Автовекторизация (трассировка) в векторном редакторе
Автор: Erik BauerДрузья, снова поговорим о векторной графике. И конкретно об автоматической векторизации. Её ещё называют трассировка, trace. И про автоматическое выравнивание контуров в векторе тоже расскажу еще раз.
Традиционных художников с АТ это очень должно заинтересовать. Мне не раз писали и спрашивали, оттого и пишу наконец этот пост.
Некоторое время назад, я рассказывал про векторизацию вручную. Это тоже интересно. Однако очень часто для многих это просто не вариант. Время, силы, способности не позволяют, в то время как с помощью автоматики вы очень легко сможете сделать нужный вам векторный арт.
В этом рассказе будут первые основы, многих деталей я касаться не буду. Расскажу в других публикациях, а продвинутые умники пусть дополняют меня в комментариях - это я завсегда пожалуйста. Мне поможет и я такое люблю.
Но зато кое-что я на этот раз сделал особенно интересно:
Я буду векторизировать совершенно сырые сканы. Таким образом усложню себе задачу и облегчу жизнь вам. Ведь многие из вас не захотят многоэтапно возиться, а быстро получить результат.
Итак - несмотря на то, что вообще то лучше подготовить нашу графикув каком нибудь фотошопе предварительно, и уже сделать более-менее ровный рисунок, а потом уже в трейс сувать, я сейчас сразу сканы возьму и стану их векторизировать. Это возможно. Но если вам не понравится результат прямо из скана, помните - вы можете немного обработать скан в пиксельном редакторе и потом трассировка будет более утонченная.
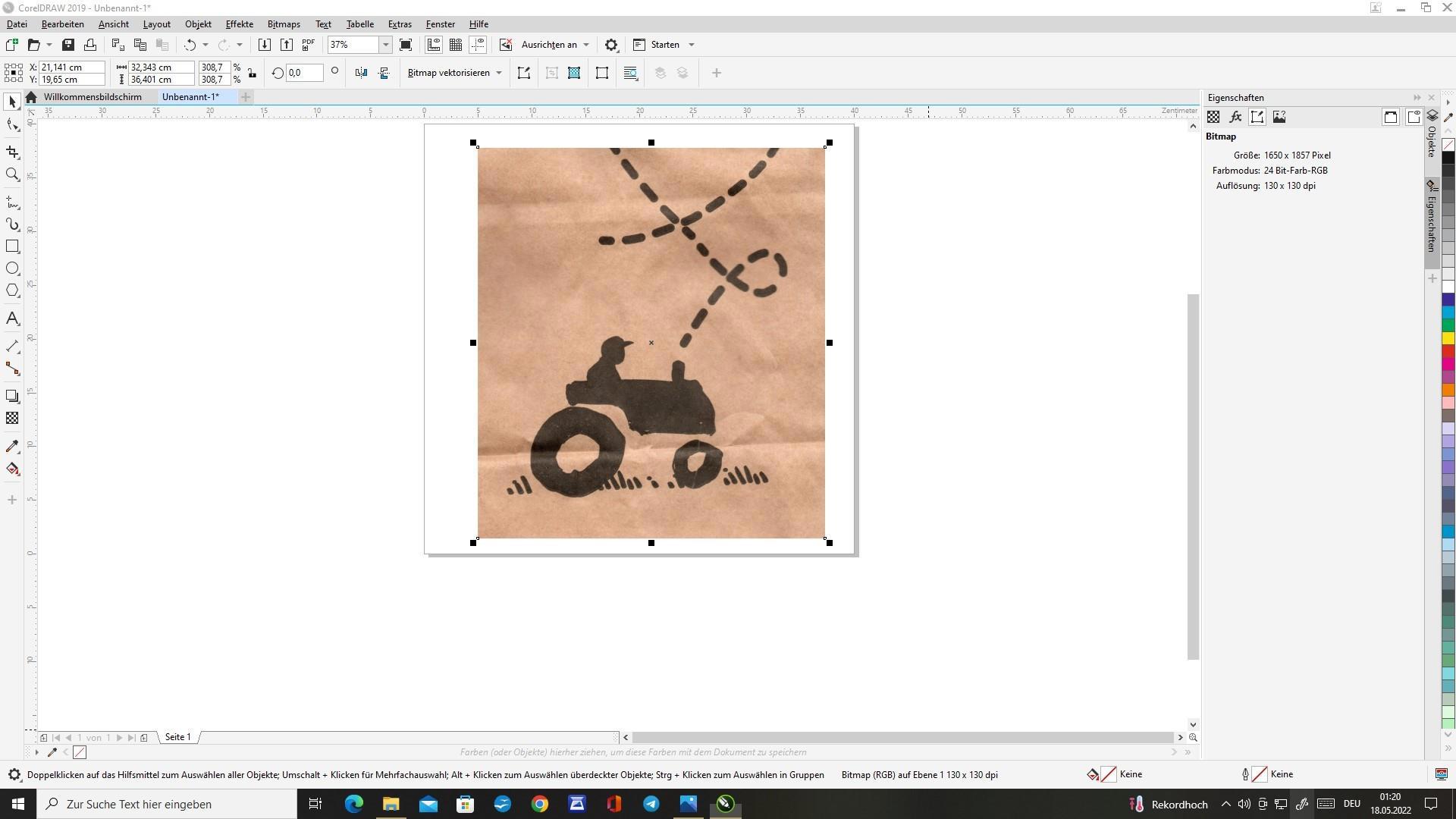
А я беру вот этот кусочек бумажного пакета. (Будет нахальная тырка). Импортирую картинку в векторный редактор.


У меня Corel Draw, но Adobe Illustrator тоже все эти вещи может. И сорри за немецкий интерфейс, как то придется с этим жить. 
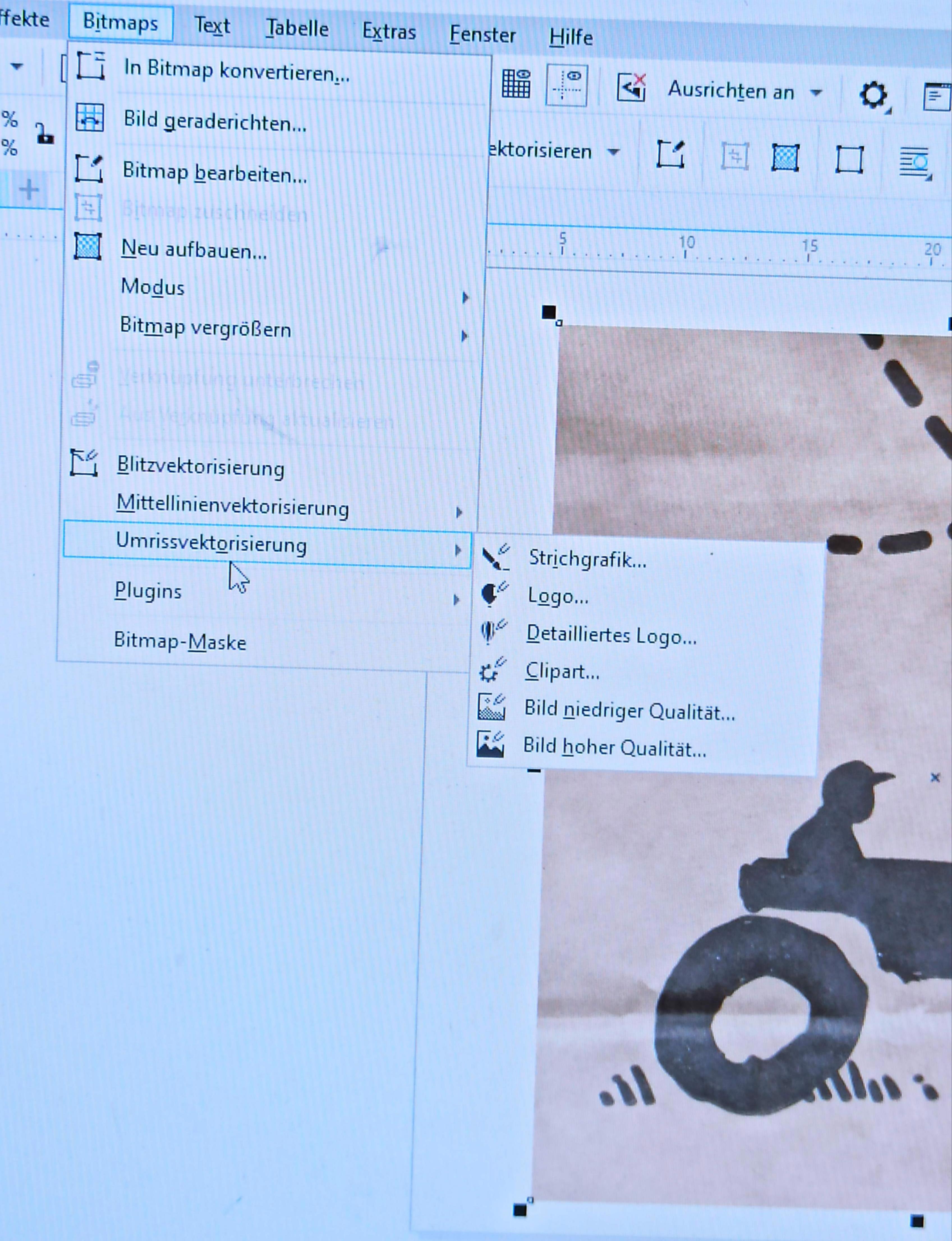
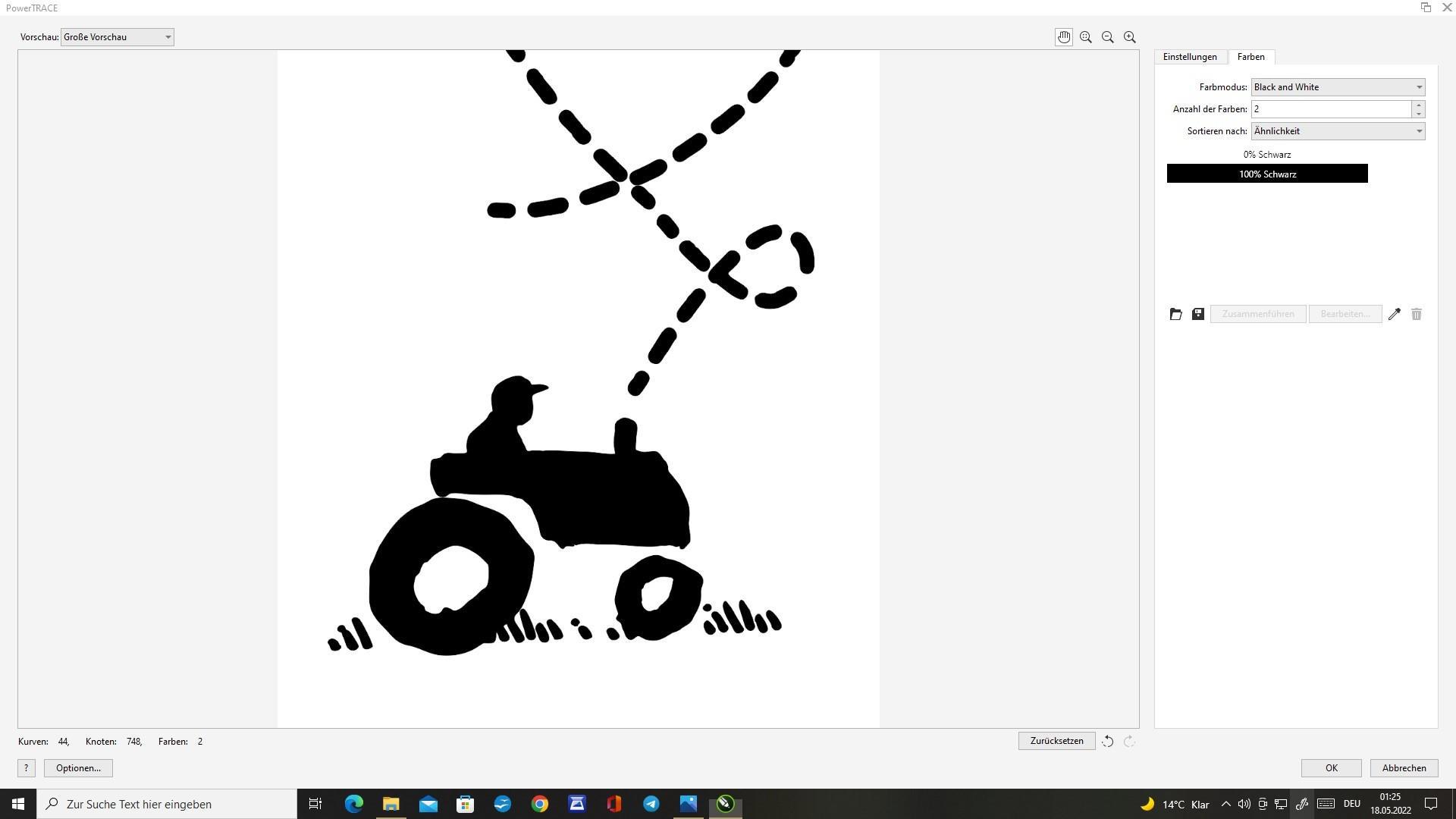
Вот они опции для трассировки:
Вы можете пробовать разные варианты, в зависимости от типа исходника.

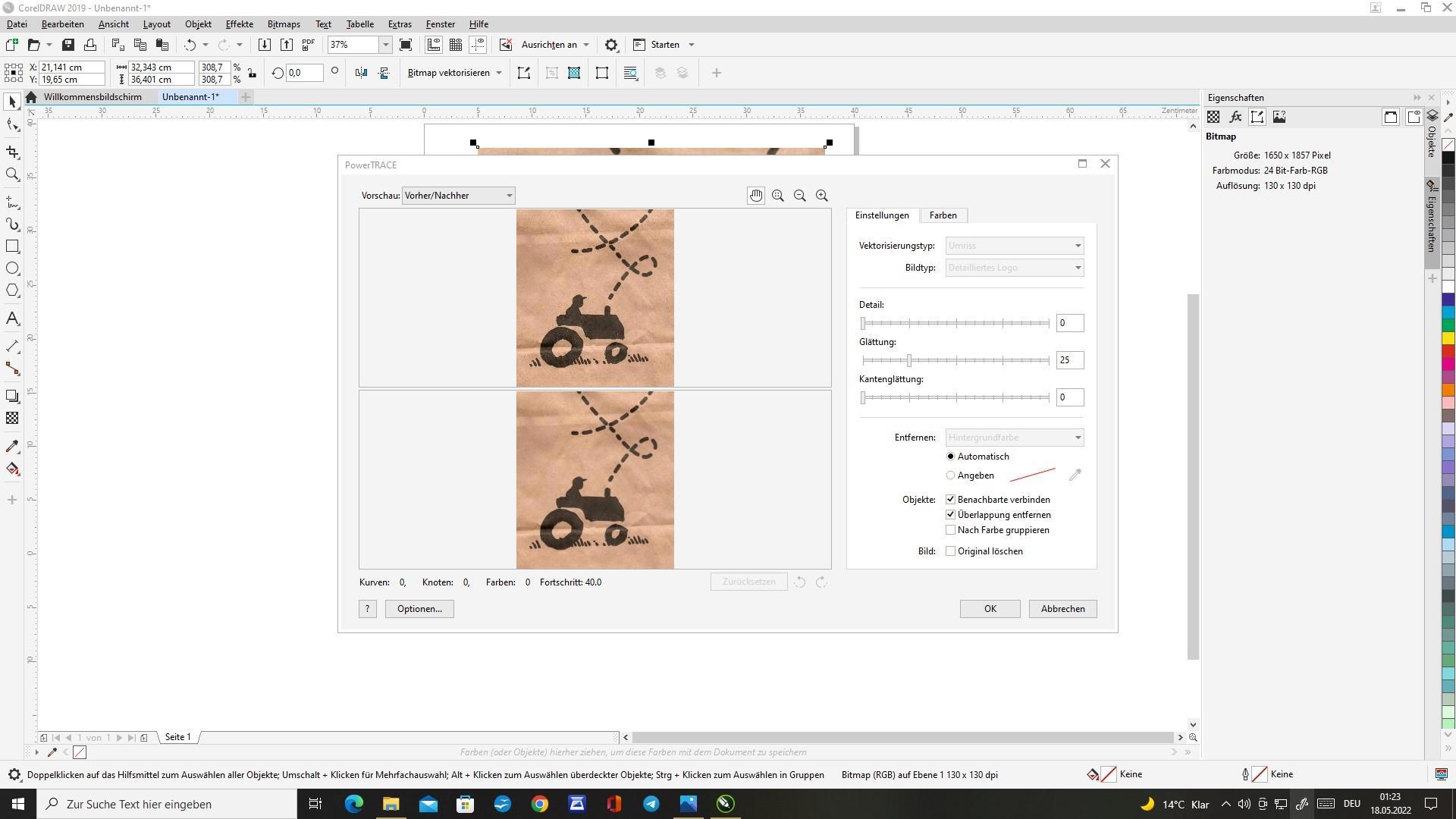
Идет трассировка, ждём. Переключать можно и в вид до и после, и в большой вид только результата.
Рядом вы видите ползунки настройки. Там можно настроить точность, а также сглаживание. Уже можно сделать гладко и стилизованно при трассировке. Но можно и после поделать вручную. Хотя хорошо настроить опции изначально - рекомендую.

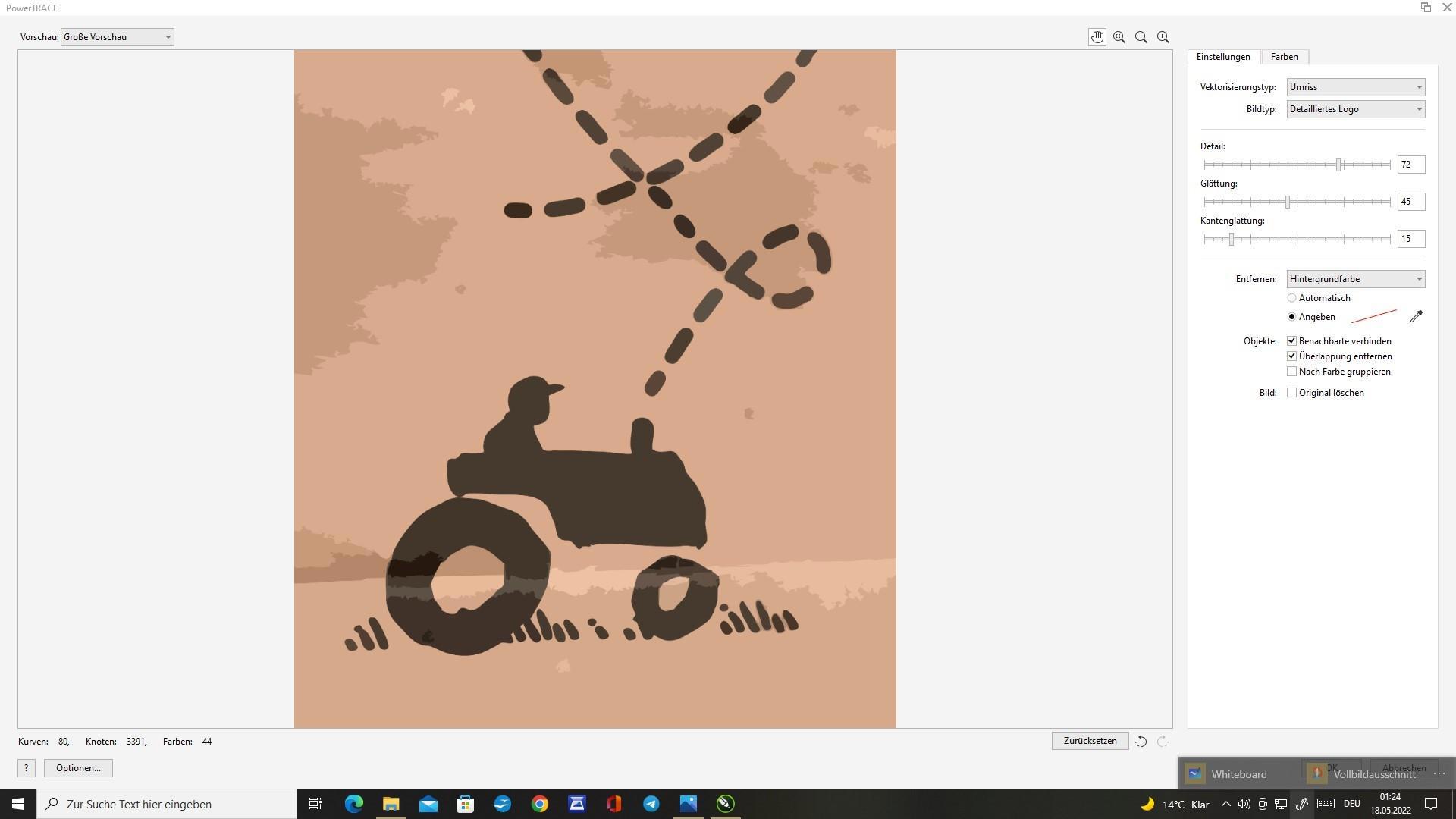
Вот что сперва получилось. Да, цветной арт тоже можно трассировать. Если он ровный и плоский, получается прям зачёт. А у нас скан от пакета. Вышло вот так.

А многоцветный вектор нам в этом случае сразу из пакета и не нужен. Сразу переключаем в ЧБ, получаем очень чистенько.

Теперь можно покрасить, удалять детали и вот вам и принт.

....
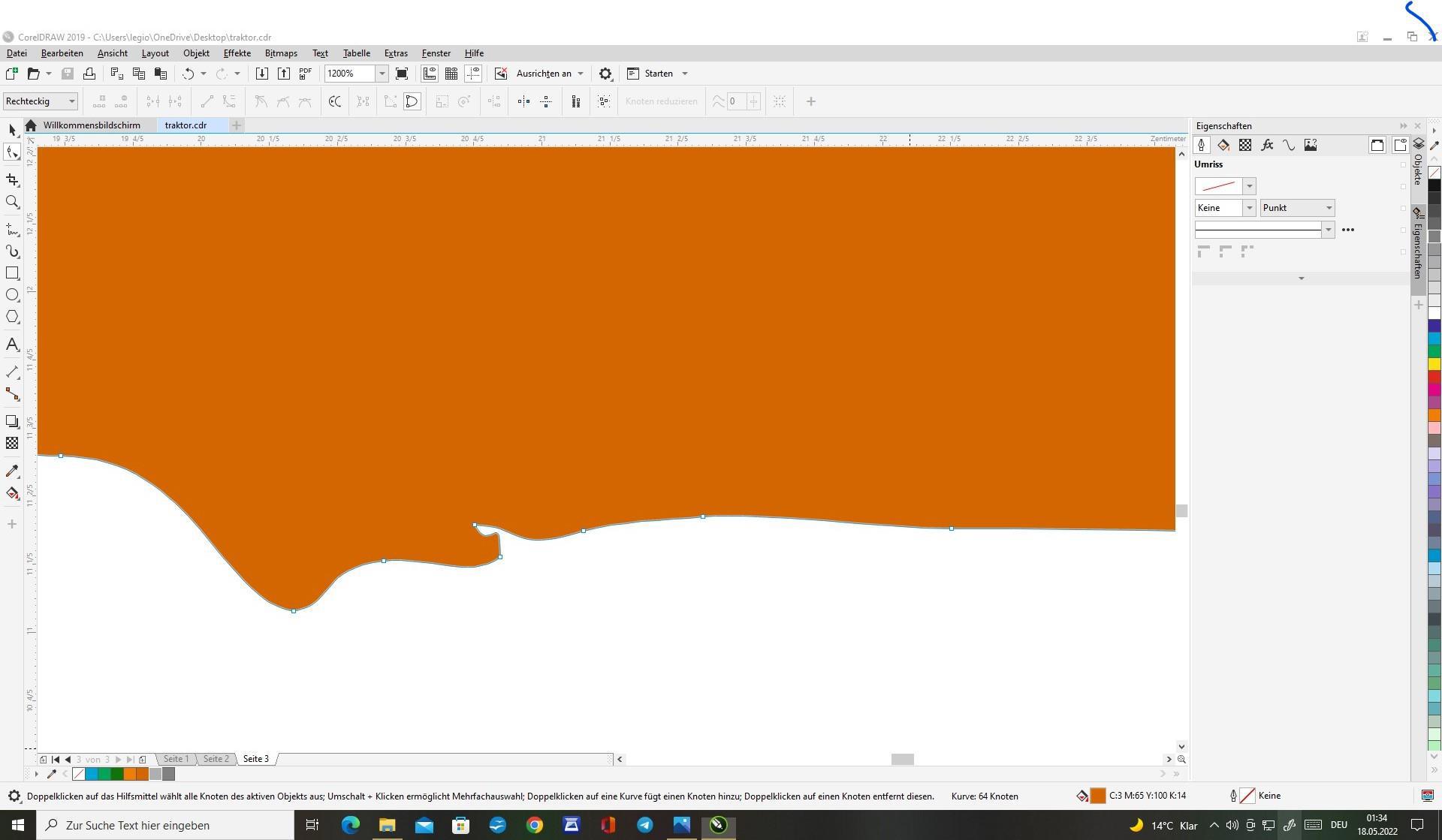
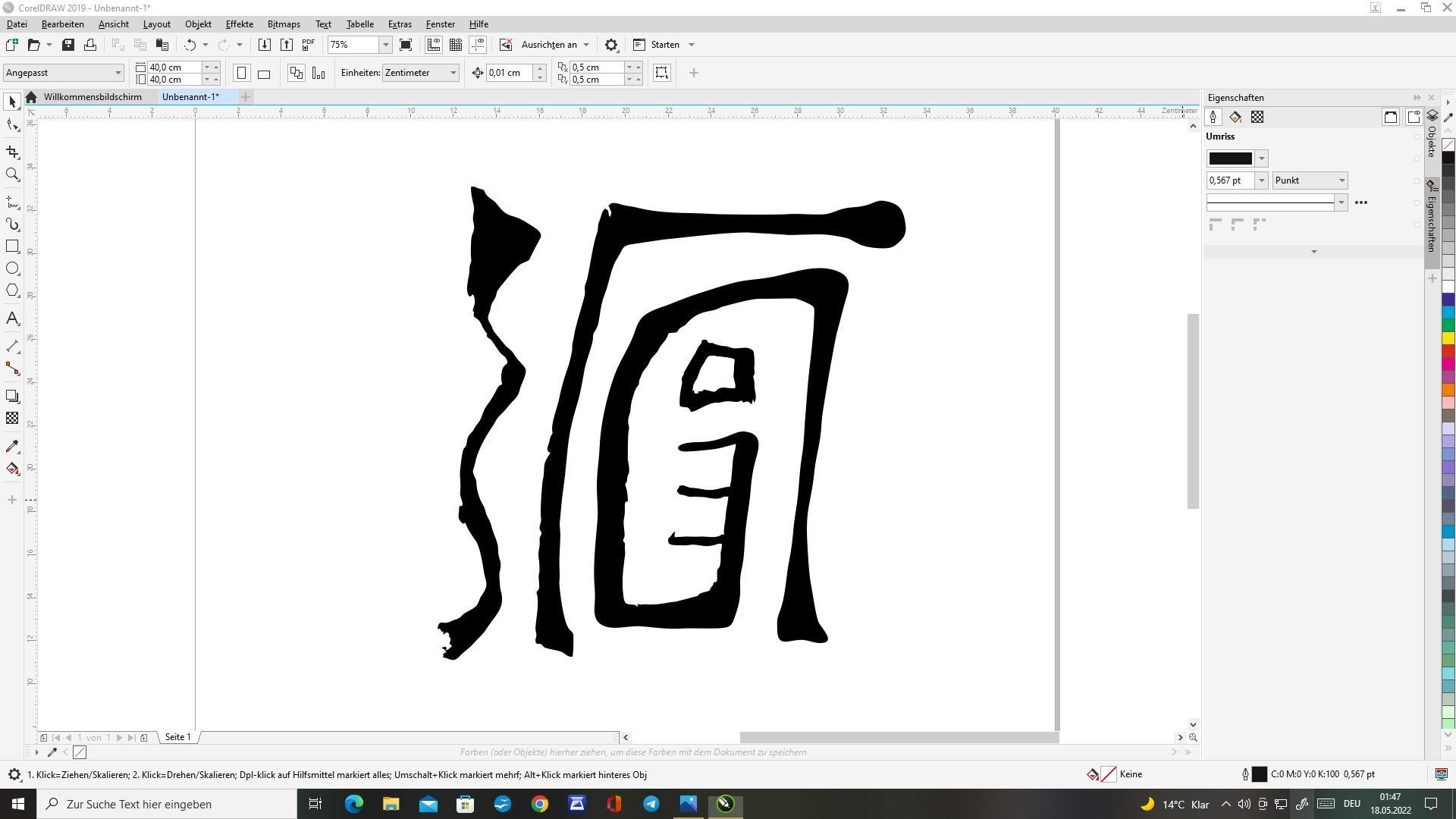
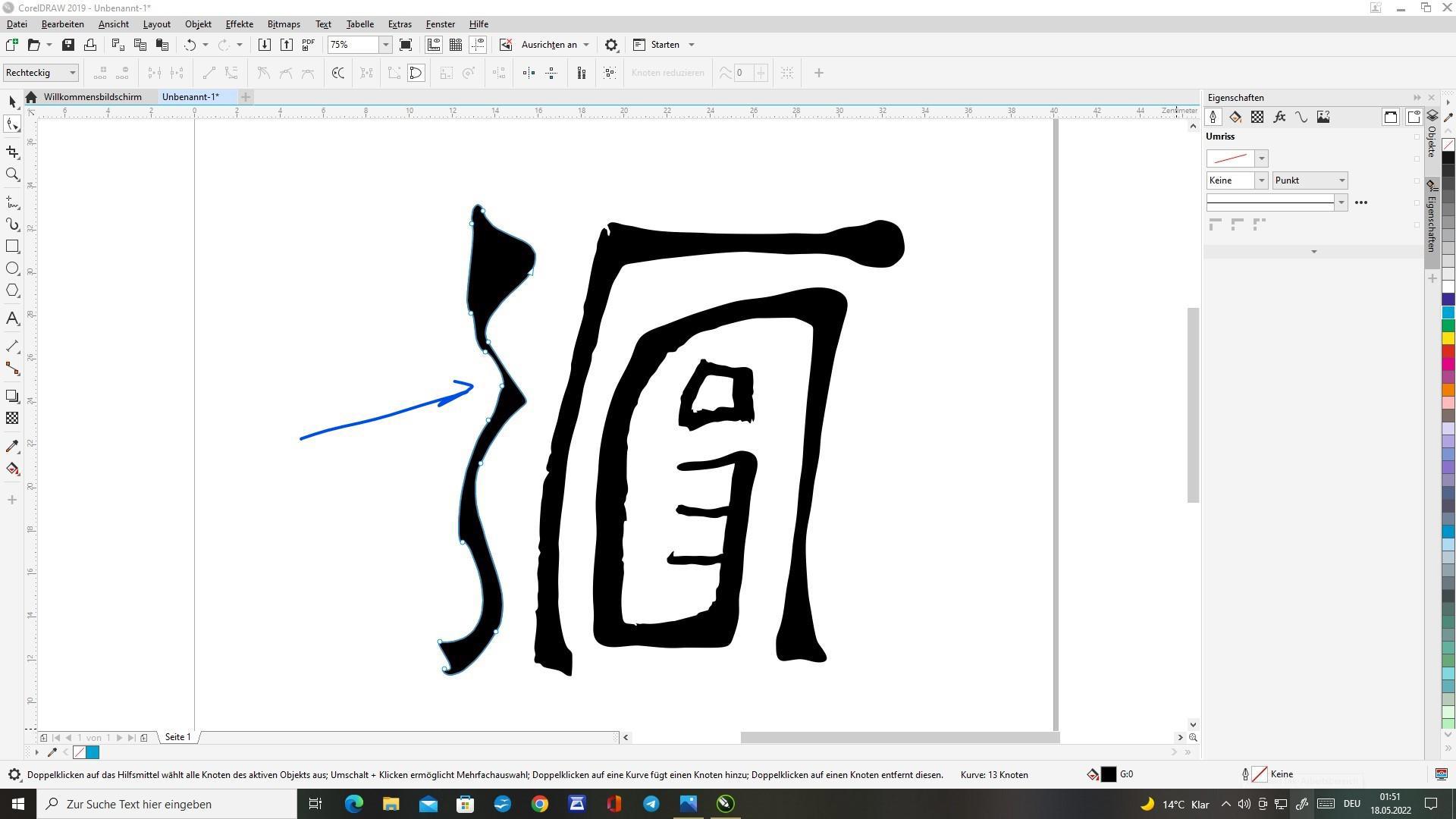
Да, при трассировке могут быть такие косяки:
Я умею ровнять сложные контуры. Ниже будет немного об этом. Или просто вручную проходим всю поверхность и поправляем где криво. Видите эти точки - "узлы" из можно двигать, или поворачивать, линия от этого меняется.
Я вообще добавил пару узлов по обе стороны у этой зазубрины и удалил те узлы, что были внутри. Линия стала ровной.
Как видите, при трассировке я не установил сильное сглаживание. Оттого и неровности.

***
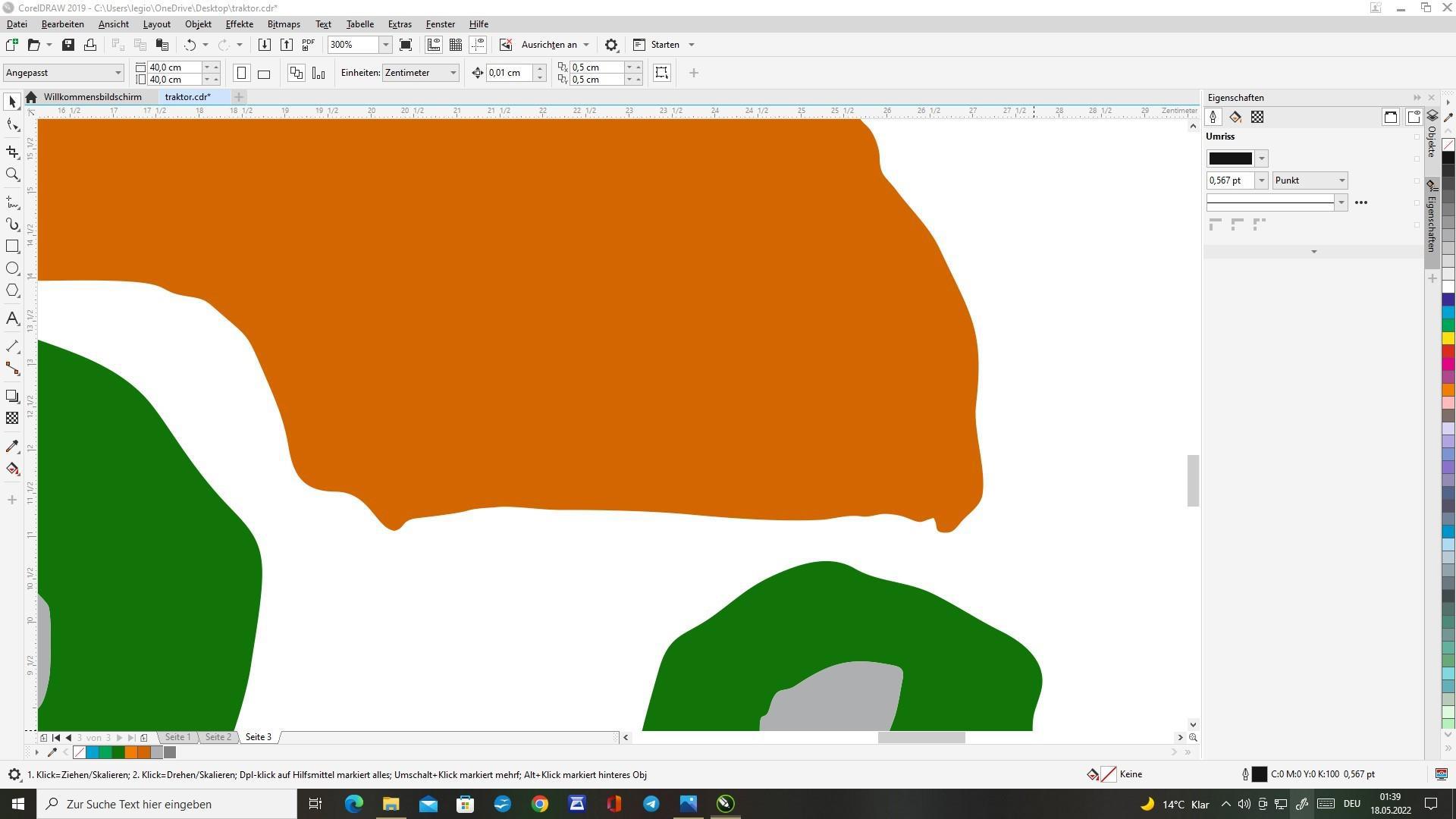
И так я их вот могу очень гибко в векторе править. Я тут не стал много делать, но все это изгибы можно как хочешь изменять.
Также бывает важно количество этих узлов для разных видов производства. Иногда их надо как можно меньше, например для вырезания такого контура из пленки на плоттере. Их количество редуцируется или тоже вручную, или есть автоматические методы. Лучше комбинировать оба метода. С трактором мне достаточно и такого варианта как есть.

***
А выровнять попробуем тут:
Вот это я снова прямо из рисунка шариковой ручкой векторизировал. (Ещё раз напоминаю, если бы я до того как уже сделал более гладко в Фотошопе, то сейчас мне не пришлось бы так много возиться. Но по идее - получается так на так. Ннннууу … немного разные конечные результаты, причем каждый хорош по своему)


***
Итак, вот такой неровный контур. Будем его ровнять. Ровнять будем при помощи функции уменьшения количества узлов.
(Кстати - чтоб не сильно при этом искажался объект, полезно сначала очень сильно увеличить это их количество, тоже делается автоматически, а потом уже хорошенько уменьшить)
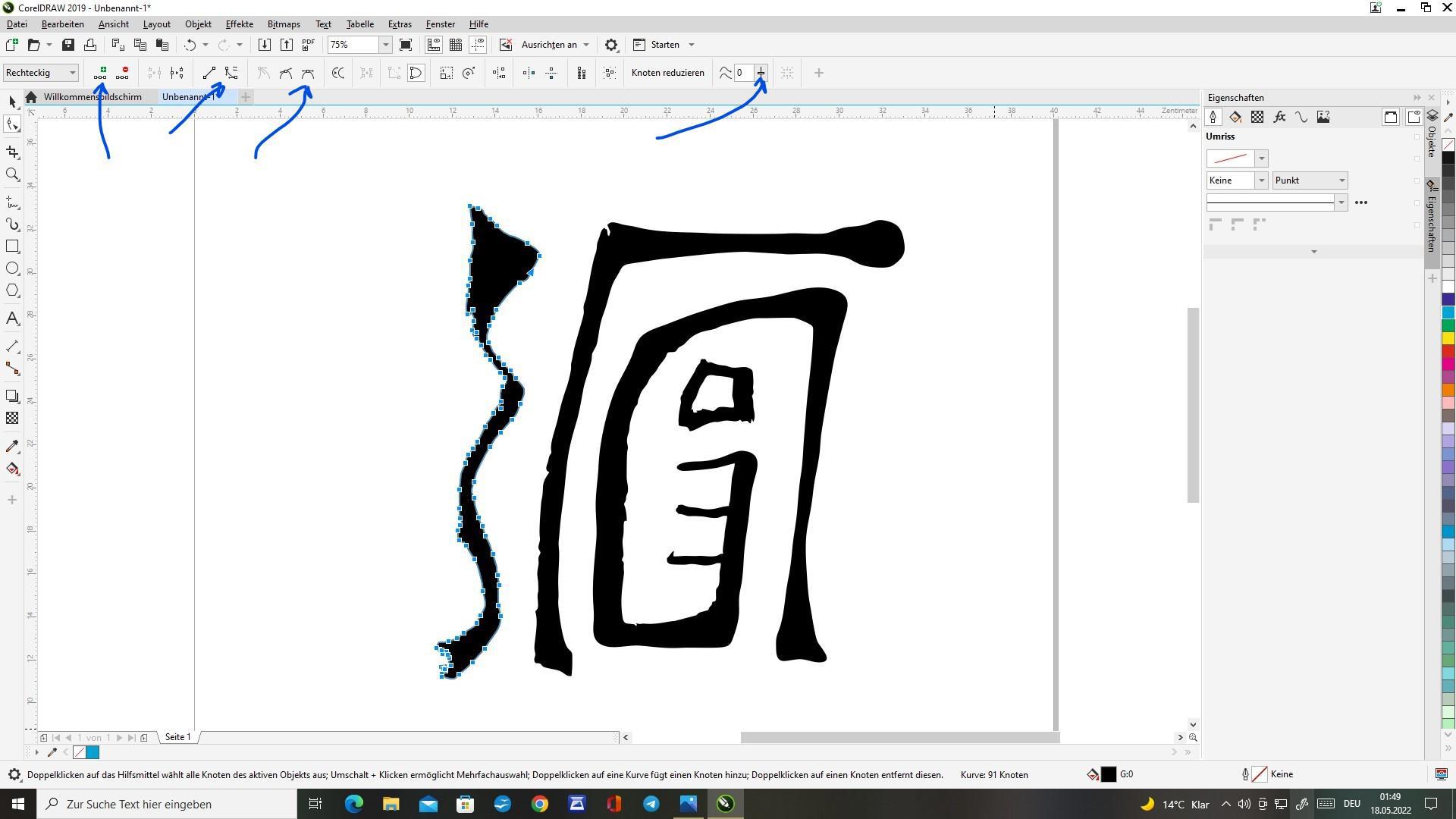
Теперь по порядку:
Вот вы видите на скриншоте - вторым сверху инструментом из левого меню я выбрал все узлы в объекте. Потом вот стрелочки прям по порядку показывают
01 Хорошенько добавил узлов. 02;Превратил их в плавные. 03 Потом ещё для вида узлов есть опции. Какие выберете, таким и станет линия. Пробуйте.
04 И в конце ползунок "уменьшение количества узлов" (не та кнопка, что перед ним, а именно рычажок лучше тянуть) - тянем осторожно. На слишком большом значении мы получаем уже совсем другой объект. Можно с этим играть, но не всегда надо.

Вот что стало с контуром
И вот уже и остальные части символа готовы.

Далее можно аккуратно по всему контуру вручную пройтись и заняться творчеством, тянуть за узлы и формировать линию. Но подробно про это уже в другой раз. Пока пробуйте сами.
***
То, что есть - уже неплохо:
Вот такая авоська!

***
Рад был про это рассказать, пришло время. Уверен - многих обрадует. И мне в кайф, когда вы становитесь лучше.
Салют!
Эрик.
***
Ещё скриншоты про выравнивание есть и в том, предыдущем посте, о векторизации вручную, внизу в таблице.
***
И, по случаю, вопрос продвинутым умникам:
Что вы посоветуете для автотрассировки трассировки на смартфонах? На андроид и iPhone тоже. (Если вы такое делаете  )
)
Я использую Adobe Capture, однако в последнее время меня немного расстраивают некоторые результаты, и мне хотелось ещё осмотреться.
¯\_(ツ)_/¯
Бонус:
Подготовка исходника в векторном редакторе для векторизации
И немного ещё о том, про что упомянул выше:
Вот, если мы возьмём наш рисунок шариковой ручкой и сделаем в пиксельном редакторе хотя бытак:

Или лучше даже так:

То получится у нас при трассировке уже вот что то в таком роде:

Вот, сравните результаты. Кому что больше нужно. Возможно вы и захотите креативно использовать эти неровности. А кому то нужно совсем гладко.


А тут - более подробно про предварительное выравнивание:
https://author.today/post/269738
....
Читайте в комментарии от Dsche - он очень важно пишет про ещё один способ как создать путь в Фотошопе, его экспортировать. И открыть в векторном редакторе.
