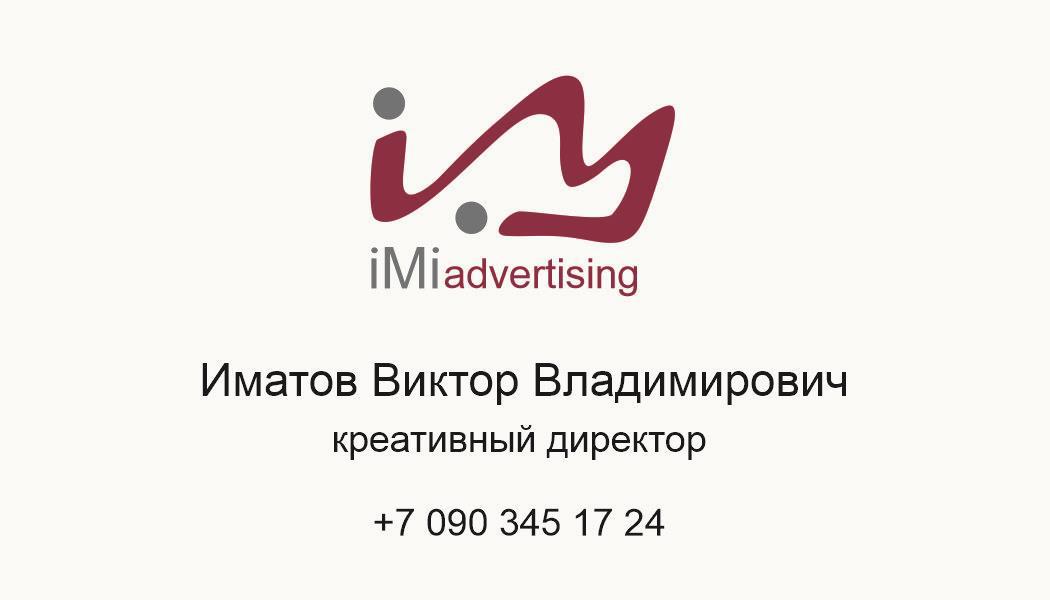
Итак - ну вот несколько вариантов по цвету или у клиента уже есть фирменные цвета.
Конечно, это еще и очень гибкая графика, все объекты отдельно можно двигать, править контуры. таким образом - удобно работать. То есть мы тут не перерисовываем полностью заново, просто делаем копию и ее правим.
напоминаю - мотив учебный от балды. А то у меня уже начались странные ассоциации...
***
Очень полезно, это такая вежливость, с логотипом сразу сделать клиенту стандартный "примерный" набор для бюро, визитку, бланк для письма, конверт. Есть и больше разного, но это уже стоит делать по запросу и за доп плату. А эти пару мелочей принято прислать. Ну как бы "как оно могло бы выглядеть" такое чисто стандартное не капризы. Заготовки можно скачать на сайтах типографий. Показать примеры. А конкретные пожелания уже потом договариваться. Это сподвигает клиента на заказать еще и всякое для бюро с логотипом. Подчеркиваю - ищите заготовки, там ГОСТы (или DIN Norm`ы) есть для вот бланков, например бланк для конвертов с окошком, там маркировку для сгиба надо. В общем это все для бюро оно по ГОСТУ, там думать мало надо. Разве что визитка, ну это с клиентом.
Да, возможно вы вообще весь фирменный стиль будете с клиентом создавать, это уже больше. Или вы видите уже как в принципе у клиента все оформлено, тогда танцуем сперва от этого.
Кстати - такие шаблоны выложены часто в формате Adobe Illustrator, готовый файл. Например, Corel его тоже откроет. Конечно есть и в форматах для версталки типа inDesign, в любом случае в pdf с размерами чаще всего есть тоже, скачаете и по тем данным повторите. Это можно прям в той же векторной программе сделать. Как выше упоминал, векторный софт прекрасно подходит для верстки таких вот одностраничных продуктов.

Подытожим:
- Для создания подобного продукта, вам не обязательно чисто вылизывать ручкой или чертить аналоговый вариант, делайте так как вам удобно создать эскиз.
Достаточно, чтоб вы сами понимали, что будете делать. Далее рисуем по подложке в приложении. В общем то вам просто придется сменить привычный инструмент рисования на новый. Это возможно, ваши навыки быстро вас поднимут высоко. Я часто наблюдал, как быстро учатся профи.
- Бояться не надо - вы всего лишь меняете инструмент. Знаете - я даже стилус не использовал. Это все клик-клик, клик-потянули мышкой обычно.
Первое, что вам пригодится, помним об этом, в приложении есть слои, удобно запереть слой с подложкой, чтоб не сдвигался случайно. Объект можно сделать полупрозрачным - тогда будет удобно и видно наш новый путь на новом слое.
Ну, для старта минимум мною описан. Дерзайте!
P.S.
Маленький секретик
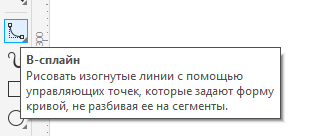
вот меню с разными видами пера для нашего урока, чтоб быстрее я выбрал в нем В-Сплайн, он делает особенно плавно. Это не простой векторный путь, после надо применить команду "преобразовать в кривые" - потом путь можно править как обычный.
P.P.S.
вот таким образом можно построить форму, получается интересно. Тоже используем эскиз, но не рисуем, а вот так:





очень упрощенный трюк, но уже неплох результат. Такое ровное все. Скруглять углы в Иллюстраторе очень просто. Это делалось в нем.
или так

И ЕЩЕ!
ВСЯКОЕ ТАКОЕ РИСОВАТЬ НА ОБЛОЖЕЧКИ ВООБЩЕ КАЙФФФФФФ...
