Игры со шрифтами для чайников
Автор: Владимир БатаевМануал от Маришки.
Привет =) Это игры со шрифтами для чайников, вдруг кому-то пригодится. Пишу не со своего блога, потому что вдруг кому-то очень надо, а у меня мало подписчиков, и я тут не часто захожу, и кто-то потеряет. Но, в общем, вот)
Итак, дорогие авторы, вот простенький гайд, как управляться со шрифтами, чтоб это было прилично. Приведенные здесь примеры не являются эталоном абсолютной красоты и изящества, это просто некоторые вещи, которые есть. И помните - на вкус и цвет фломастеры разные. Я лишь описываю некоторые принципы, которыми пользуюсь сама.
- Не используйте черные обводки букв! Это грубо и вообще фуфуфу. За очень редким исключением. Если очень уж хочется - то лучше тени + мягкое затенение вокруг.

2. Место для названия обложки выбирайте в первую очередь, а потом уже к нему подбирайте картинку. Не наоборот - иначе шрифт будет жаться в углу как бедный родственник, а это жалко и невыразительно.
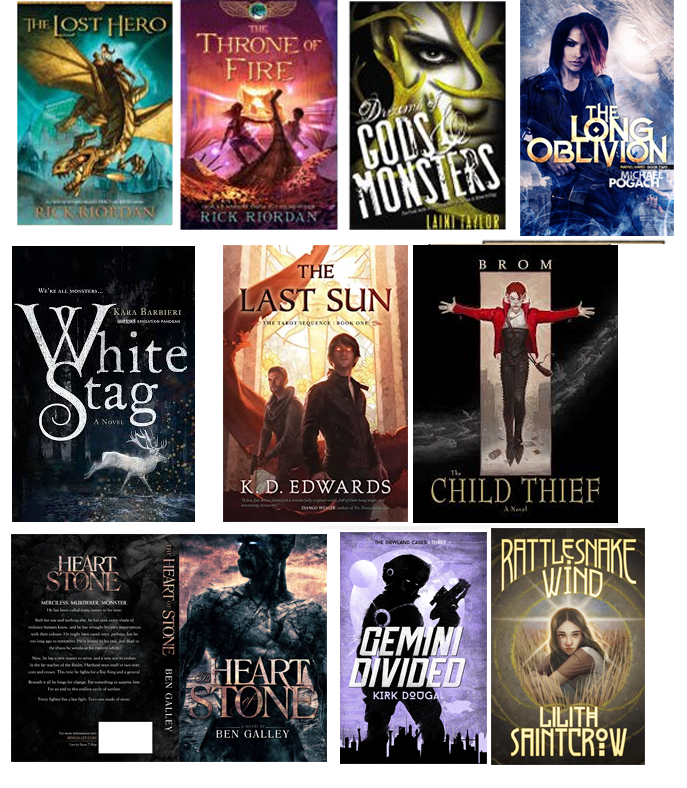
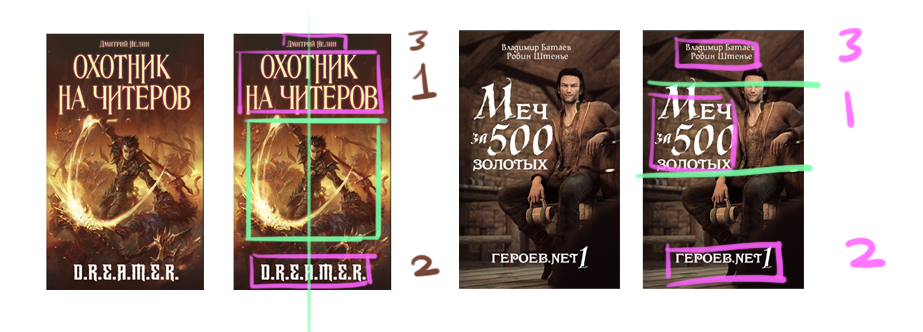
3. Цвет букв лучше по возможности использовать однородный, либо близкий к нему. Всегда делается либо светлое на темном, либо темное на светлом. Еще вариант контраста - монохром/цвет. Если можно обойтись без лишнего объема/градиентов, то возможно, лучше обойтись более простым решением - сама по себе благородная простота сложнее, чем кажется на первый взгляд. Выпендриться можно просто за счет размера блоков текста и самого начертания шрифта. На примере слева в качестве акцента используется только более крупный размер некоторых букв.

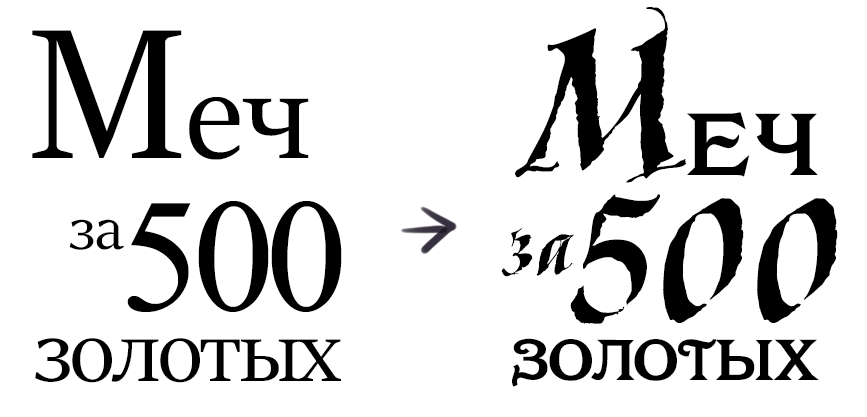
- Хоть мы все любим фэнтези, даже в нем декор хорош в меру, как акцент. Поэтому для основы нужно использовать простую схему и начертание, и только к ней уже потом добавлять стилизованные элементы. Например, можно выделить отдельные слова

5. Часть картинки под текстом должна быть боле-мене однородной. Если никак - используйте либо плавный градиент под буквами, либо, например, очень размытое темное затенение вокруг для светлых букв.
6. Располагайте текст компактными блоками. Розовым помечены акценты

- Располагайте блоки по иерархии - главный, самый заметный, второстепенный и т.д. Разницу в размерах делайте ощутимой, бодрящей.
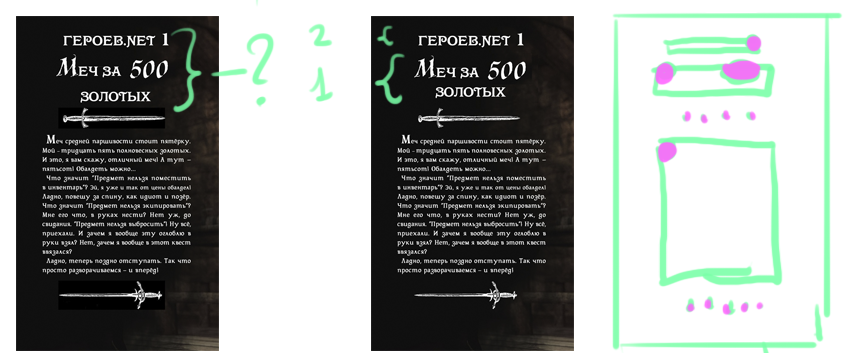
- Внутри блока заголовка также можно использовать разные размеры строк, выделять отдельные буквы. Но опять же, желательно не больше 3-4 размеров. Размеры должны существенно различаться между собой, чтобы разница была заметна. Например, здесь примерно 1 - “М, 500”, ½ “еч” и “золотых” и ⅓ “за”

- Блоки можно объединять с картинками. Значимая часть изображения тоже может рассматриваться как блок - тут на примере справа.

- Не бойтесь больших букв! Но не переборщите :)
- Ровняйте по центру - это просто и нормально смотрится.
- Если не хочется по центру - следите за равновесием массы элементов.
- Используйте направляющие, воображаемые границы блоков. Но иногда от них имеет смысл отходить немного для оптического равновесия.
- Используйте картинки с большим количеством пустого однородного пространства, где можно разместить текст.

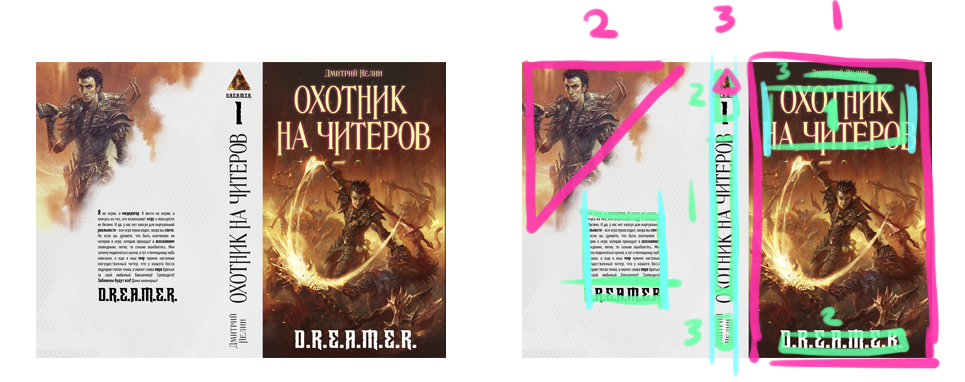
Если элементов нужно много, их лучше объединить как подгруппы, и так же упорядочивать между собой по значимости. Тут, например, есть и картинки, и блоки с текстом.

О шрифтах:
- Не используйте больше 2-3 гарнитур. Если их несколько, то хорошо, когда одна вычурная/массивная, а другие попроще.
- Две вычурные гарнитуры из разных семейств будут спорить, хотя умеючи можно и на их контрасте сыграть. Если не уверены - лучше выбирать более простой вариант.
- У каждого шрифтового семейства есть исторический/смысловой контекст. Не пишите готикой книги о Древнем Египте. Так же смысловой контекст может помочь подобрать шрифт.
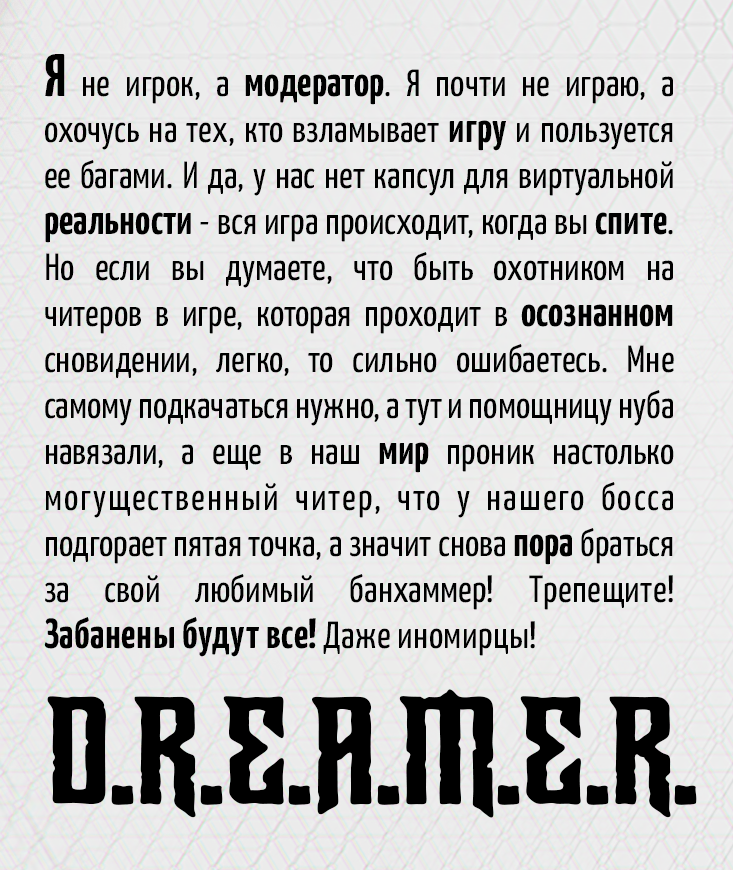
- Шрифты с ярко выраженным стилем написания больше подходят для заголовков и названий - рукописные, с размашистыми буквами, слишком толстые или наоборот тонкие. Вот здесь, например, внутри одного блока текст и лого похожи по начертанию - узкие, высокие, с подчеркнутыми вертикальными стойками. Но лого - это художественный шрифт, а текст - простой узкий без засечек.

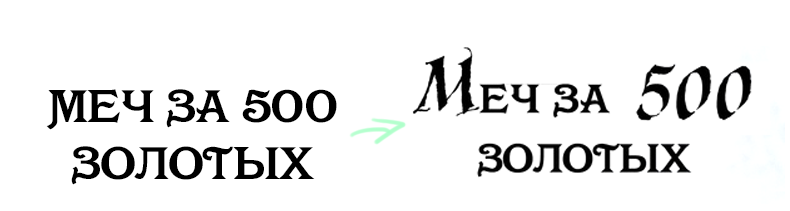
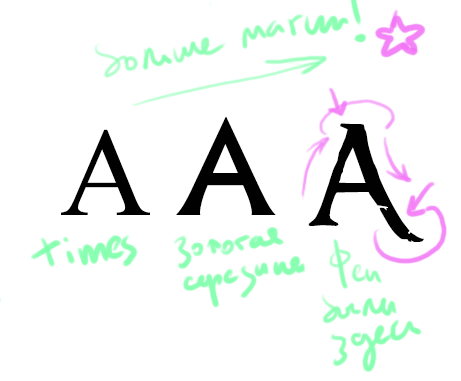
Чтобы подчеркнуть фэнтезийный характер, не обязательно брать слишком странный шрифт; например, небольшое отличие от классических засечек уже может подчеркнуть стиль.

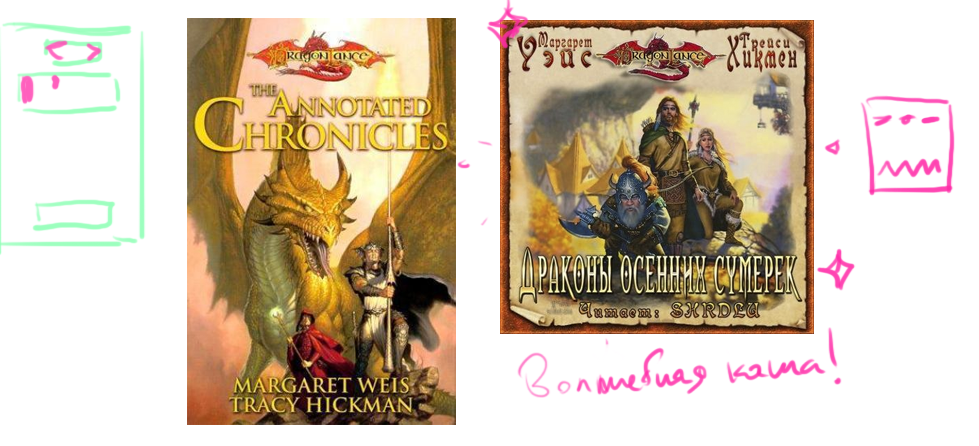
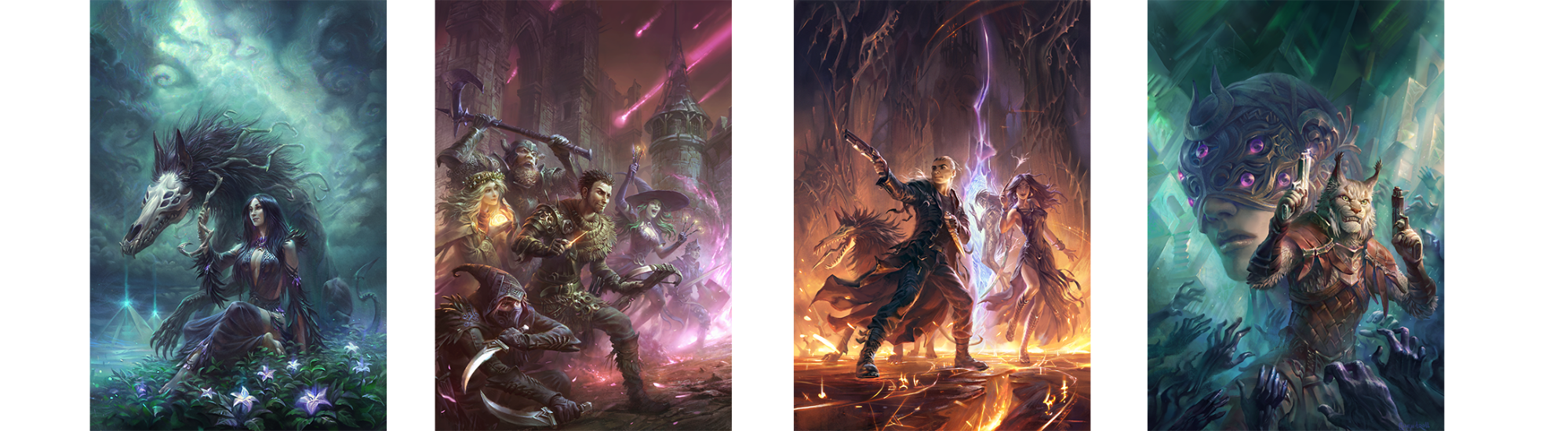
Очень много магии и совсем чуть-чуть магии, но в обоих случаях соблюдается иерархия блоков:

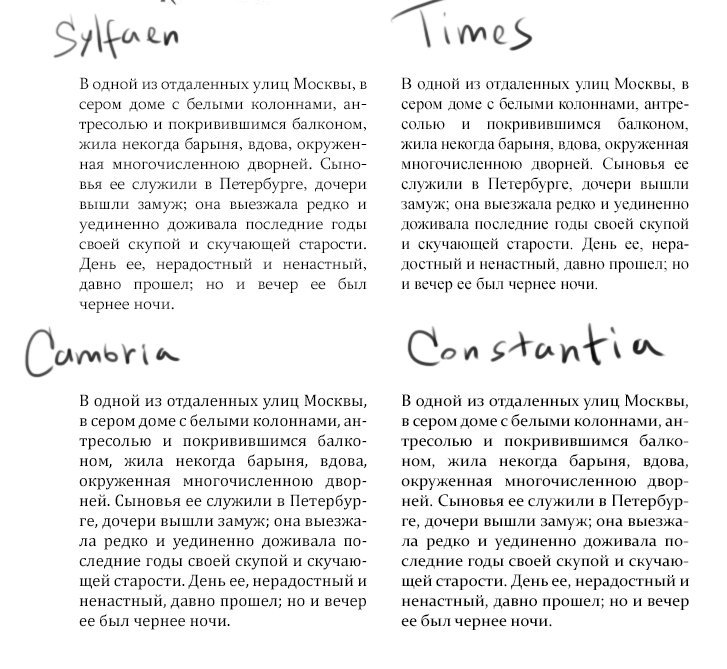
Для большого количества текста читабельность важнее вычурности, главное - ровность строк. Тут хороши либо простые шрифты с засечками, либо без - в зависимости от общей концепции.
Одинаковые вроде бы с виду родственные шрифты могут давать разную плотность строк и характер. Имейте это ввиду.

О верстке.
- По возможности делайте края блоков ровными.
- Располагайте блоки как элемент композиции - и следите за равновесием.
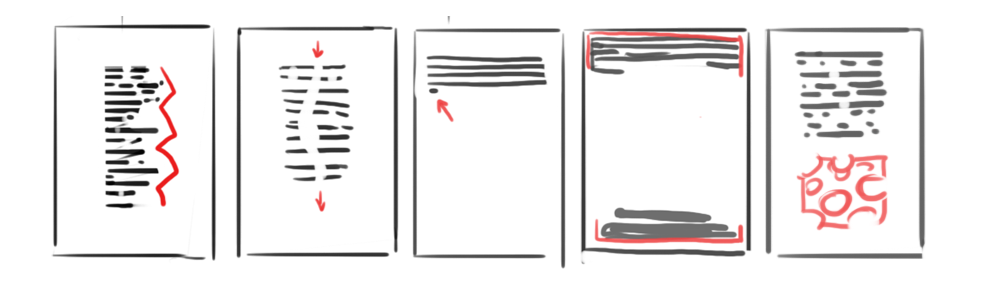
- Избегайте переносов - они дают “обкусанный” край строки
- Избегайте висящих строк - когда одно маленькое слово болтается в конце блока.
- Избегайте “дорожек”. Если появляются дорожки,переносы и висящие строки - измените расстояние между букв, тогда в строку влезет больше/меньше букв.
- Так же следите за тем, чтобы плотность букв в строках смотрелась одинаково.
- Расстояние между строками делайте так, чтобы удобнее всего читалось. Не слишком плотным и не слишком разряженным.
- Уважайте поля. Ну или хотя бы делайте вид =) Вот на картинке как НЕ надо делать:

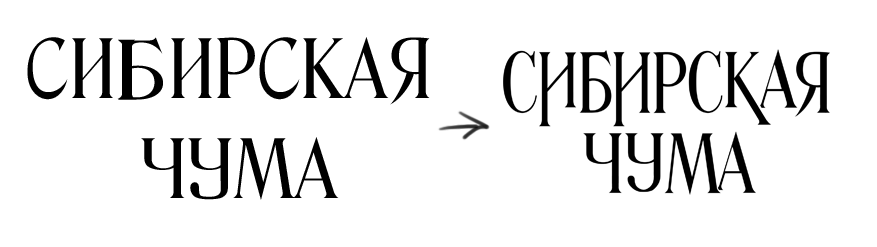
- Для заголовков/названий расстояние между отдельными буквами особенно важно. Во многих декоративных шрифтах плохой кернинг (это оно так называется), его может понадобиться подправлять вручную, иногда даже изменить буквы. Вот здесь некоторые буквы сделаны очень грубо (Б, У), С вообще выпадает из общего стиля срезанным под углом верхним хвостиком и я взяла ее из другого шрифта, у букв не было одинаковой толщины, между К и А сликшком много пустоты. Так же у других букв в этом шрифте есть большие выносы, но в этих словах они не попались, и пришлось их добавить вручную

- Большая заглавная буква может придать красивый акцент текстовому блоку, см примеры выше.
Прочее:
- Если не знаете как сделать красиво, посмотрите уже готовые решения. Обратите внимание на иерархию элементов, общую гамму, плотность/нагруженность каждого, контрасты по светлоте/текстуре/характеру начертания, использование пустого пространства. найдите 2-3 главных акцента и как они работают со всем остальным.
- Если очень хочется чего-то особенного, можно модифицировать шрифт в векторном редакторе. Вообще для вдохновения хорошо смотреть логотипы игр и музыкальных групп.
- Для самых ленивых можно погуглить стоковые наборы для визиток, открыток и прочих дизайнерских штук. Там уже все готовое.
- Вдохновляйтесь хорошими дизайнами :) Запомните три волшебных слова: типографика, каллиграфия, леттеринг - и вы будете знать, куда копать.
Это кое-что нагугленное, что понравилось: